Demo传送门 : http://download.csdn.net/detail/as_jon/9630481
写这个Demo的起因是因为最近在做一个商城,所以自然而然的就有了商品详情界面,而阿里作为我心目十分向往中的圣地,模仿就水到渠成了,废话也不多说,由于代码量过多就不一一贴出来了,不过为了方便,Demo也在最上边留了传送门,有需要的童鞋们可以自行下载。
实现思路:
1.创建一个Fragment Activity(父容器) ;
2.自定义一个刷新控件并嵌套在父容器Fragment Activity中,用于实现阻尼效果;
3.在父容器中添加两个Fragment(Fragment A(商品详情信息展示),Fragment B(第二页,图文详情展示));
4.在Fragment B(第二页)中添加一个自定义View Page(装n个Fragment,Fragment数量按需求而定);
5.实现View Page的滑动以及点击效果;
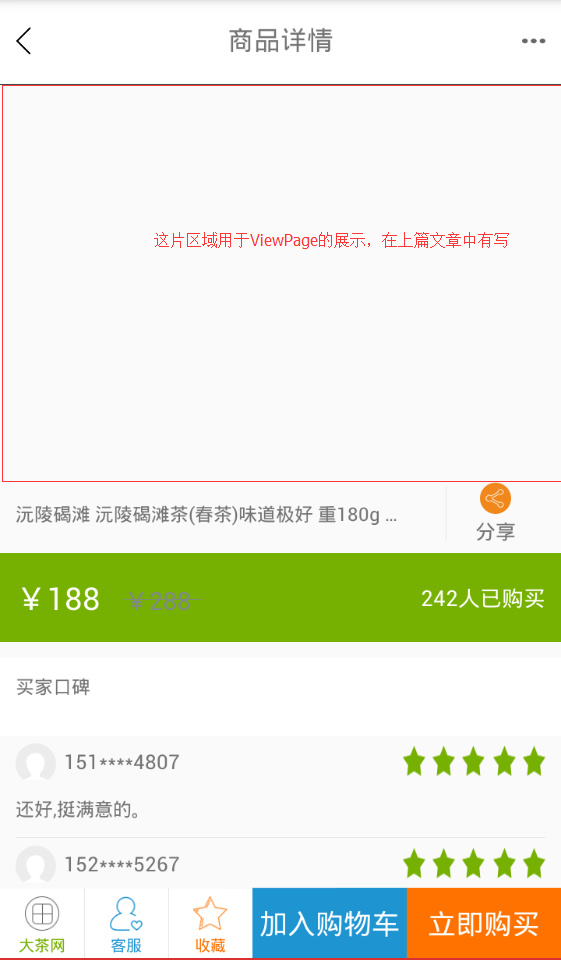
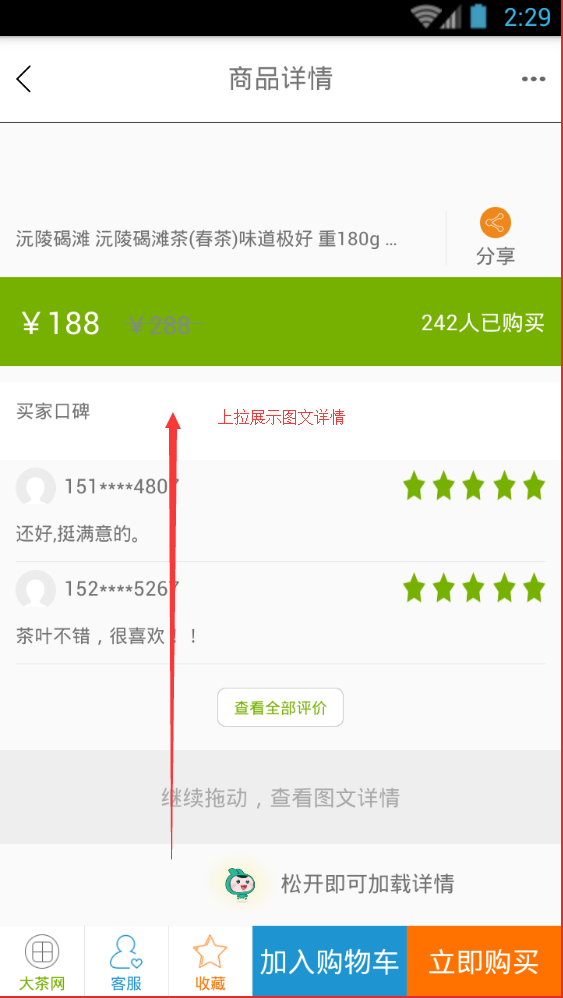
效果图:


























 6498
6498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








