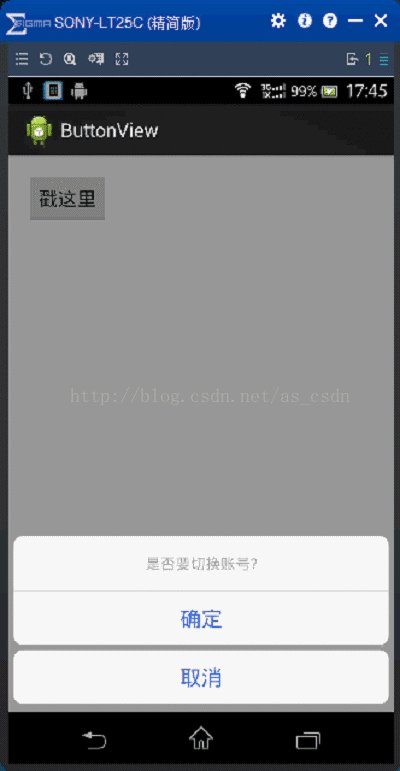
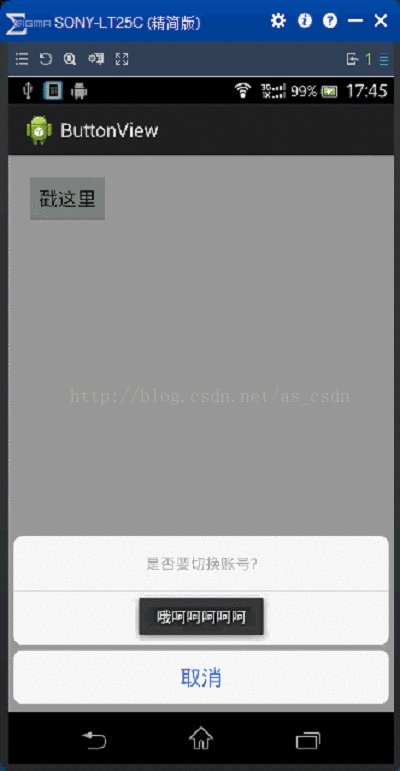
因为时常玩百度贴吧,so,在看到贴吧切换账号时的弹出视图后,感觉很不错,在网上找了相关效果的代码,修改了一下,效果如图。
先来看主布局activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@android:color/white"
tools:context=".MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="戳这里" />
</RelativeLayout>
接下来看如何使用:
@Override
public void onClick(View v) {
mButtonView=new BaseBottomView(this, R.layout.layout_bottom);
mButtonView.findViewById(R.id.tv_content2).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "哦呵呵呵呵呵", Toast.LENGTH_SHORT).show();
}
});
mButtonView.findViewById(R.id.tv_content3).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mButtonView.dismiss();
}
});
mButtonView.setCancelable(true);
mButtonView.show();
}创建视图:
mButtonView=new BaseBottomView(this, R.layout.layout_bottom);mButtonView.setCancelable(true);mButtonView.show();我的视图布局代码如下,仿照贴吧那个做的:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="@drawable/text_view_border"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_content1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="是否要切换账号?"
android:textColor="#A9A9A9"
android:textSize="14sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#e0e0e0" />
<TextView
android:id="@+id/tv_content2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="确定"
android:textColor="#4169E1"
android:textSize="20sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="5dp"
android:background="@android:color/transparent" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="8dp"
android:background="@drawable/text_view_border" >
<TextView
android:id="@+id/tv_content3"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="取消"
android:textColor="#4169E1"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>import android.app.Activity;
import android.content.Context;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.FrameLayout;
import com.tony.buttonview.R;
public class BaseBottomView {
private final FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT, Gravity.BOTTOM);
private Context context;
protected ViewGroup contentContainer;
private ViewGroup decorView;// activity的根View
private ViewGroup rootView;// 附加View 的 根View
private OnDismissListener onDismissListener;
private boolean isDismissing;
private Animation outAnim;//退出
private Animation inAnim;//进入
private int gravity = Gravity.BOTTOM;
public BaseBottomView(Context context, int layoutId) {
this.context = context;
initViews();
init();
LayoutInflater.from(context).inflate(layoutId, contentContainer);
}
protected void initViews() {
LayoutInflater layoutInflater = LayoutInflater.from(context);
decorView = (ViewGroup) ((Activity) context).getWindow().getDecorView()
.findViewById(android.R.id.content);
rootView = (ViewGroup) layoutInflater.inflate(
R.layout.layout_basepickerview, decorView, false);
rootView.setLayoutParams(new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
contentContainer = (ViewGroup) rootView
.findViewById(R.id.content_container);
contentContainer.setLayoutParams(params);
}
protected void init() {
inAnim = getInAnimation();
outAnim = getOutAnimation();
}
/**
* show的时候调用
*
* @param view
* 这个View
*/
private void onAttached(View view) {
decorView.addView(view);
contentContainer.startAnimation(inAnim);
}
/**
* 添加这个View到Activity的根视图
*/
public void show() {
if (isShowing()) {
return;
}
onAttached(rootView);
}
/**
* 检测该View是不是已经添加到根视图
*
* @return 如果视图已经存在该View返回true
*/
public boolean isShowing() {
View view = decorView.findViewById(R.id.outmost_container);
return view != null;
}
public void dismiss() {
if (isDismissing) {
return;
}
// 消失动画
outAnim.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
decorView.post(new Runnable() {
@Override
public void run() {
// 从activity根视图移除
decorView.removeView(rootView);
isDismissing = false;
if (onDismissListener != null) {
onDismissListener.onDismiss(BaseBottomView.this);
}
}
});
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
contentContainer.startAnimation(outAnim);
isDismissing = true;
}
public Animation getInAnimation() {
int res = AnimateUtil.getAnimationResource(this.gravity, true);
return AnimationUtils.loadAnimation(context, res);
}
public Animation getOutAnimation() {
int res = AnimateUtil.getAnimationResource(this.gravity, false);
return AnimationUtils.loadAnimation(context, res);
}
public BaseBottomView setOnDismissListener(
OnDismissListener onDismissListener) {
this.onDismissListener = onDismissListener;
dismiss();
return this;
}
public BaseBottomView setCancelable(boolean isCancelable) {
View view = rootView.findViewById(R.id.outmost_container);
if (isCancelable) {
view.setOnTouchListener(onCancelableTouchListener);
} else {
view.setOnTouchListener(null);
}
return this;
}
private final View.OnTouchListener onCancelableTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
dismiss();
}
return false;
}
};
public View findViewById(int id) {
return contentContainer.findViewById(id);
}
}
BaseBottomView的布局如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
android:id="@+id/outmost_container"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:background="@color/bgColor_overlay">
<FrameLayout
android:id="@+id/content_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</FrameLayout>
</FrameLayout>























 1918
1918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










