所谓瀑布流效果,简单说就是宽度相同但是高度不同的一大堆图片,分成几列,然后像水流一样向下排列,并随着用户的上下滑动自动加载更多的图片内容。
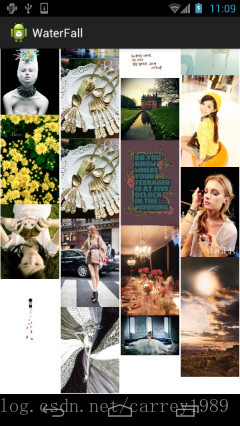
语言描述比较抽象,具体效果看下面的截图:

其实这个效果在web上应用的还蛮多的,在android上也有一些应用有用到。因为看起来参差不齐,所以比较有新鲜感,不像传统的九宫格那样千篇一律。
网络上相关的文章也有几篇,但是整理后发现要么忽略了OOM的处理,要么代码的逻辑相对来说有一点混乱,滑动效果也有一点卡顿。
所以后来自己干脆换了一下思路,重新实现了这样一个瀑布流效果。目前做的测试不多,但是加载几千张图片还没有出现过OOM的情况,滑动也比较流畅。
本文原创,如需转载,请注明转载地址:http://blog.csdn.net/carrey1989/article/details/10950673
下面大体讲解一下实现思路。
要想比较好的实现这个效果主要有两个重点:
一是在用户滑动到底部的时候加载下一组图片内容的处理。
二是当加载图片比较多的情况下,对图片进行回收,防止OOM的处理。
对于第一点,主要是加载时机的判断以及加载内容的异步处理。这一部分其实理解起来还是比较容易,具体可以参见下面给出的源码。
对于第二点,在进行回收的时候,我们的整体思路是以用户当前看到的这一个屏幕为基准,向上两屏以及向下两屏一共有5屏的内容,超出这5屏范围的bitmap将被回收。
在向上滚动的时候,将回收超过下方两屏范围的bitmap,并重载进入上方两屏的bitmap。
在向下滚动的时候,将回收超过上方两屏范围的bitmap,并重载进入下方两屏的bitmap。
具体的实现思路还是参见源码,我有给出比较详细的注释。
先来看一下项目的结构:
WaterFall.java
package com.carr







 本文详细介绍了如何在Android中实现瀑布流效果,包括如何处理用户滑动到底部时加载更多内容,以及如何防止内存溢出(OOM)的问题。作者提供了一种新的实现思路,确保加载大量图片时滑动流畅,并附带了源码和注释。
本文详细介绍了如何在Android中实现瀑布流效果,包括如何处理用户滑动到底部时加载更多内容,以及如何防止内存溢出(OOM)的问题。作者提供了一种新的实现思路,确保加载大量图片时滑动流畅,并附带了源码和注释。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 470
470

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








