序
接上篇,这里参考网上的例子写个demo。
因为58到家的web框架用了自研的DWF框架,对于websocket的注解不太兼容,所以用新工程来搭建demo。
Tomcat7的高版本中实现了websocket服务器端RFC6455标准协议,可以跟浏览器端websocket进行通信,首先要做好如下几步:
1. 安装高版本JDK – JDK8
2. 安装tomcat 7.0.47以上版本(我使用的7.0.70版本)
3. 在eclipse中建立一个动态的web项目
前面的基础步骤就不在这展开,从搭建web项目开始。一 创建web工程
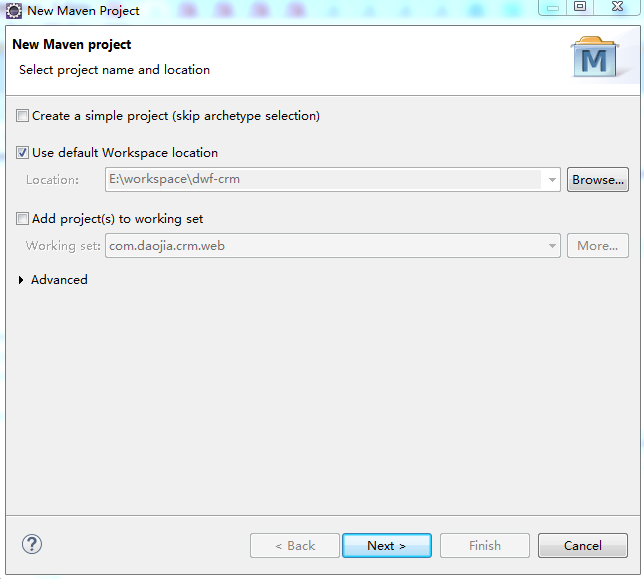
1。新建maven项目,不截图了
2. 进入maven项目之后,点击next
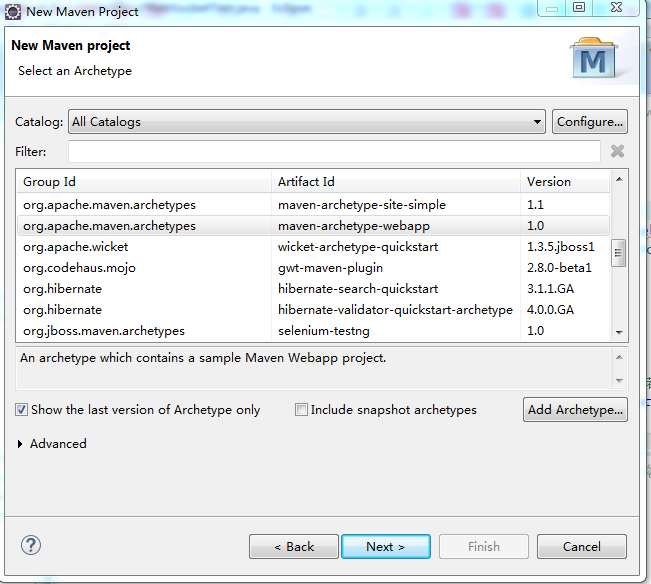
3 next选择web,
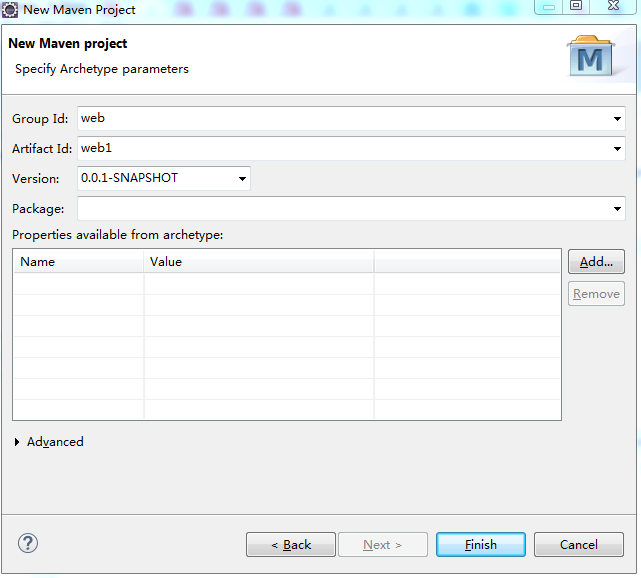
4.next,给项目起名字,比如web
finish之后,这样maven web工程就有了.
