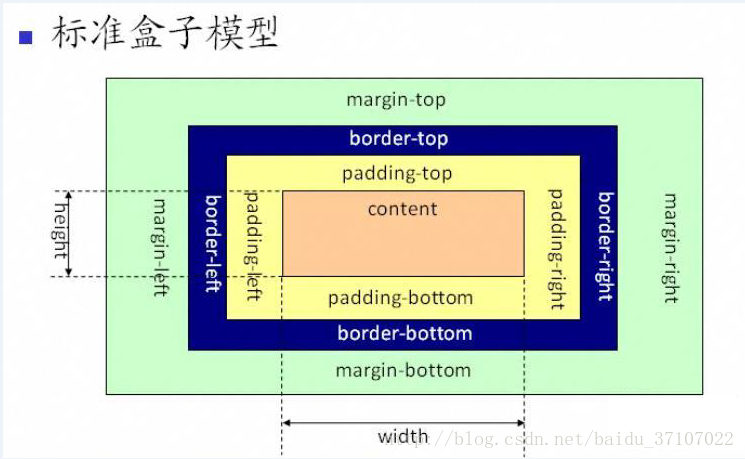
1.盒模型
网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模式。
2.盒模型分为:标准盒模型和非标准盒模型
当你用编辑器新建一个html页面的时候你一定会发现最顶上都会有一个DOCTYPE标签,例如:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<!DOCTYPE HTML>以上几种DOCTYPE都是标准的文档类型,无论使用哪种模式完整定义DOCTYPE,都会触发标准模式,而如果DOCTYPE缺失则在ie6,ie7,ie8下将会触发怪异模式(quirks 模式)。
两者区别:计算宽高的方式不一样
1)标准盒模型:除IE以外的所有浏览器都是标准盒模型
width=content的宽;
height=content的高;
2)非标准盒模型:又称怪异盒模型,只有IE是使用该模型
width=content的宽+padding*2+border*2;
height=content的高+padding*2+border*2;
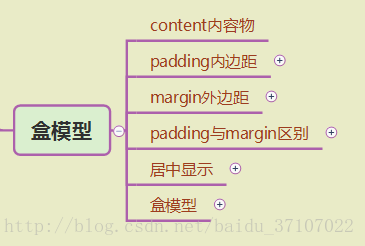
3.盒模型体系
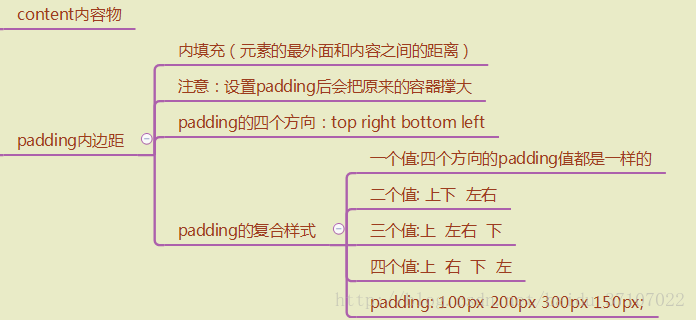
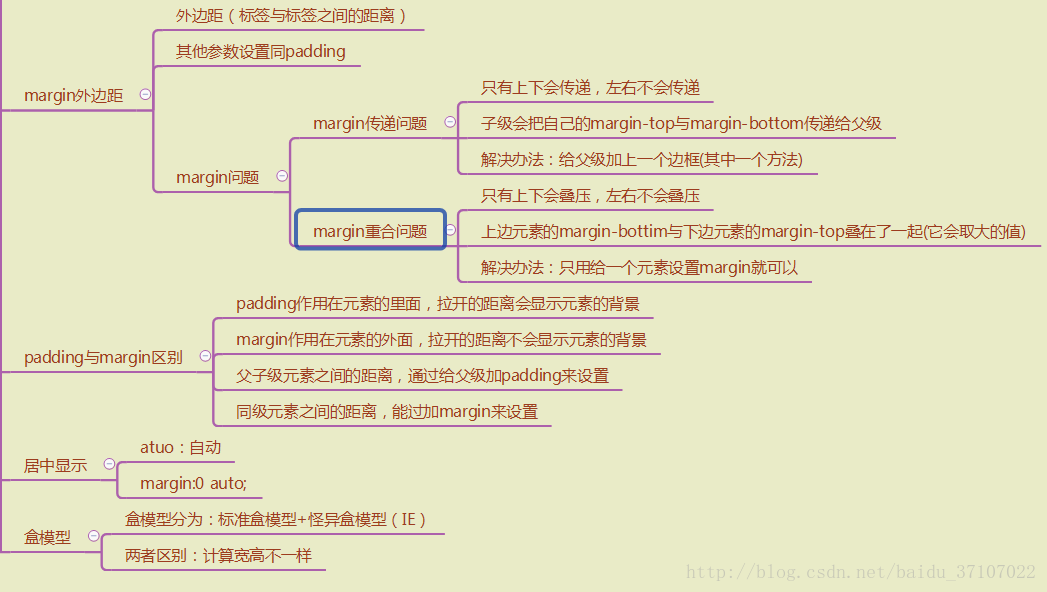
4.盒模型详细说明
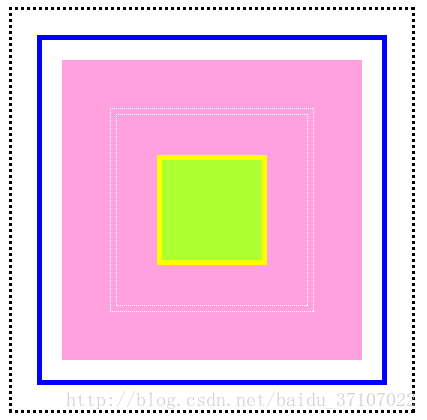
5.熟练盒模型:做一个如下效果图
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box1{
border:dotted;margin:0px auto;padding:25px;width:350px;
}
.box2{
border:5px solid blue;padding:20px
}
.box3{
background:#ffa0df;padding:48px;
}
.box4{
border:1px dotted white;padding:5px;
}
.box5{
border:1px dotted white;padding:40px;
}
.box6{
width:100px;height:100px;border:5px solid yellow;background:greenyellow;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<div class="box3">
<div class="box4">
<div class="box5">
<div class="box6">
</div>
</div>
</div>
</div>
</div>
</body>
</html>



























 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








