摘要: 昨天的推送中,我们阐述了数据连接的进入阶段。本文中,我们学习一下其更新和退出机制。 本文选自《图说D3:数据可视化利器从入门到进阶》。
让我们回到之前那个“怪咖”Frank那里,重新审视一下他的那些小报封面数据,看一下Frank手头前3个月的数据,以及我们之前做过的事情。
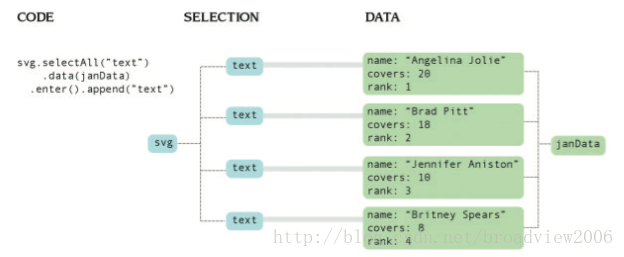
到目前为止,我们只让1月的数据“进入”页面,并渲染出一系列文本元素。
让文本进入页面。
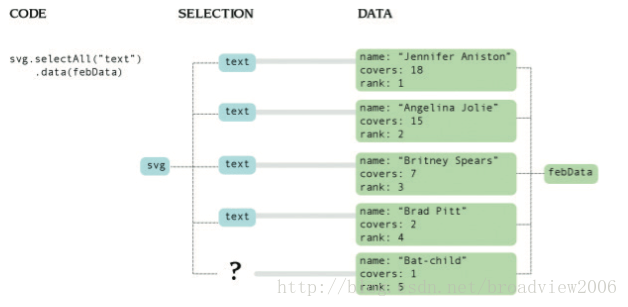
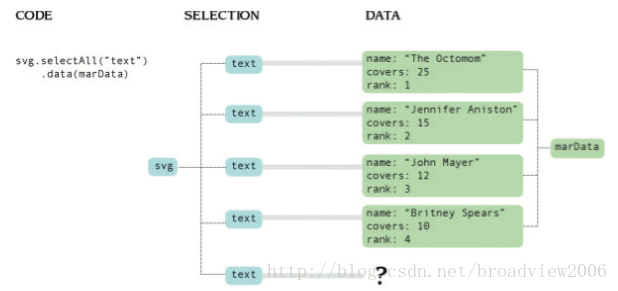
页面上有文本元素,每个都表示janData中的一个数据点。现在我们要更新页面,显示2月的数据。就像“进入”一样,我们选中页面上的文本元素,并用data()方法调用数据连接。区别在于,这次页面上已经有文本元素了。所以,我们要将数据绑定到已经存在的数据上,而不是创建新的元素。
这就是“更新”。我们使用新的数据更新元素。现在,由于新数据被绑定到元素上,我们可以通知页面顶部的文本读取“Jennifer Aniston”,而不是“Angelina Jolie”(将在后面的章节描述具体细节)。
注意,此处并没有update()的方法。通过enter()方法调用,你创建了一个特殊的对象占位集,每一个占位表示数据集中一个尚未绑定的数据点。但是,为了更新页面上已有的元素,你并不需要这么做。只要创建这些元素的选择集,就可以通知它们基于最新绑定的数据进行渲染了。
你可能会很好奇,上图中那个很醒目的问号是什么?其存在的理由是:2月的数据有5个点,而1月只有4个。那么,这第5个数据点该如何操作?它还没有绑定任何元素啊!
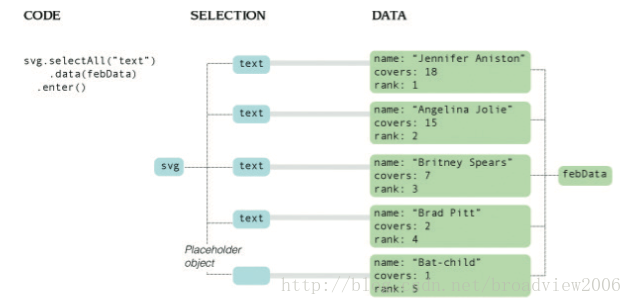
如果你猜这时它会自动“进入”页面,那就错了。我们可以像以前那样使用enter()方法调用。
但是,这次该方法只会创建一个没有元素关联的数据点,而会不像以前那样创建5个全新的占位元素。D3这时可以很好地满足你的要求。
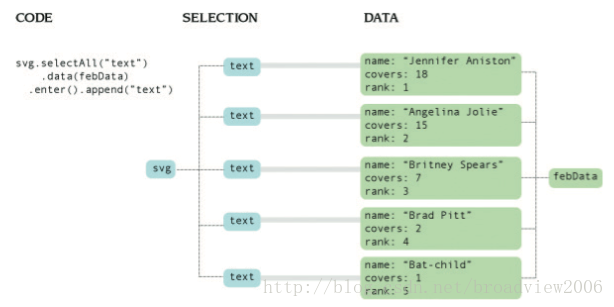
现在,我们像往常一样调用就可以新建一个文本元素,数据和元素又再次全部匹配了。
