Font Awesome 官网:http://fortawesome.github.io/Font-Awesome/
优点:
1.方便,想用一些小图标时,再也不需要去找图片了
2.量多,有超过500多种图标可供选择
3.自定义,图标的颜色可自定义(设置color即可),图标大小可以设置,可设置阴影,还可以加animation动画
4.只要你能想得到的都可以试试
如何使用:
1.首先需要的将字体文件与css文件放到相应的文件里
2.然后在想用使用图标的地方加上样式名(一般用a)
3.如下代码
案例链接:http://pan.baidu.com/s/1gdm1Tbt
<!DOCTYPE HTML">
<html>
<head>
<title> New Document </title>
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
a{
text-decoration:none;
display:block;
}
#box{
margin:20px auto;
width:800px;
position:relative;
}
</style>
</head>
<body>
<a href="#" class="fa fa-2x fa-heart" style="color:red;">红色-心</a>
<a href="#" class="fa fa-2x fa-fighter-jet" style="color:green;">绿色-战斗机</a>
<a href="#" class="fa fa-2x fa-train" style="color:blue;">蓝色-火车</a>
</body>
</html>
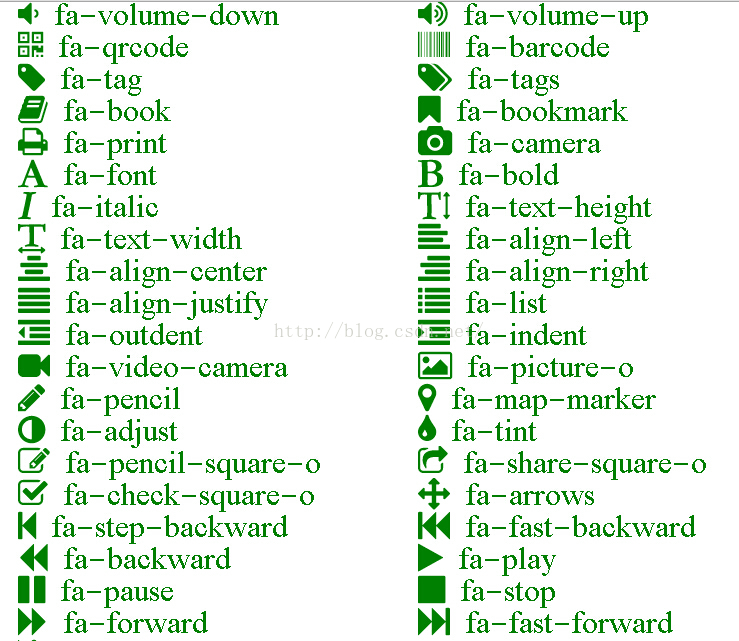
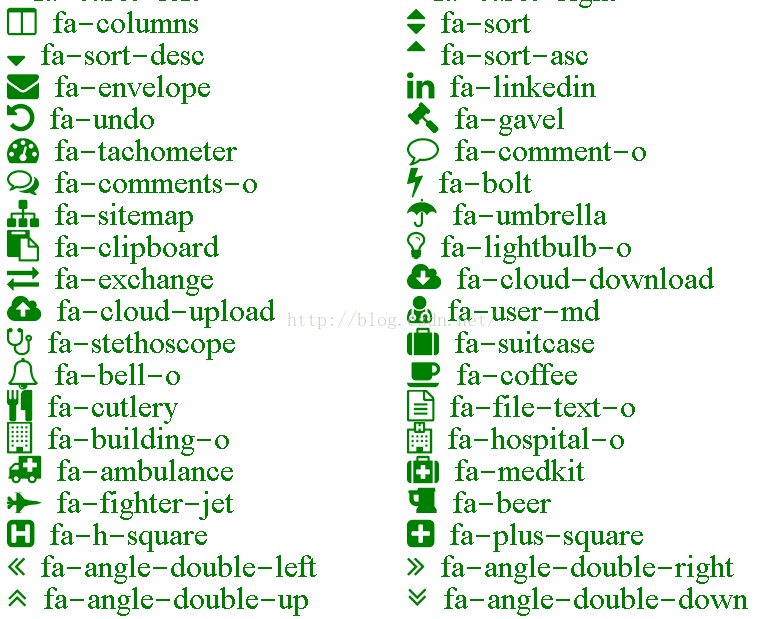
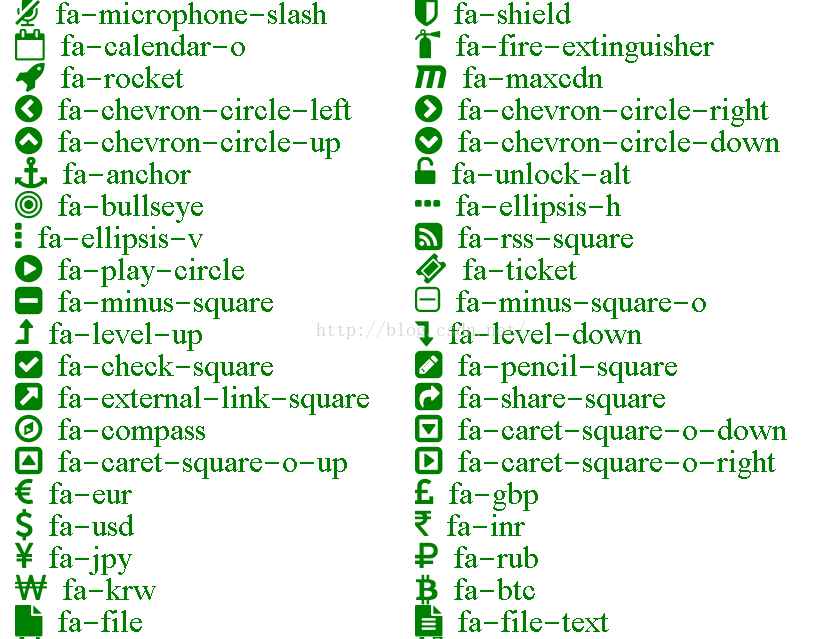
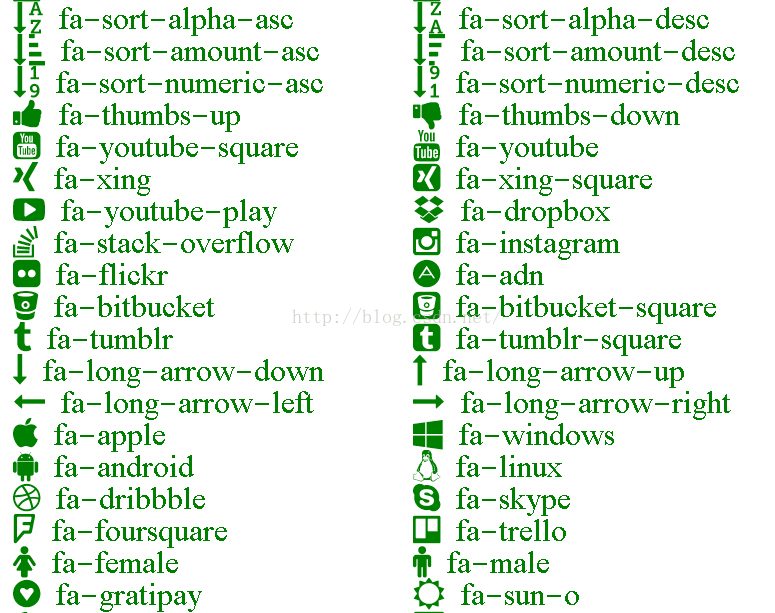
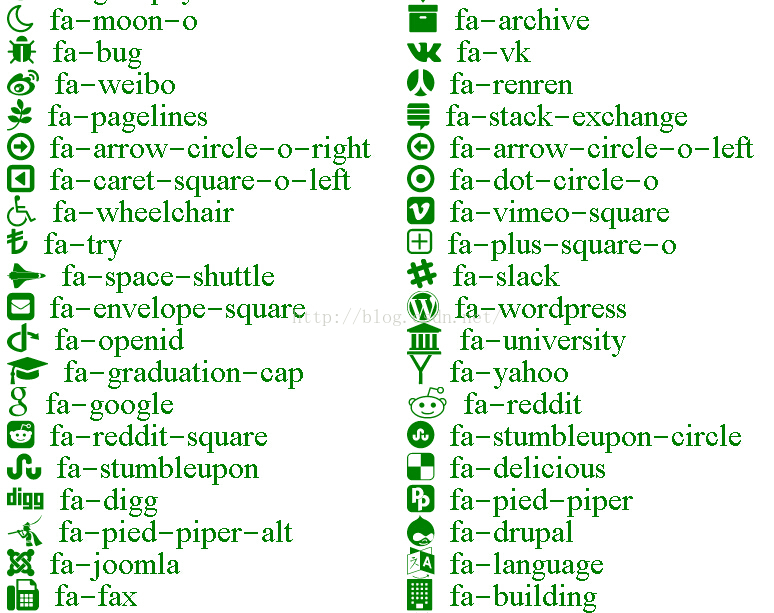
下面是所有图标的展示,使用时加上图标后面的样式名称即可:
生成方法参考链接:http://pan.baidu.com/s/1dDsBBO1




































 1052
1052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








