作者:朱金灿
来源:http://blog.csdn.net/clever101/
我发现使用GDI+来制作画图工具的调色板极为方便(这个工作如果让GDI来做不知要写多少代码)。下面我们学习一下GDI+的线性渐变画刷:LinearGradientBrush类的用法,具体代码如下:
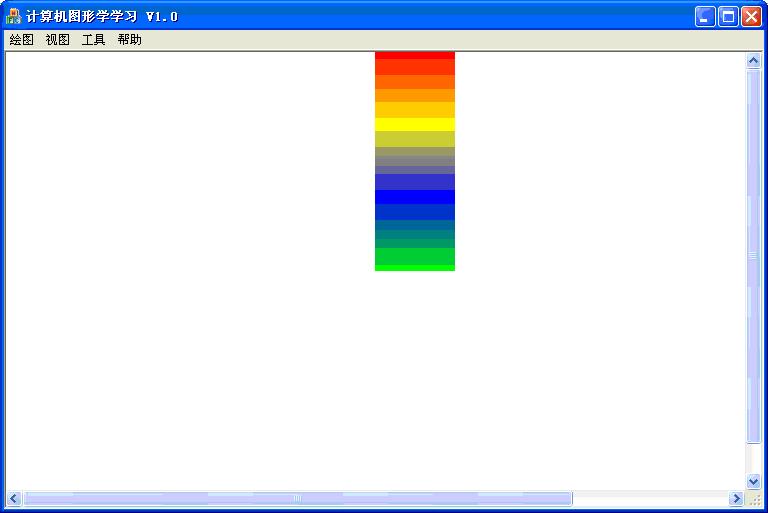
效果如下:

这个线性渐变画刷很简单,就是按垂直方向(即y轴方向)渐变的。我感兴趣的是画刷的两个参数Point(100,0),Point(100,rt.Height()/2),书上介绍的起点的颜色和终点颜色的位置和要填充的矩形之间的关系是怎样的?我们看到上面的画刷的起点和终点的高度和要填充的矩形的高度是一样的,都是rt.Height()/2。我们把画刷的高度缩小为原来的一般,看看有什么效果,即定义为:
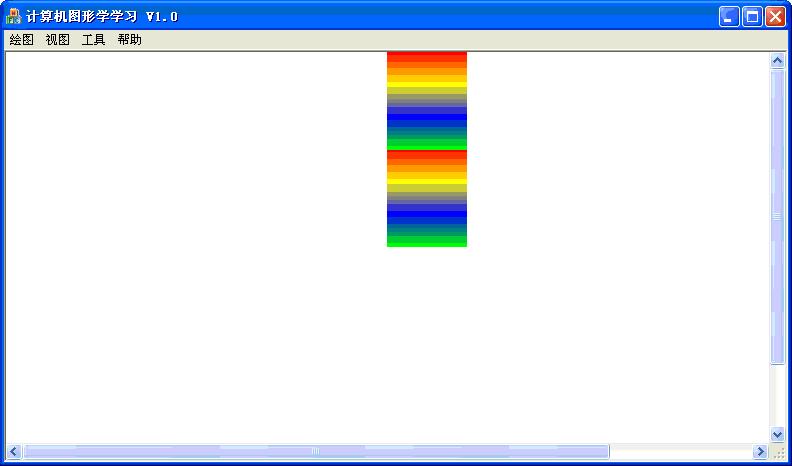
效果图如下:

我们发现上图等于连续用两个画刷填充这个矩形。假如填充的目标矩形的高度小于画刷的高度,又会是怎样的效果呢?代码改为:
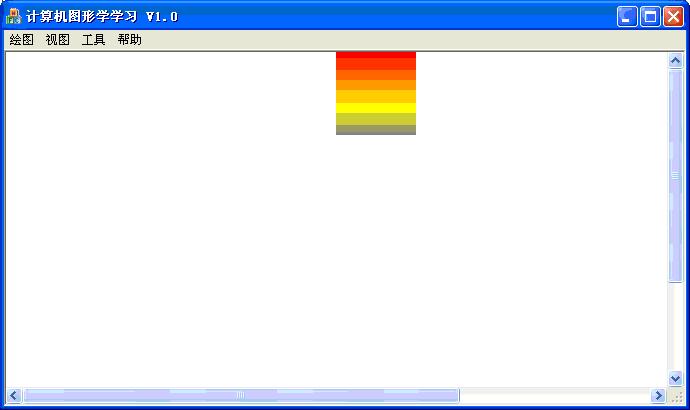
效果图如下:

我们看到这时矩形区域的填充只使用了画刷的一部分。这时或许我们可以得出一个简单的结论:用画刷填充多边形区域,有点类似于铺地砖,地砖好比画刷,空地好比要填充的区域区域。
思考题:
线性渐变画刷的起点和终点的坐标值和要填充的矩形之间是什么关系?























 1941
1941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