建完工程注意要切换下对应的jdk.java compiler配置,
为了使用websocket,需要在pom.xml增加对应的依赖。
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>web</groupId>
<artifactId>web</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>web Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>javax.websocket</groupId>
<artifactId>javax.websocket-api</artifactId>
<version>1.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
<build>
<finalName>web</finalName>
</build>
</project>注意点:要增加scope,解决发布war后jar冲突问题。
还有网上有帖子说要修改web.xml,增加listenner的配置。我测试是不用加也可以。
二 服务端编码1
在src下新建一个com.websocket的package。
Tomcat7对于websocket连接,服务端建立有两种方式:
1. 注解@ServerEndpoint(value = " ")
2. 继承Endpoint
然而多数情况下是注解实现,继承实现较少。
先简单看下继承Endpoint(我也是初次体验,网上找的例子多是注解的,继承实现的代码少,开始发不了消息)
package com.websocket;
import java.io.IOException;
import java.util.concurrent.CopyOnWriteArraySet;
import javax.websocket.*;
import javax.websocket.server.ServerEndpoint;
public class WebSocketTest extends Endpoint{
//静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。
private static int onlineCount = 0;
//concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象。若要实现服务端与单一客户端通信的话,可以使用Map来存放,其中Key可以为用户标识
private static CopyOnWriteArraySet<WebSocketTest> webSocketSet = new CopyOnWriteArraySet<WebSocketTest>();
//与某个客户端的连接会话,需要通过它来给客户端发送数据
private Session session;
/**
* 连接建立成功调用的方法
* @param session 可选的参数。session为与某个客户端的连接会话,需要通过它来给客户端发送数据
*/
@OnOpen
public void onOpen(Session session, EndpointConfig config) {
this.session = session;
webSocketSet.add(this); //加入set中
addOnlineCount(); //在线数加1
System.out.println("有新连接加入!当前在线人数为" + getOnlineCount());
session.addMessageHandler(new MessageHandler.Whole<String>() {
@Override
public void onMessage(String message) {
System.out.println("来自客户端的消息:" + message);
//群发消息
for(WebSocketTest item: webSocketSet){
try {
item.sendMessage(message);
} catch (IOException e) {
e.printStackTrace();
continue;
}
}
}
});
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose(){
webSocketSet.remove(this); //从set中删除
subOnlineCount(); //在线数减1
System.out.println("有一连接关闭!当前在线人数为" + getOnlineCount());
}
/**
* 发生错误时调用
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error){
System.out.println("发生错误");
error.printStackTrace();
}
/**
* 这个方法与上面几个方法不一样。没有用注解,是根据自己需要添加的方法。
* @param message
* @throws IOException
*/
public void sendMessage(String message) throws IOException{
this.session.getBasicRemote().sendText(message);
//this.session.getAsyncRemote().sendText(message);
}
public static synchronized int getOnlineCount() {
return onlineCount;
}
public static synchronized void addOnlineCount() {
WebSocketTest.onlineCount++;
}
public static synchronized void subOnlineCount() {
WebSocketTest.onlineCount--;
}
}Session 表示 EndPoint 与 Client 之间的一系列交互。对于与一个 EndPoint 交互的每个 Client,有唯一1个 Session 实例表示该交互。
最开始网上的继承的demo发不了消息,后来看了下跟注解的区别才明白,注解的是有onmessage的,继承的没有。
需要在onopen自己去注册handler实现.
