因为定位的出现,所以有了元素重叠的情况,此时就出现了显示谁的情况。在多层布局时,容易出现这种情况
定位position见:http://blog.csdn.net/baidu_37107022/article/details/71642147
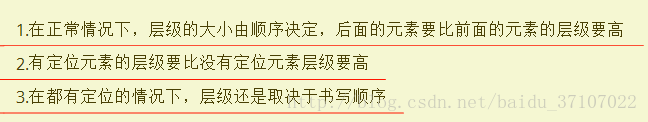
1.默认层级规则
但层级规则可以通过z-index来设置
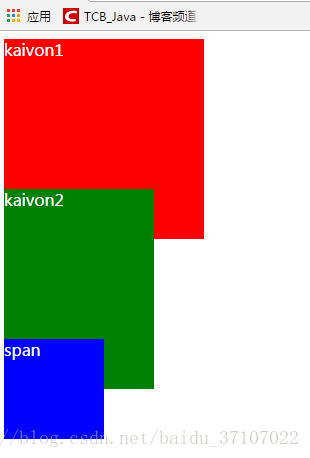
1.在正常情况下,层级的大小由顺序决定,后面的元素要比前面的元素的层级要高
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width: 200px;
height: 200px;
background: red;
color: #fff;
}
.div2{
width: 150px;
background: green;
margin-top: -50px;
}
span{
background: blue;
color: #fff;
width: 100px;
height: 100px;
display: block;
margin-top: -50px;
}
</style>
</head>
<body>
<!--
在正常情况下,层级的大小由顺序决定,后面的元素要比前面的元素的层级要高
-->
<div>kaivon1</div>
<div class="div2">kaivon2</div>
<span>span</span>
</body>
</html>
效果图
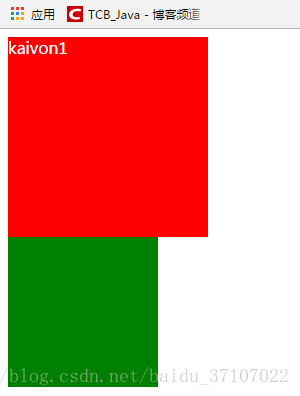
2.有定位元素的层级要比没有定位元素层级要高
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width: 200px;
height: 200px;
background: red;
color: #fff;
}
.div1{
position: relative;
}
.div2{
width: 150px;
background: green;
margin-top: -50px;
}
/*span{
background: blue;
color: #fff;
width: 100px;
height: 100px;
display: block;
margin-top: -50px;
}*/
</style>
</head>
<body>
<!--
在正常情况下,层级的大小由顺序决定,后面的元素要比前面的元素的层级要高
有定位元素的层级要比没有定位元素层级要高
-->
<div class="div1">kaivon1</div>
<div class="div2">kaivon2</div>
<!--<span>span</span>-->
</body>
</html>
效果图
2.层级(z-index)
层级由属性z-index来控制:
它的值是一个数字,数字越大层级越高(在同一个层里)
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width: 200px;
height: 200px;
background: red;
color: #fff;
position: relative;
}
.div1{
z-index: 2;
}
.div2{
width: 150px;
background: green;
margin-top: -50px;
z-index: 1;
}
</style>
</head>
<body>
<!--
在正常情况下,层级的大小由顺序决定,后面的元素要比前面的元素的层级要高
有定位元素的层级要比没有定位元素层级要高
在都有定位的情况下,层级还是取决于书写顺序
z-index 层级
它的值是一个数字,数字越大层级越高(在同一个层里)
-->
<div class="div1">kaivon1</div>
<div class="div2">kaivon2</div>
</body>
</html>



























 9938
9938

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








