今天被inline-block坑了
初出茅庐,第一天实习的我就被inline-block坑了,在平时的练习中从未碰到这个坑,幸亏公司的一个热心的小伙伴指点,我才解决。也怪我学艺不精啦。好了,来说说我是怎么被坑的吧。
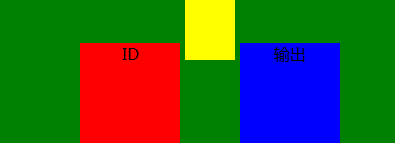
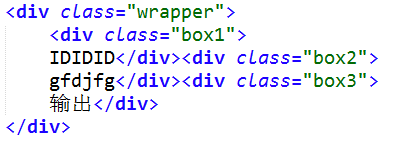
OK,模拟一下场景,怎么调都不对,愚蠢的我居然没有去想inline-block的锅。

我们从图中可以看到中间黄色方块的底部是和旁边红色方块的英文字对齐的,和蓝色方块的中文字到倒是不对齐。

此时愚蠢的我会问,为啥排列的这么奇怪,第一,红色和蓝色对齐,黄色在父盒子的顶部;第二,黄色盒子的底部和黄色盒子的英文字的底部居然是对齐的;第三,我明明没有给盒子至今设置行距,为啥行距存在?带着这三个问题,我查看资料,亲自demo,进行总结和补全。
baseline
热心的网友为我们分享了baseline的文章。原来baseline是这样的,在我们的英文作业本上是一行有四道杠,每个英文字呢都是基于第三道杠写的,这道杠就成为基线,在我们的前端中,网页显示文字的时候也一样,默认是以baseline对齐。比如我们写“hj吃饭了没有”,“h”的底部就是baseline的位置,‘j’和“吃饭了没有”都要以baseline进行显示。
浏览器的文字以baseline为基准对齐,当然可以设置其他对齐方式,如vertical-aling。vertical-align只在inline和inline-block元素上应用,因为为这些元素需要排列在一行。现代浏览器几乎都按baseline来对齐inline-block元素,但是IE6/7对inline-block并不 以baseline对齐,它以文字最底端对齐,和img不一样。
这个baseline就解释了第一和第二个问题,三个盒子都是inline-block元素,他们的基线是红盒子的文字”ID”的底部,所以,黄盒子才会要和”ID”的底部对齐,既然要和这根基线对齐,那么势必要将两个不同颜色的盒子挤下去啦。 使用vertical-align就可以改变这种排列,当然也可以将display:inline-block换成float:left.
inline-block元素的间隙
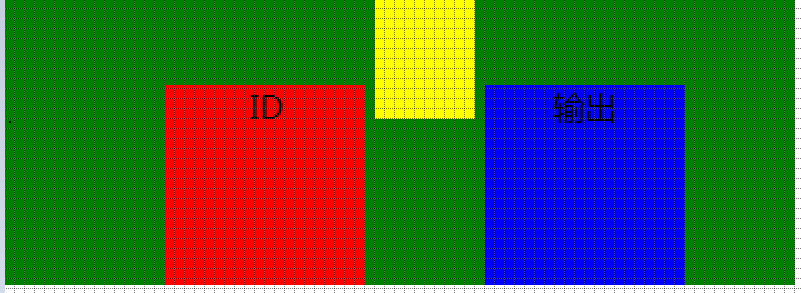
都可以看到inline-block元素之间有间隙,那是因为inline-block包含html空白节点,如果html元素都进行换行,并且inline-block就会垂涎html空白节点,那么如何去除这个空白节点呢?
删除html空白节点
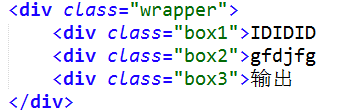
不换行:

使用负边距
margin-left或者margin-right,当然有些文章介绍使用”-0.25em”来解决,这也是跟元素的字号有极大的关系。所以我个人建议不使用负的margin来解决这样的问题。
设置父元素字体为0
设置父元素的字体为“0”,然后在“inline-block”元素上重置字体需要的大小,这样处理在Firexfox,chrome等浏览器下是达到了效果,可是在Safari下可问题依然存在。
丢失结束标签

这种方法虽然能达到各浏览器的兼容,但还是有一个前提,那就是“DOCTYPE”要选择对,在“XHTML”下可就问题又出来了。个人非常非常不推荐。
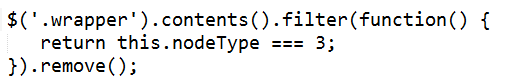
jquery方法

全兼容的样式解决方法

好吧,到这里结束了,我所讲的也是不够准确和全面的。






















 377
377

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