还需要一个配置文件
package com.websocket;
import java.util.HashSet;
import java.util.Set;
import javax.websocket.Endpoint;
import javax.websocket.server.ServerApplicationConfig;
import javax.websocket.server.ServerEndpointConfig;
public class ScanWebSocketSeverConfig implements ServerApplicationConfig {
@Override
public Set<ServerEndpointConfig> getEndpointConfigs(Set<Class<? extends Endpoint>> scanned) {
Set<ServerEndpointConfig> result = new HashSet<ServerEndpointConfig>();
if (scanned.contains(WebSocketTest.class)) {
result.add(ServerEndpointConfig.Builder.create(WebSocketTest.class, "/websocket").build());
}
return result;
}
@Override
public Set<Class<?>> getAnnotatedEndpointClasses(Set<Class<?>> scanned) {
Set<Class<?>> results = new HashSet<Class<?>>();
for (Class<?> clazz : scanned) {
if (clazz.getPackage().getName().startsWith("com.websocket.")) {
System.out.println("find end point : " + clazz.getName());
results.add(clazz);
}
}
return results;
}
} 需要说明的是
ServerApplicationConfig实现类是在tomcat启动时被加载的,其中两个方法分别管理注解和实现类;
scanned中存储的是websokcet服务类。
方法getEndpointConfigs中是对继承Endpoint的类进行访问路径映射;
方法getAnnotatedEndpointClasses中的for循环是过滤注解下一些不需要的websocket
也就是说返回值result中存储的是想要被使用的websocket。
具体可以看api:http://docs.oracle.com/javaee/7/api/javax/websocket/server/ServerApplicationConfig.html。
三 服务端编码2
注解式的就要简单的多,只要一个类就行
package com.websocket;
import java.io.IOException;
import java.util.concurrent.CopyOnWriteArraySet;
import javax.websocket.*;
import javax.websocket.server.ServerEndpoint;
/**
* @ServerEndpoint 注解是一个类层次的注解,它的功能主要是将目前的类定义成一个websocket服务器端,
* 注解的值将被用于监听用户连接的终端访问URL地址,客户端可以通过这个URL来连接到WebSocket服务器端
*/
@ServerEndpoint("/websocket")
public class WebSocketTest {
//静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。
private static int onlineCount = 0;
//concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象。若要实现服务端与单一客户端通信的话,可以使用Map来存放,其中Key可以为用户标识
private static CopyOnWriteArraySet<WebSocketTest> webSocketSet = new CopyOnWriteArraySet<WebSocketTest>();
//与某个客户端的连接会话,需要通过它来给客户端发送数据
private Session session;
/**
* 连接建立成功调用的方法
* @param session 可选的参数。session为与某个客户端的连接会话,需要通过它来给客户端发送数据
*/
@OnOpen
public void onOpen(Session session){
this.session = session;
webSocketSet.add(this); //加入set中
addOnlineCount(); //在线数加1
System.out.println("有新连接加入!当前在线人数为" + getOnlineCount());
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose(){
webSocketSet.remove(this); //从set中删除
subOnlineCount(); //在线数减1
System.out.println("有一连接关闭!当前在线人数为" + getOnlineCount());
}
/**
* 收到客户端消息后调用的方法
* @param message 客户端发送过来的消息
* @param session 可选的参数
*/
@OnMessage
public void onMessage(String message, Session session) {
System.out.println("来自客户端的消息:" + message);
//群发消息
for(WebSocketTest item: webSocketSet){
try {
item.sendMessage(message);
} catch (IOException e) {
e.printStackTrace();
continue;
}
}
}
/**
* 发生错误时调用
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error){
System.out.println("发生错误");
error.printStackTrace();
}
/**
* 这个方法与上面几个方法不一样。没有用注解,是根据自己需要添加的方法。
* @param message
* @throws IOException
*/
public void sendMessage(String message) throws IOException{
this.session.getBasicRemote().sendText(message);
//this.session.getAsyncRemote().sendText(message);
}
public static synchronized int getOnlineCount() {
return onlineCount;
}
public static synchronized void addOnlineCount() {
