缘由:做了百度前端学院上的“裁剪框”组件,结合之前阿里云官网类似项目的经验,查找了很多资料(见文末)后终于完成了,这次是现学现用TypeScript来写的,不得不说,TypeScript很适合写大型项目,同时对于多人协作的情况很有帮助,优点包括静态类型检查、可读性型、适合用面向对象的方法写代码、可读性高、结合IDE能做到各种智能提示。
效果图 && 前言
效果图如下所示,中间是一个画布,然后下面是预览框,图片是从input输入框中读取的,然后放入到canvas中,包括中间的裁剪框、预览区都是canvas渲染出来。
思路分析
首先要明确的是canvas的作用和使用方法,“canvas”在英文中的意思是“画布”,在实际开发中,我们也可以把canvas理解成一个可定制的画布,有了画布,我们还需要一只画笔才能画画,这个时候CanvasRenderingContext2D对象就成为了我们的画笔,那么我们告诉这支画笔要画的对象,具体在什么位置画多大的画,就可以自然地得到我们想要的画面了,其实整个项目的一个关键点就在于如何确定坐标。
具体的用法如下所示
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
const image = this._image;
ctx.drawImage(image.element, image.x, image.y, image.width, image.height);
制作流程和要点
整个处理的流程大致如下:
- 从input框中读取图片,通过FileReader对象将其转换为base64编码后的字符串并存入Image对象中,不过这个FileReader对象不支持IE9,暂时没有找到其他hack方法。
- 将图片进行缩放并放入canvas画布中
- 初始化裁剪框、初始化预览区
- 绑定鼠标点击事件、处理不同点击区域的拖动事件(背景区、图片、裁剪框、缩放锚点)
- ………
处理裁剪框越界事件
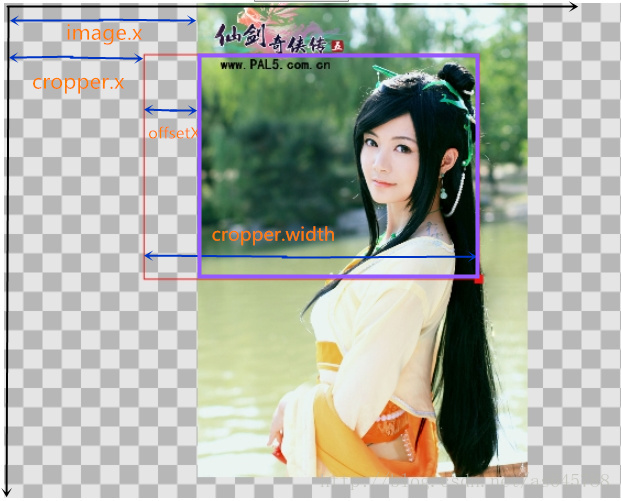
接下来我们以裁剪框的左侧超出图片边界为例,重点来讲讲边界情况的处理。

首先,整个canvas的X坐标是向右侧横向增加的,当裁剪框的左边超出边界时,实际要渲染和裁剪的区域(紫色方框)cropperData的X坐标应该为 image.x,与image.x相等,cropperData的width应为cropper.width - offsetX且offsetX = image.x - cropper.x,从而我们可以确定紫色框中的内容的X坐标和width,Y坐标也可以用这样的方法确定,其他的三种情况(上边超出图片、下边超出图片、右侧超出图片)则可以依次类推。
处理拖动事件
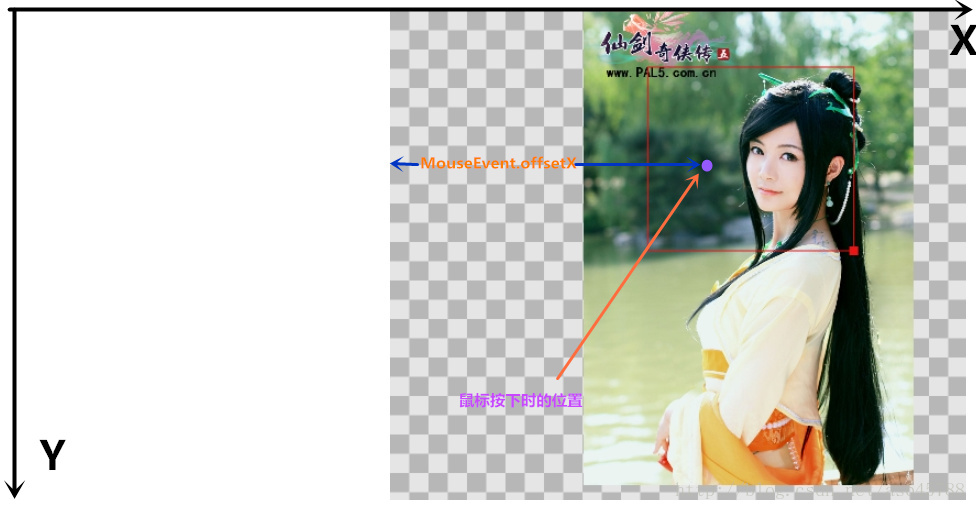
这里重点要理解的是MouseEvent.offsetX代表的含义,代表的是鼠标点击位置与绑定的目标节点的左侧边缘的距离,这里绑定的是处于屏幕中央的canvas画布,在有了这个之后,接下来就是考虑各种情况,从而改变cropper.x和cropper.y 并重新渲染了。
源代码详见这里,向看运行效果的话,可以打开dist/index.html
参考资料
https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API
https://developer.mozilla.org/en-US/docs/Web/CSS/cursor
http://ife.baidu.com/note/detail/id/1222
https://github.com/ltaoo/ife
https://github.com/ding-js/ife























 9994
9994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








