selenium IDE是一款firefox插件,它是selenium家族的一个重要工具,我们看看官网的定义:
官网
Selenium IDE is an integrated development environment for Selenium scripts. It is implemented as a Firefox extension, and allows you to record, edit, and debug tests. Selenium IDE includes the entire Selenium Core, allowing you to easily and quickly record and play back tests in the actual environment that they will run in.
Selenium IDE is not only a recording tool: it is a complete IDE. You can choose to use its recording capability, or you may edit your scripts by hand. With autocomplete support and the ability to move commands around quickly, Selenium IDE is the ideal environment for creating Selenium tests no matter what style of tests you prefer.简单说就是一个selenium脚本的一体化开发环境,他是一个ff插件,能够让你录制、编辑、调试用例。它不仅仅是一个录制工具,他是一个完整的ide,你可以用它来创建用例。
他的特性:
- 方便的录制、回放功能
- 智能的元素选择
- 设置断点,debug
- 可以将脚本保存为各种语言的脚本
- 自动assert每个页面的title
- 支持扩展用户自定义的js
- 执行用例
- 有一个插件生态,可以扩展
简单看看如何使用:
安装
这个就不用多说了,去ff的插件市场里下载就好了。注意不要下成了selenium ide的插件。
装完后如下所示:
界面介绍
(1)打开浏览器,打开插件。
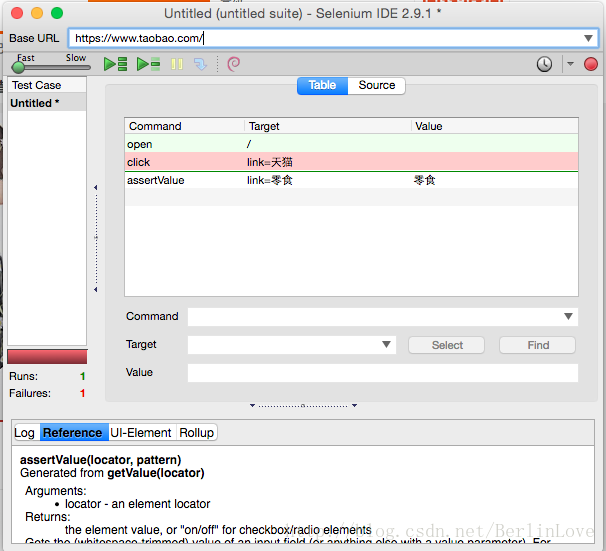
界面如下:
简要介绍一下界面:
1、侧边栏
侧边栏,也就是“Test Case”那个框,里面是一个suite,标识一组测试用例,可以通过右键新建用例。
2、toolbar
也就是有fast slow那个字样的一个toolbar。
fast-slow条,是一个控制回放速度的东东。
3、三角+三个矩形
回放整个suite
4、三角+一个矩形
回放选中的test case
5、后面的暂停以及箭头
主要用在断点是用的,如果要添加断点,可以选中步骤按B,或者右键操作
6、钟表
控制运行方式,你可以选择固定时间运行等。
7、红色圈
开始录制或者暂停录制
8、table
你录制的动作,其中command代表指令,可以为一个动作如点击等,也可以是一个断言,比如assertTrue等;target,目标,就是指一个元素;Value,如果设置了断言的话,也就是比较的对象。
9、log
运行的日志
10、reference
指command的方法
11、source
生成的html文件,这里默认生成的是html的脚本。我们引入脚本时,也得用html。这个可能是为了转化为其他的格式比如java等等比较方便。
还有一些小的操作,比如可以设置运行testcase时从哪里开始运行(快捷键S),执行单条(X),设置持续集成的方式等等。
主要的界面上的要用的点就是这些,然后就可以录制了。
注意打开插件,是默认录制的,如果不想要录制,就点红圈。
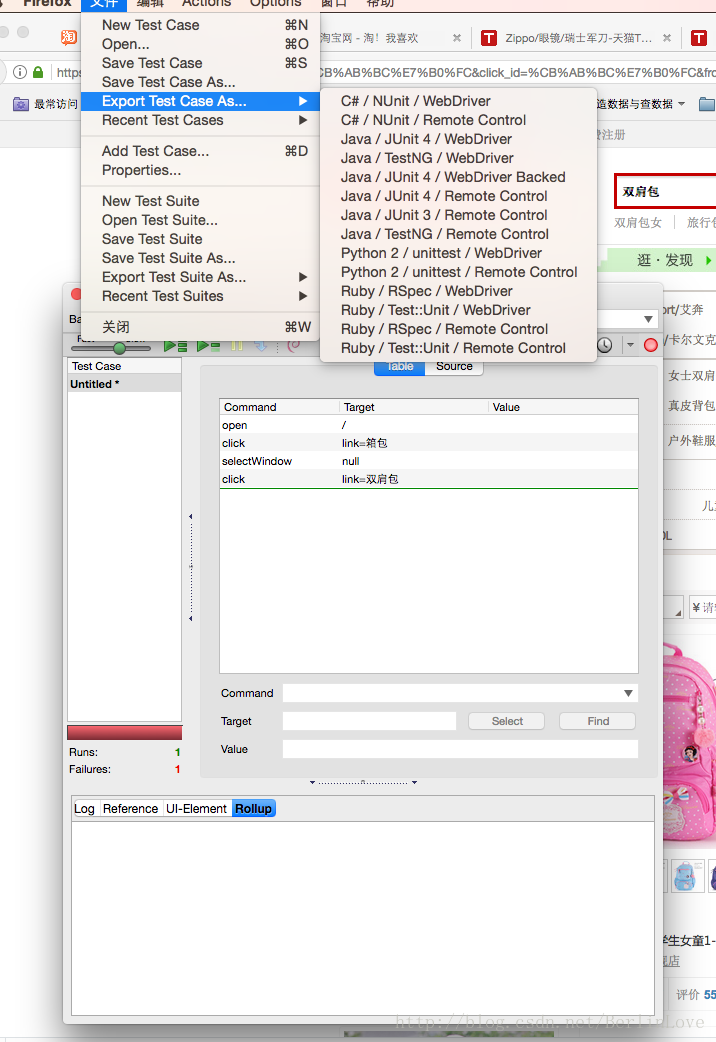
导出文件
在导出文件前可以设置文件的格式。
设置方式为options->Options中设置,可以设置如:webdriver类型,包名,缩进等等。
然后录制完后可以在文件->save as中导出。如下可以选择多种方式。
生成了文件后,你可以拿到自己的工程里去跑,当然也是要安装一些环境的。
基本的用法就是这些。

























 2652
2652

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