WebSocketTest.onlineCount++;
}
public static synchronized void subOnlineCount() {
WebSocketTest.onlineCount--;
}
}四 测试页面
修改index.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<html>
<head>
<meta charset="UTF-8">
<title>Java后端WebSocket的Tomcat实现</title>
</head>
<body>
Welcome<br/><input id="text" type="text"/>
<button οnclick="send()">发送消息</button>
<hr/>
<button οnclick="closeWebSocket()">关闭WebSocket连接</button>
<hr/>
<div id="message"></div>
</body>
<script type="text/javascript">
var websocket = null;
//判断当前浏览器是否支持WebSocket
if ('WebSocket' in window) {
websocket = new WebSocket("ws://127.0.0.1:80/websocket");
}
else {
alert('当前浏览器 Not support websocket')
}
//连接发生错误的回调方法
websocket.onerror = function () {
setMessageInnerHTML("WebSocket连接发生错误");
};
//连接成功建立的回调方法
websocket.onopen = function () {
setMessageInnerHTML("WebSocket连接成功");
}
//接收到消息的回调方法
websocket.onmessage = function (event) {
setMessageInnerHTML(event.data);
}
//连接关闭的回调方法
websocket.onclose = function () {
setMessageInnerHTML("WebSocket连接关闭");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
closeWebSocket();
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML) {
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
//关闭WebSocket连接
function closeWebSocket() {
websocket.close();
}
//发送消息
function send() {
var message = document.getElementById('text').value;
websocket.send(message);
}
</script>
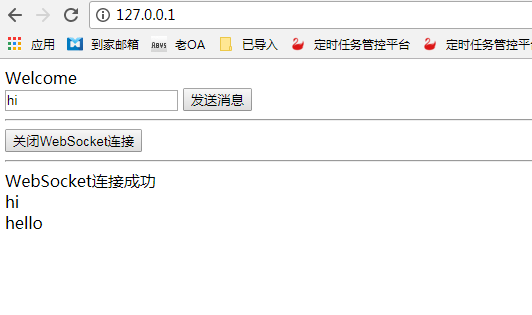
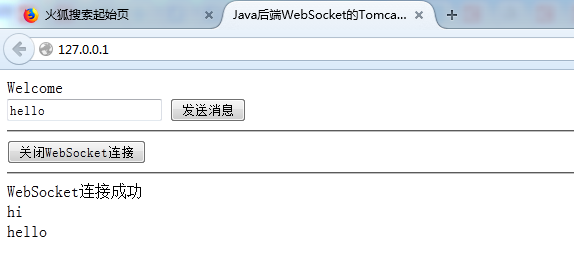
</html>五 测试效果
web部署到Tomcat。在火狐跟Chrome分别启动,访问127.0.0.1(我本机设置了80端口,项目用根路径。)
如果我们需要使用Java client来发送消息。需要引用pom.xml
<dependency>
<groupId>org.glassfish.tyrus</groupId>
<artifactId>tyrus-container-jdk-client</artifactId>
<version>1.8.3</version>
</dependency>看下对应Java client的实现。
package com.websocket.client;
import javax.websocket.ClientEndpoint;
import javax.websocket.OnClose;
import javax.websocket.OnError;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
@ClientEndpoint
public class MyClient {
@OnOpen
public void onOpen(Session session) {
System.out.println("I was accpeted by her!");
}
@OnClose
public void onClose() {
System.out.println("client close!");
}
@OnMessage
public void onMessage(String message, Session session) {
System.out.println("客户端收到消息: " + message);
}
@OnError
public void onError(Session session, Throwable error) {
System.out.println("客户端发生错误");
error.printStackTrace();
}
}测试demo
package com.websocket.client;
import java.io.IOException;
import java.net.URI;
import java.util.concurrent.CountDownLatch;
import javax.websocket.ContainerProvider;
import javax.websocket.DeploymentException;
import javax.websocket.Session;
import javax.websocket.WebSocketContainer;
public class Test {
public static void main(String[] args) throws DeploymentException, IOException, InterruptedException {
WebSocketContainer ws = ContainerProvider.getWebSocketContainer();
String url = "ws://10.253.8.138:80/websocket";
MyClient client = new MyClient();
Session session = ws.connectToServer(client, URI.create(url));
int turn = 0;
while(turn++ < 10){
session.getBasicRemote().sendText("client send: " + turn);
Thread.sleep(1000);
}
new CountDownLatch(1).await();
}
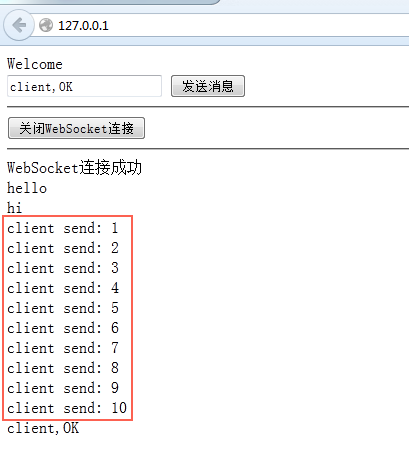
}模拟发消息。我们上面从web分别发送了消息,现在运行client,看看效果
web收到了Java client发送的消息。web在会送一个client OK.我们看下日志
I was accpeted by her!
