在代码界混了一年半载的人估计或多或少都接触过所谓的下拉刷新和上拉加载,今天写这篇博客只是想记录一下自己的一些想法。XlistView是我最先接触的关于下拉刷新和上拉加载的一个控件,这个就留着下次再贴吧,今天主要讲的是SwipeRefreshLayout这个东东,而且相对来说比较简单容易上手。
首先你得在Layout文件夹的activity_main.xml布局文件下添加以下代码:<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<android.support.v4.widget.SwipeRefreshLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/swipeLayout" >
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/ListView_Id">
</ListView>
</android.support.v4.widget.SwipeRefreshLayout>
</RelativeLayout>接下来就是在主类里边进行操作了package com.example.administrator.testdemo;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v4.widget.SwipeRefreshLayout;
import android.widget.ListView;
import com.example.administrator.adapter.ListViewAdapter;
public class MainActivity extends Activity {
private SwipeRefreshLayout swipeRefreshLayout;
private ListView ListView_Id;
private ListViewAdapter listviewadapter;
private String key="0";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Instantiation();
}
public void Instantiation(){
ListView_Id = (ListView) findViewById(R.id.ListView_Id);
listviewadapter = new ListViewAdapter(getApplication(),key);
ListView_Id.setAdapter(listviewadapter);
/**
* 首页下拉刷新
*/
swipeRefreshLayout = (SwipeRefreshLayout)findViewById(R.id.swipeLayout);
swipeRefreshLayout.setColorSchemeResources(R.color.ocher);
swipeRefreshLayout.setSize(SwipeRefreshLayout.DEFAULT);