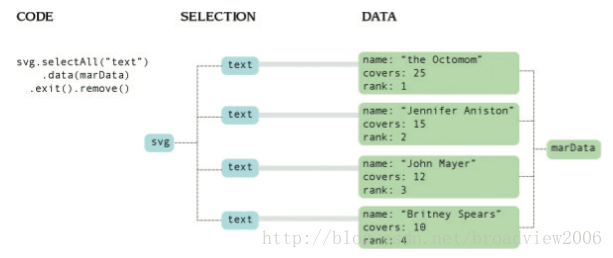
很好,我们将目光移到3月。我们要做的还是选中页面上的所有文本元素,然后将3月的数据连接上去。
但是,由于3月只有4条数据,所以数据点实际上比待绑定的元素还要少。有数据进来的元素可以很简单地得到更新,但是那些没有匹配到数据的元素呢?现在就是“退出”出场的时候了。我们需要删掉第5个文本元素(就像离开舞台的演员一样),exit()方法就能派上用场了。一般而言,执行完数据连接后,我们可以使用exit()方法来选中所有不再有数据绑定的元素。然后,我们可以利用另外一个方法remove()来移除它。
就这样,我们介绍了数据连接的整个生命过程——进入、更新和退出。数据连接的基础概念非常简单:图形总是出现在页面上,不断变换,最终离开页面,就像剧场舞台上的演员,登台,表演,退场。D3通过将数据点和元素进行连接、绑定、比较来处理这3种状态的轮换 。其只可能出现以下3种结果。
- 数据点比元素多。这将触发“进入”状态(也有可能是“更新”状态)。
- 数据点和元素一样多。这将触发“更新”状态。
- 元素比数据点多。这将触发“退出”状态(也可能是“更新”状态)。
但是,也有和剧场这个比喻不一样的地方:在一场表演中,演员必须遵循登台、表演、退场这样的节奏,但是在D3中,你不一定要全部经历这3种状态的变迁。有时候,你会用D3制作一个静态的图形,只需要调用enter()即可。在其他场景下,数据点和元素保持一致,所以你永远不需要调用(实际上,我们的条形图就是这种情况)。
本文选自《图说D3:数据可视化利器从入门到进阶》,点此链接可在博文视点官网查看此书。
想及时获得更多精彩文章,可在微信中搜索“博文视点”或者扫描下方二维码并关注。







 本文介绍了D3.js中数据连接的三个核心阶段:进入、更新和退出。以怪咖Frank的数据为例,详细解释了如何使用D3.js根据数据的变化动态调整页面元素。
本文介绍了D3.js中数据连接的三个核心阶段:进入、更新和退出。以怪咖Frank的数据为例,详细解释了如何使用D3.js根据数据的变化动态调整页面元素。

























 4811
4811

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








