CSS常用属性设置
3.字体
设置字体
font-family
①当font-family的属性值包含空格或特殊字符时,需要将font-family的属性值用引号括起来。
②font-family有“后备”机制,可以为元素设置多种字体,当浏览器不识别第一种字体时,会尝试找下一种字体。
③当font-family的属性值有多个时,使用逗号隔开。
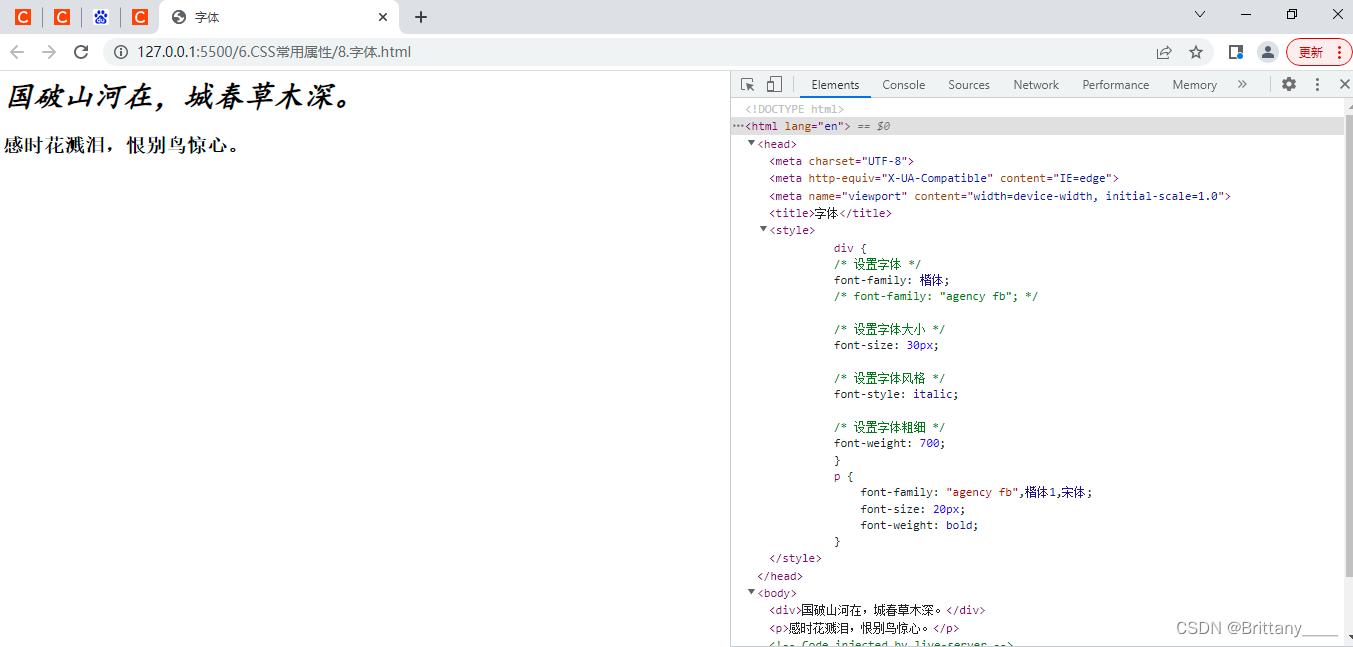
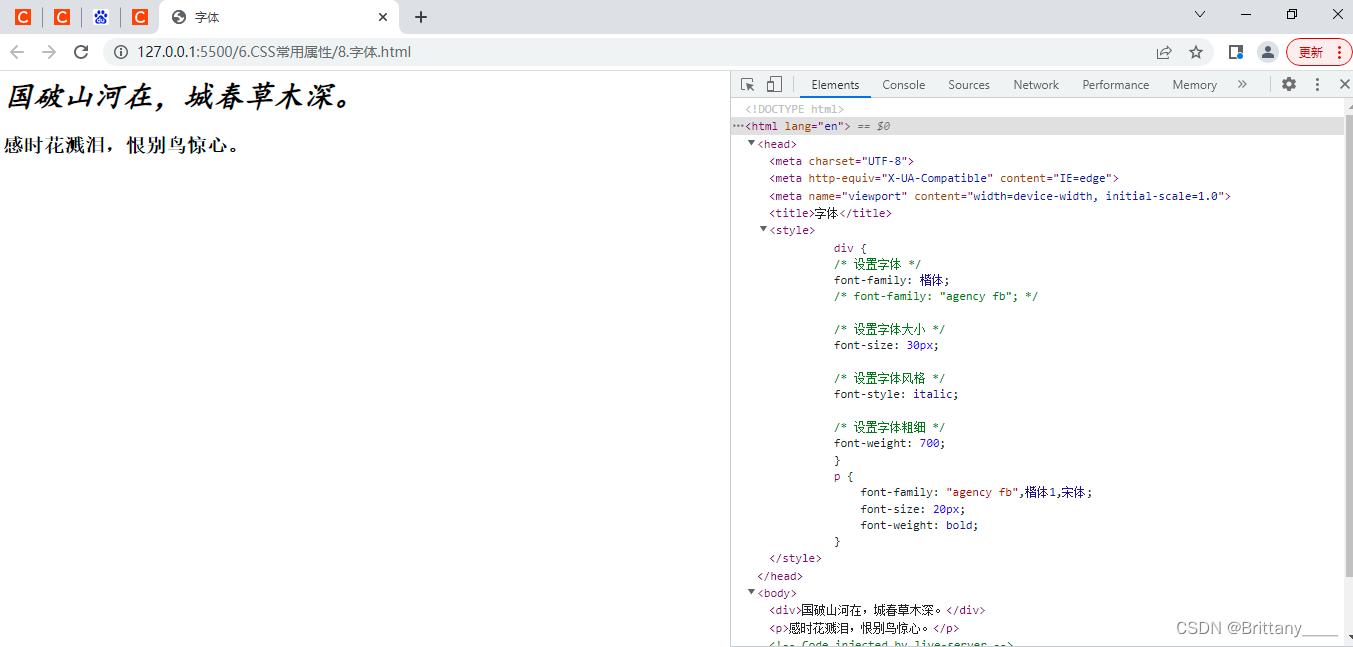
font-family: 楷体;
font-family: "agency fb",楷体1,宋体;
/* 设置字体大小 */
font-size: 30px;
font-style
① normol:正常体;
② italic:斜体;
③ oblique:斜体(字体没有斜体时强制倾斜)
/* 设置字体风格 */
font-style: italic;
font-weight
① bold:粗体;
② 100~900:值越大,字体越粗(400正常字体,700粗体)
/* 设置字体粗细 */
font-weight: 700;
font-weight: bold;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体</title>
<style>
div {
font-family: 楷体;
font-size: 30px;
font-style: italic;
font-weight: 700;
}
p {
font-family: "agency fb",楷体1,宋体;
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
<div>国破山河在,城春草木深。</div>
<p>感时花溅泪,恨别鸟惊心。</p>
</body>
</html









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8619
8619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