swipeRefreshLayout.setProgressBackgroundColor(R.color.white);
swipeRefreshLayout.setProgressViewEndTarget(true, 200);
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
new Thread(new Runnable() {
@Override
public void run() {
// data.clear();
// for(int i=0;i<50;i++){
// data.add("SwipeRefreshLayout下拉刷新"+i);
// }
try {
Thread.sleep(1500);
} catch (InterruptedException e) {
e.printStackTrace();
}
mHandler.sendEmptyMessage(1);
}
}).start();
}
});
}
//handler
private Handler mHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case 1:
key="1";
swipeRefreshLayout.setRefreshing(false);
listviewadapter = new ListViewAdapter(getApplication(),key);
ListView_Id.setAdapter(listviewadapter);
// adapter.notifyDataSetChanged();
//swipeRefreshLayout.setEnabled(false);
break;
default:
break;
}
}
};
}
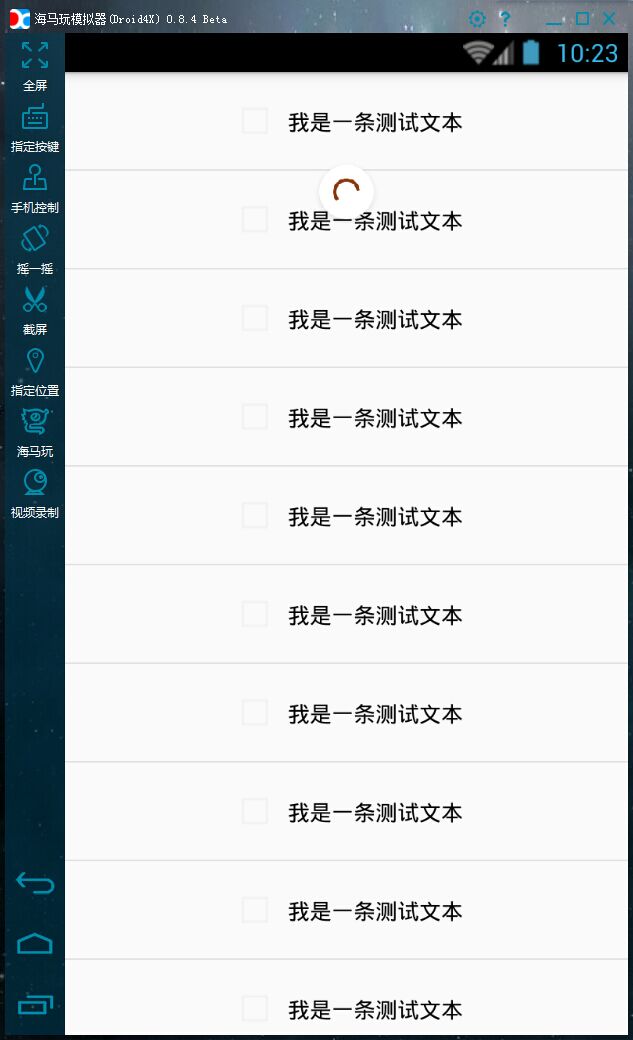
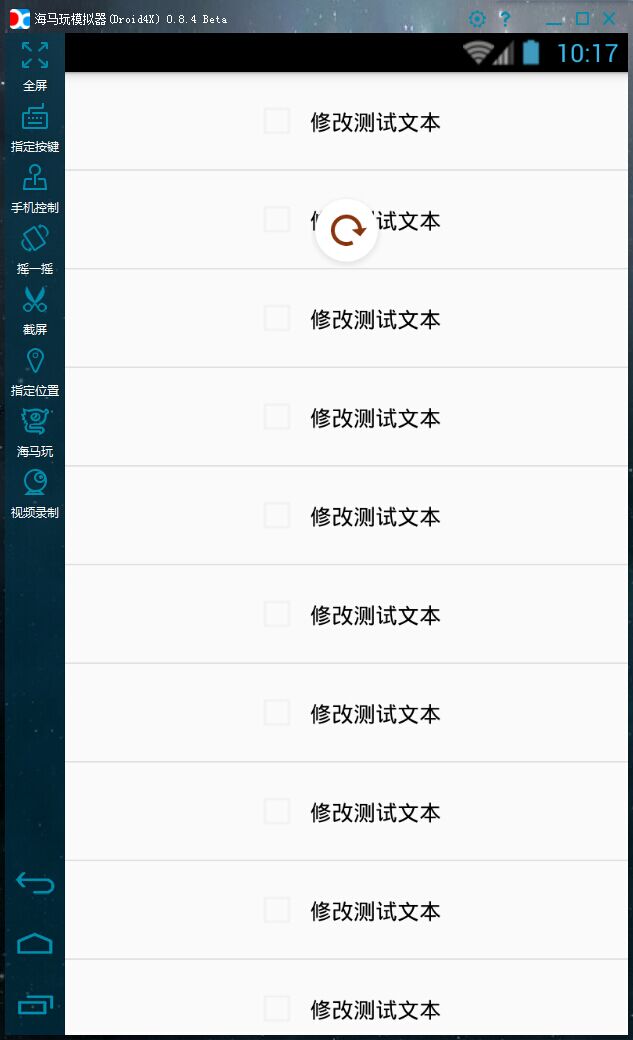
效果图贴一下,关于ListView适配器的代码就不贴了,大家可以什么都不放,也能进行刷新操作。
刷新效果已经可以正常显示了,那么接下来就讲讲这里边几个比较重要的参数都代表着什么:
swipeRefreshLayout.setColorSchemeResources(R.color.ocher);//这个是设置旋转箭头的颜色
swipeRefreshLayout.setSize(SwipeRefreshLayout.DEFAULT);//设置整个下拉圆圈的大小
swipeRefreshLayout.setProgressBackgroundColor(R.color.white);//设置圆圈的背景色
swipeRefreshLayout.setProgressViewEndTarget(true, 200);//执行下拉过程中,圆圈悬浮的窗口高度Ok!一个简单的下拉刷新操作就是这样的,如果大家还有什么更好的控件,欢迎指教,谢谢。下一次就讲讲相对来说比较详细的XlistView.
























 476
476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








