目录
2、进入你需要创建hexo的文件夹中,打开终端配置hexo项目文件夹
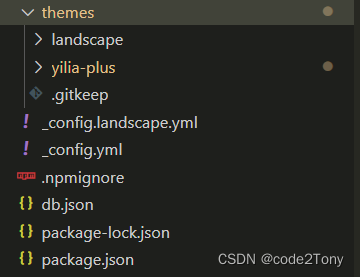
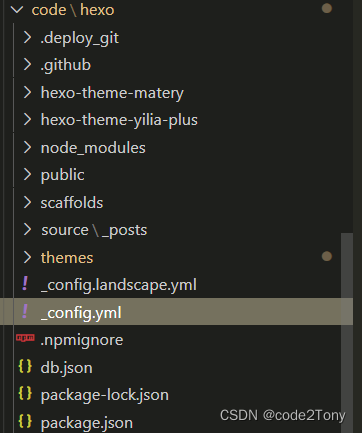
4.2、可以看到本地hexo主题文件多了刚刚clone的主题文件
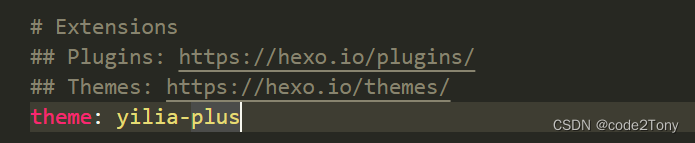
4.3、接着在根目录的_config.yml文件中配置主题名称即可使用
最后重新运行一下就可以看到更换后的主题啦,到这里hexo的主题就更换好了,是不是很简单呢,有兴趣的话可以观看我的博客主题哦:Code2Tony
1、首先是本地安装个配置hexo
npm install -g hexo-cli
2、进入你需要创建hexo的文件夹中,打开终端配置hexo项目文件夹
$ hexo init
$ cd
$ npm install
注意:更换主题重点了解themes这个主题文件夹。
3、新建文章及预览
打开hexo文件夹的终端中输入hexo new 文件名称 即可创建文章文件,在文件目录 source\_posts\下即可看到创建文件。

将自己的markdown文章内容复制到创建中的文件中,接着需要安装hexo-server并打开本地网址即可看到文章
4、更换主题环节
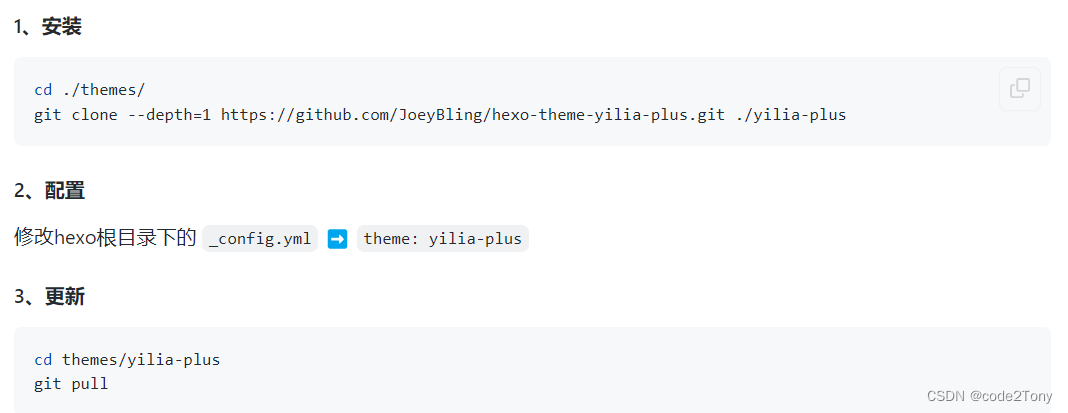
hexo主题地址:Themes | Hexo 找到喜欢的主题打开github根据教程clone主题,或者将主题下载到本地hexo主题文件夹中进行使用。
下面以我使用的yilia-plus主题为例子
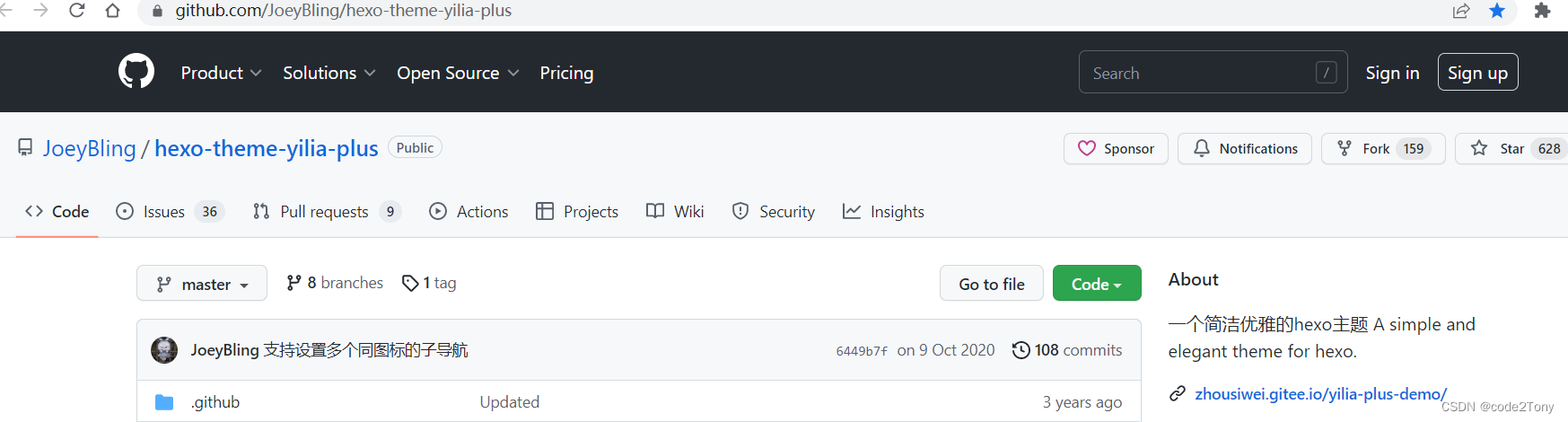
4.1、找到hexo的github地址,找到下面的教程


4.2、可以看到本地hexo主题文件多了刚刚clone的主题文件

4.3、接着在根目录的_config.yml文件中配置主题名称即可使用


最后重新运行一下就可以看到更换后的主题啦,到这里hexo的主题就更换好了,是不是很简单呢,有兴趣的话可以观看我的博客主题哦:Code2Tony致力于web前端的个人技术博客 http://120.48.59.235/
http://120.48.59.235/






















 469
469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








