
目录
Snackbar 简介
Snackbar 是 Android5.0 新特性---Material Design 中的一个控件,用来代替 Toast。Snackbar 就是一个类似 Toast 的快速弹出消息提示的控件,手机上显示在底部,大屏幕设备显示在左侧。但是在显示比 Toast 丰富,也提供了用于用户交互的接口。
Snackbar 是介于 Toast 与 Dialog 之间的。功能要比 Toast 强一些比 Dialog 弱一些。Snsckbar 与 Toast 的主要区别是:Snackbar 可以滑动退出,也可以处理用户交互(点击事件)。总之 Toast 能做的,Snackbar 也能做而且部分功能能做的更好,比如显示时长,Toast 最多 3 秒而 Snackbar 可以自定义时长。
Snackbar 特性
屏幕上同时最多只能显示一个 Snackbar;
可以在 Snackbar 中添加一个按钮,处理用户点击事件;
Snackbar 一般需要需要 CoordinatorLayout 来作为父容器,CoordinatorLayout 保证 Snackbar 可以右滑退出;
Snackbar 出现时不会阻碍用户在屏幕上的输入;
Snackbar 可以自定义时长;
可以监听显示隐藏事件,便于用户操作更多;
完整Demo
xml 代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/ll_top"
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/purple_200"
android:orientation="horizontal">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="您好啊!"
android:textSize="25sp" />
