字体图标为前端工程师提供一种方便高效的图标使用方式。
1、字体图标的基本使用
①以下两个网址都能下载字体图标,后面步骤以icomoon的为例:
- https://icomoon.io/
- https://www.iconfont.cn/
②下载图标
打开https://icomoon.io/,点击右上角的“IcoMoon App”;

进入页面后直接点击选择所需要的图标;

选择完成后可在下面selection的括号内查看所选的图标数量,点击右下角的Generate Font去下载;

点击右下角Download,将下载一个压缩包,里面含有所选的图标的相关文件;

③将图标插入页面
将下载下来的压缩包中的fonts文件复制到网页文件夹目录内;


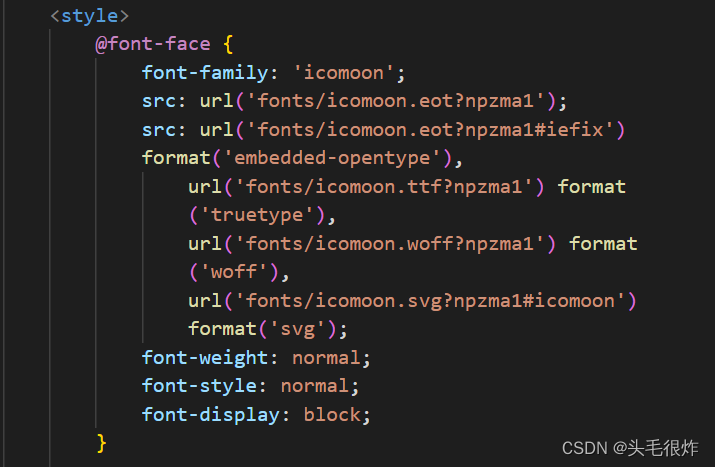
复制style.css内的代码(@font-face内的)填入style标签内;


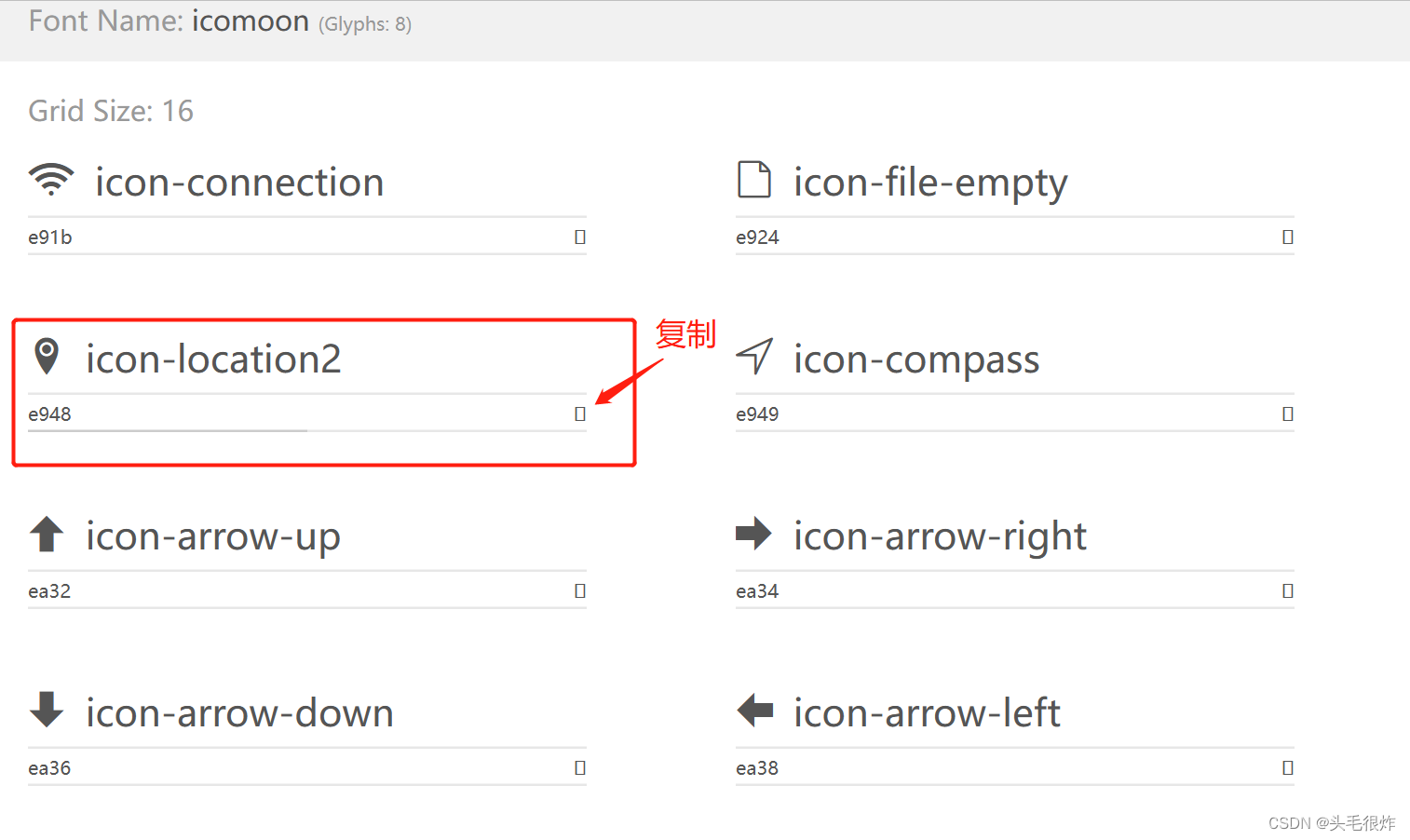
从demo.html中复制需要的图标,图标显示为小方块,直接复制到代码中即可;


