今天我们讲解的是Snackbar,个人认为这个控件可以代替Toast。
Snackbar简单介绍
1、Snackbar,是一个类似于Toast的控件,不过它可以相应点击事件,而且不会像Toast一样多次触发就会弹出多了个, 同一时间有且只有一个在显示;
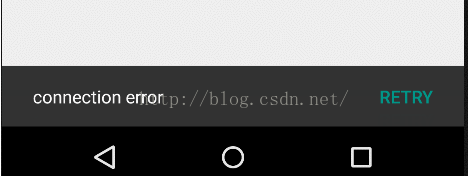
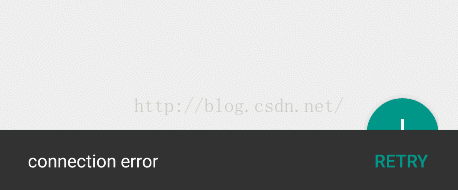
2、如果有floating action button的话,snackbar 在弹出的时候可能会覆盖掉覆盖这个button,所以这个地方我们需3、要做相对应的处理,就是当Snackbar弹出时,就让Floating action button 显示在其上方;
4、在部分情况下,Snackbar可以代替dialog并且显示更加友好;
Snackbar简单使用
//这个地方第一个参数是它的父控件必须有,传进去的是view(但是实际上你无论传进去什么值 snackbar都一定是从屏幕的最底端出现的,文章末尾会带大家看看源码)
Snackbar.make(layout, "connection error", Snackbar.LENGTH_LONG).setAction("retry", new View.OnClickListener() {
@Override
public void onClick(View v) {
//处理你的点击事件
}
}).show();
处理Snackbar不遮盖FloatingActionButton
<span style="font-size:18px;"><FrameLayout
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/btnFloatingAction"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:src="@drawable/ic_plus"
app:borderWidth="0dp"
app:fabSize="normal" />
</FrameLayout></span>
我们的处理方式,换个布局,就ok了
<span style="font-size:18px;"><android.support.design.widget.CoordinatorLayout
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/btnFloatingAction"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:src="@drawable/ic_plus"
app:borderWidth="0dp"
app:fabSize="normal" />
</android.support.design.widget.CoordinatorLayout></span>
欢迎留言和评论!
博客地址:http://blog.csdn.net/caihongdao123下一篇 Android 5.0+ 解析(八)AppBarLayout控件


























 575
575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








