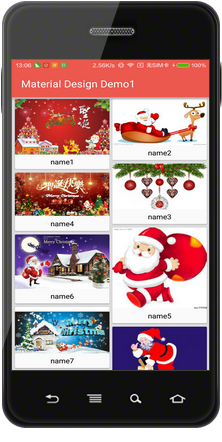
Demo效果:

该Demo应用了之前的文章:<二>Material主题的使用 <三>定义阴影与裁剪视图
分析
1>主题设置:
<!-- Base application theme. -->
<style name="AppTheme" parent= "Theme.AppCompat.Light.DarkActionBar" >
<!-- Customize your theme here. -->
<item name= "colorPrimary"> #ec584e </item>
<item name= "colorPrimaryDark" >#ec584e </item>
<item name= "colorAccent" >@color/colorAccent </item>
</style>
2>RecycleView:采用系统提供的Sta








 本文通过RecycleView和CardView详细讲解如何实现瀑布流布局,结合Material主题,利用StaggeredGridLayoutManager实现不规则排列的item。每个item包含自定义的DynamicHeightImageView和TextView,以保持图片的原始宽高比,保证图片完整显示。此外,还提供了使用android:adjustViewBounds="true"的替代方案。源码可在CSDN下载。
本文通过RecycleView和CardView详细讲解如何实现瀑布流布局,结合Material主题,利用StaggeredGridLayoutManager实现不规则排列的item。每个item包含自定义的DynamicHeightImageView和TextView,以保持图片的原始宽高比,保证图片完整显示。此外,还提供了使用android:adjustViewBounds="true"的替代方案。源码可在CSDN下载。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 990
990

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