声明字体图标:
font-family: 'icomoon';
运行后浏览器页面内即可显示图标;

还可以根据需求直接更改样式;


2、字体图标的追加
当有新图标需要加入时:
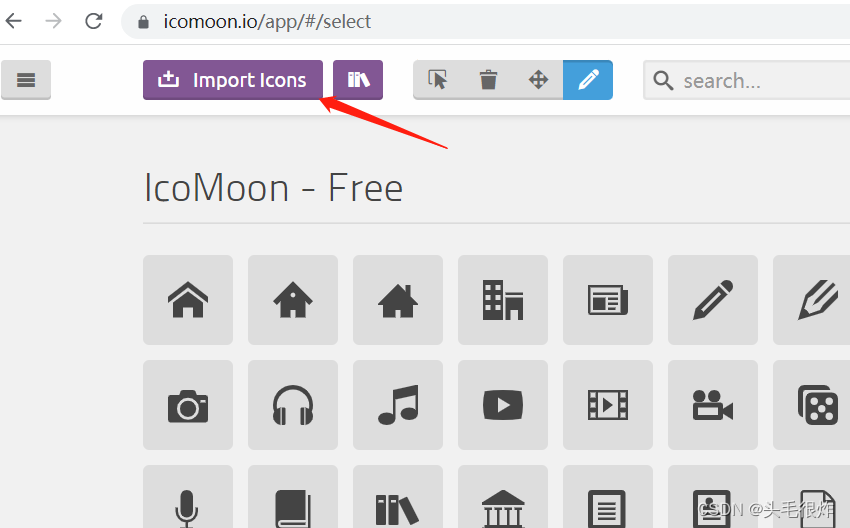
点击左上角import icons,会跳出选择文件的框框;

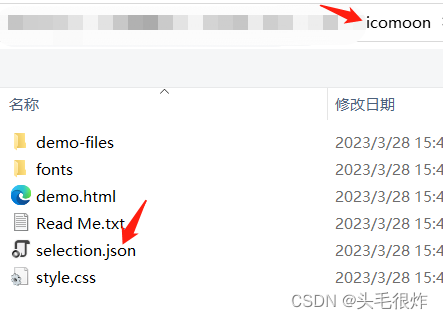
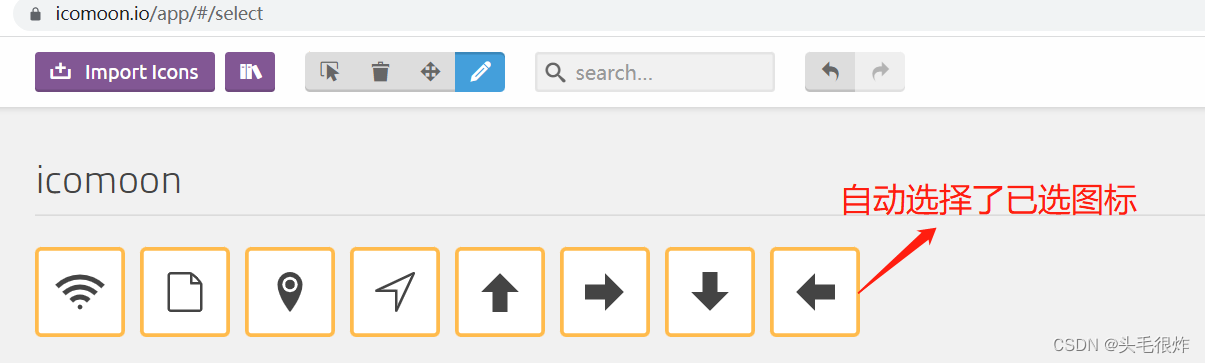
选择当前需要追加图标的原先下载的图标文件夹,选择selection.json,可自动恢复原来已选择的图标;


在此基础上,继续添加需要的图标,再次下载、替换即可。





















 1821
1821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








