今天要解决一个用背景图以拉伸方式(不重复)填充背景的问题。
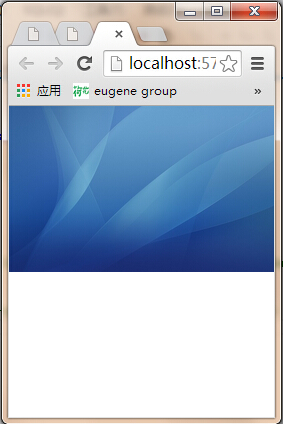
看了《用CSS把背景图片拉伸》和《css 如何让背景图片拉伸填充避免重复显示》后用background-repeat配合background-size解决了底图不重复的问题。但另一个问题来了,图片是按宽度作为比例进行缩放的,如果这张图是横向,在手机竖向时,下面一截就空了,如下图:
再次看《用CSS把背景图片拉伸》时发现示例中有 background-attachment: fixed; 属性加上一试,Ok了。 如下图
最终代码如下:
.background-pic
{
background-image: url(图片地址);
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;
}


























 1741
1741

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








