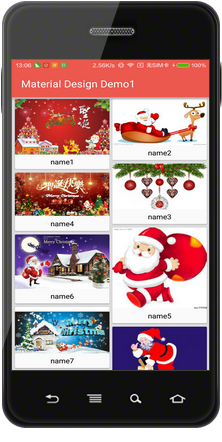
Demo效果:

该Demo应用了之前的文章:<二>Material主题的使用 <三>定义阴影与裁剪视图
分析
1>主题设置:
<!-- Base application theme. -->
<style name="AppTheme" parent= "Theme.AppCompat.Light.DarkActionBar" >
<!-- Customize your theme here. -->
<item name= "colorPrimary"> #ec584e </item>
<item name= "colorPrimaryDark" >#ec584e </item>
<item name= "colorAccent" >@color/colorAccent </item>
</style>
2>RecycleView:采用系统提供的Sta








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 970
970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