</LinearLayout>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_anchor="@id/ll_top"
app:layout_anchorGravity="center|bottom"
android:src="@drawable/ic_baseline_done_64"
android:backgroundTint="#43d28d"
app:borderWidth="0dp"
android:elevation="6dp"
app:fabSize="normal"
app:rippleColor="#43d28d"
/>
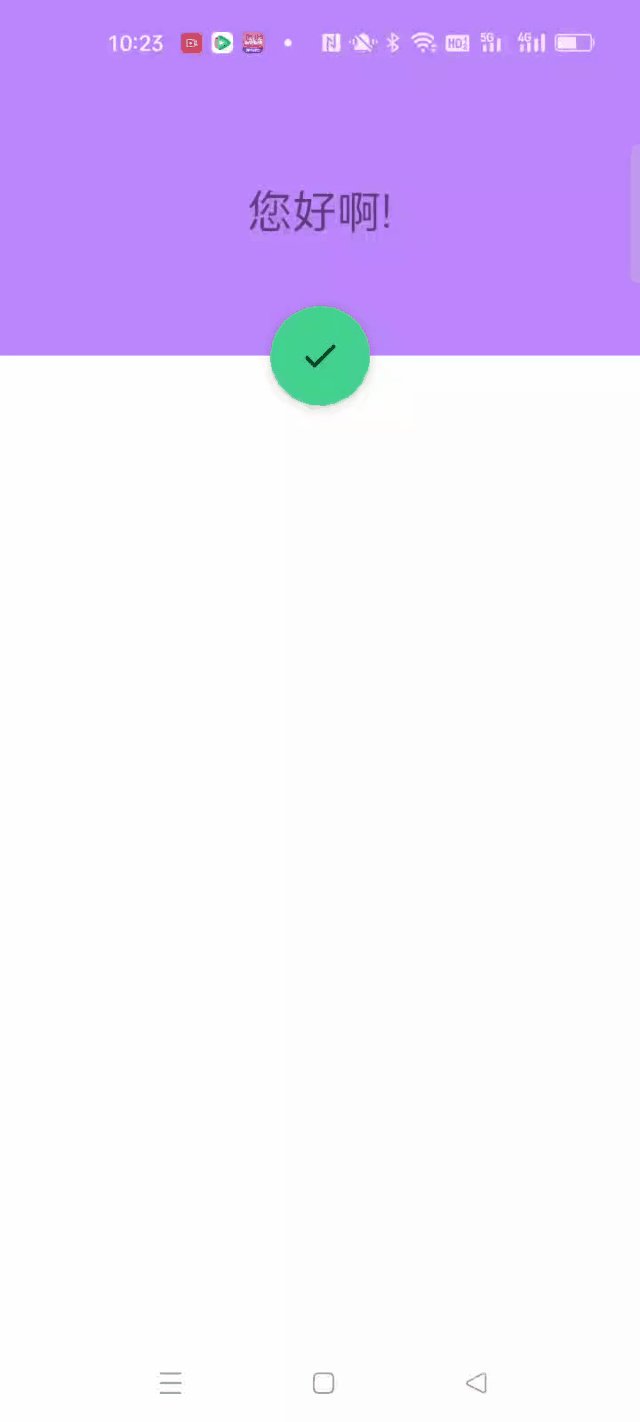
</androidx.coordinatorlayout.widget.CoordinatorLayout>在上面的 xml 里,可以发现是没有 Snackbar 这个控件的,但是我们却完成了 Snackbar 的使用。所以,不 Snackbar 与 Toast 一样直接在代码里调用。
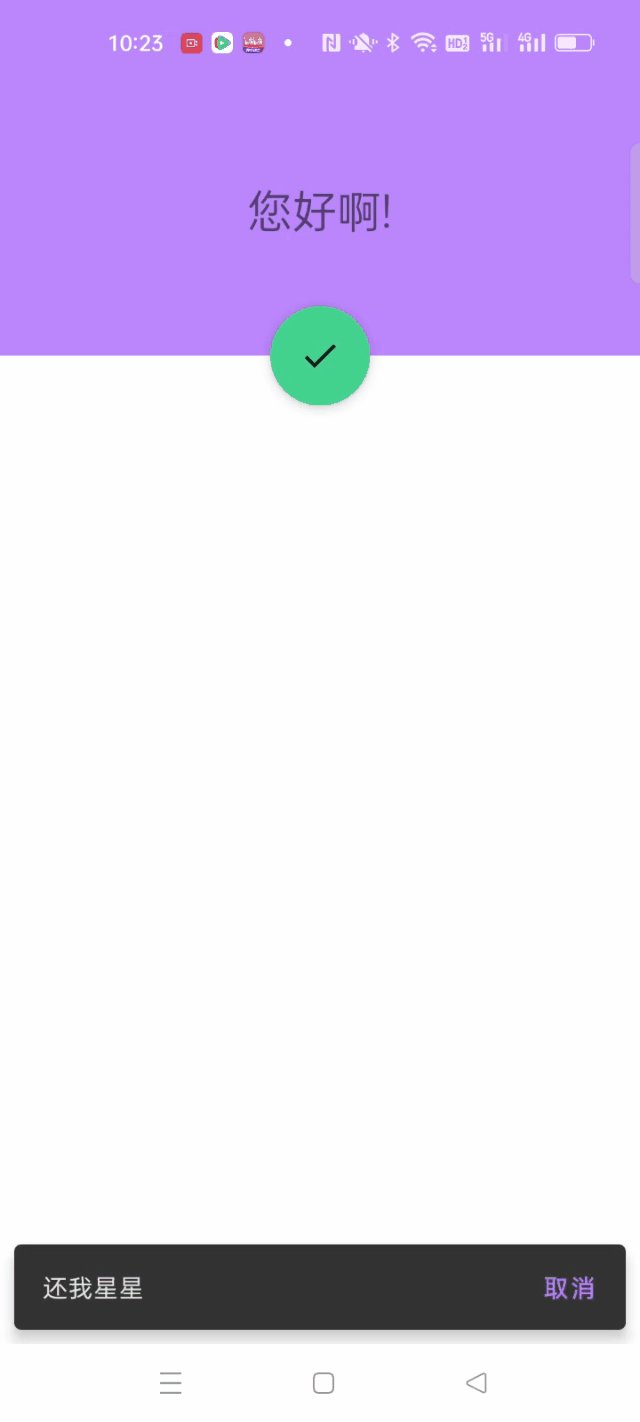
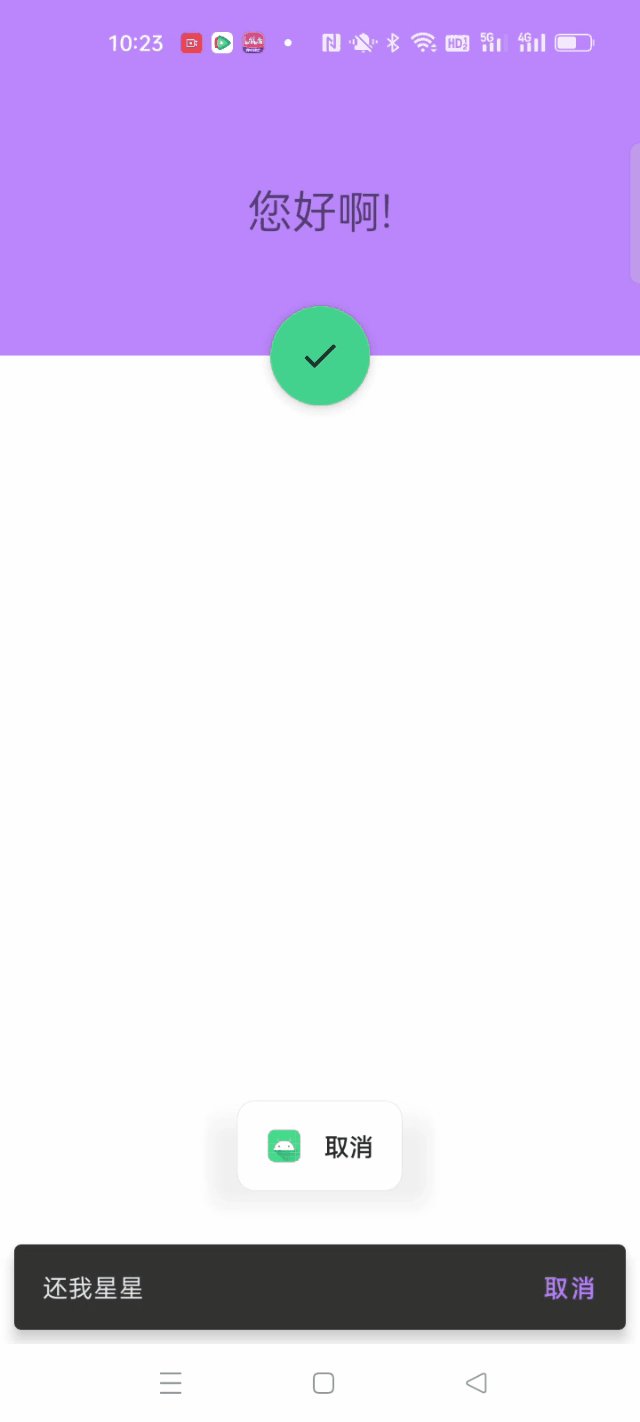
Snackbar.make(v, "还我星星", Snackbar.LENGTH_LONG)
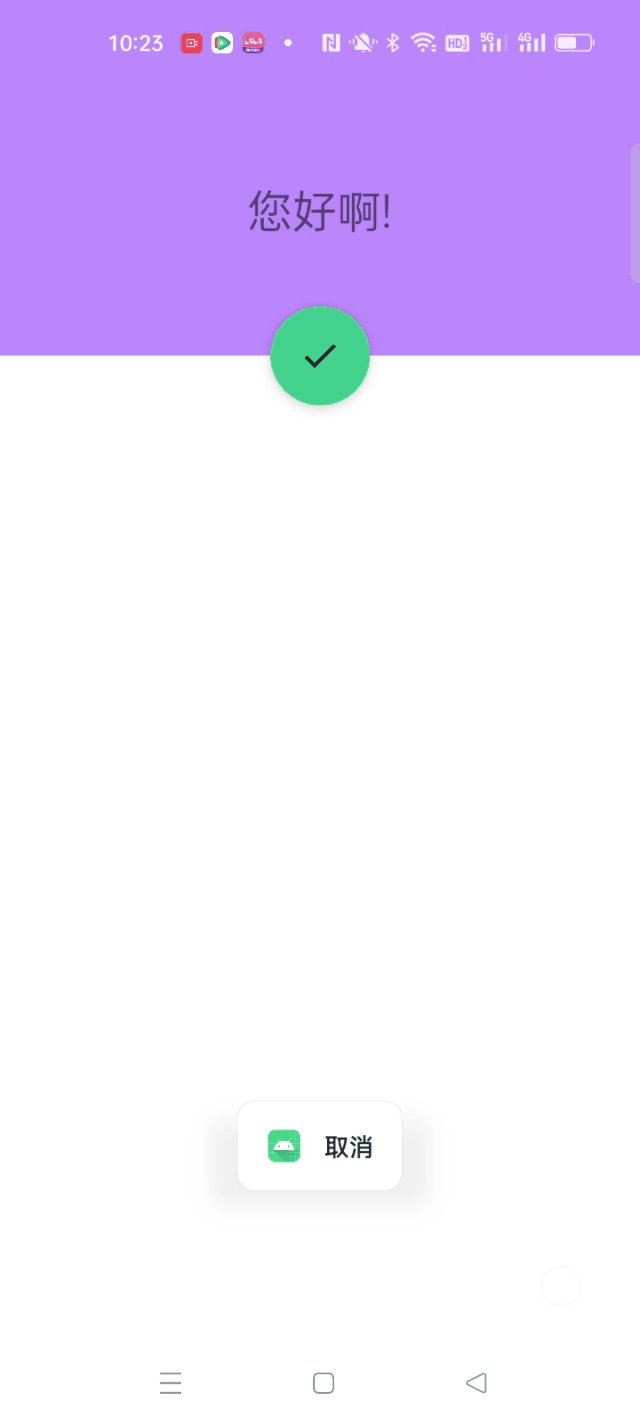
.setAction("取消", v1 -> {
Toast.makeText(this, "取消", Toast.LENGTH_SHORT).show();
}).show();完整代码:
package com.example.snackbar;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import com.example.snackbar.databinding.ActivityMainBinding;
import com.google.android.material.snackbar.Snackbar;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
getWindow().setStatusBarColor(Color.TRANSPARENT);
binding.fab.setOnClickListener(v -> {
Snackbar.make(v, "还我星星", Snackbar.LENGTH_LONG)
.setAction("取消", v1 -> {
Toast.makeText(this, "取消", Toast.LENGTH_SHORT).show();
}).show();
});
}
}
参考博客:谁抢我的小口口 的SCDN








 Snackbar是Android5.0引入的新特性,作为Toast的增强版,提供更丰富的交互。它可以显示在屏幕底部(手机)或左侧(大屏设备),并且支持滑动退出和用户点击事件。文章提供了一个完整的Demo,展示了如何在CoordinatorLayout中使用Snackbar,并自定义时长及添加操作按钮。
Snackbar是Android5.0引入的新特性,作为Toast的增强版,提供更丰富的交互。它可以显示在屏幕底部(手机)或左侧(大屏设备),并且支持滑动退出和用户点击事件。文章提供了一个完整的Demo,展示了如何在CoordinatorLayout中使用Snackbar,并自定义时长及添加操作按钮。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