客户端收到消息: client send: 1
客户端收到消息: client send: 2
客户端收到消息: client send: 3
客户端收到消息: client send: 4
客户端收到消息: client send: 5
客户端收到消息: client send: 6
客户端收到消息: client send: 7
客户端收到消息: client send: 8
客户端收到消息: client send: 9
客户端收到消息: client send: 10
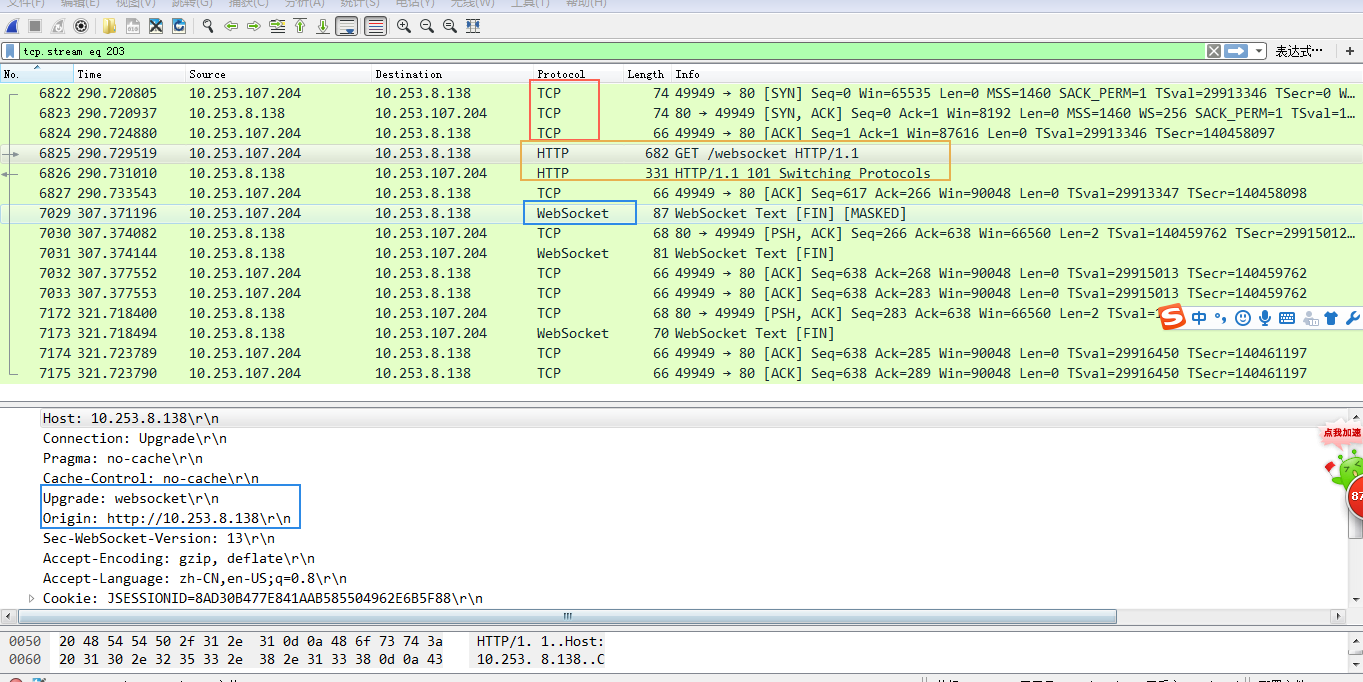
客户端收到消息: client,OK六 抓包分析
参考:
http://blog.csdn.net/memphychan/article/details/50537714
https://www.cnblogs.com/xdp-gacl/p/5193279.html





























 208
208

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








