TableView是iOS开发中经常用到的View,针对不同的显示需求,我们需要不同的Cell来进行显示,比较复杂的显示我们一般会自定义Cell的样式,但是简单的显示就可以靠iOS本身支持的列表类型了。
iOS目前支持四中列表类型,分别是:
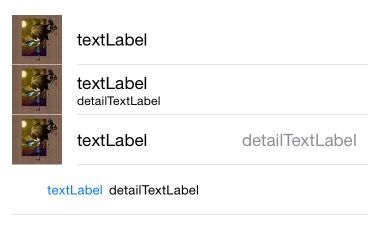
- UITableViewCellStyleDefault:默认类型,可以显示图片和文本
- UITableViewCellStyleSubtitle:可以显示图片、文本和子文本
- UITableViewCellStyleValue1:可以显示图片、文本和子文本
- UITableViewCellStyleValue2:可以显示文本和子文本
其显示的样式也各不相同,按顺序如下所示:

要设置也很简单,代码如下:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell;
// 共四种类型
switch (indexPath.row) {
case 0:// UITableViewCellStyleDefault:默认的类型,支持显示图片和文本
{
NSString *CellOne = @"CellOne";
// 设置tableview类型
cell =[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellOne];
// 设置不可点击
cell.selectionStyle = UITableViewCellSelectionStyleNone;
cell.imageView.image = [UIImage imageNamed:@"icon"];// 图片
cell.textLabel.text = @"textLabel";// 文本
}
break;
case 1:// UITableViewCellStyleSubtitle类型,支持显示图片和文本以及子文本
{
NSString *CellTwo = @"CellTwo";
// 设置tableview类型
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:CellTwo];
// 设置不可点击
cell.selectionStyle = UITableViewCellSelectionStyleNone;
cell.imageView.image = [UIImage imageNamed:@"icon"];// 图片
cell.textLabel.text = @"textLabel";// 文本
cell.detailTextLabel.text = @"detailTextLabel";// 子文本
}
break;
case 2:// UITableViewCellStyleValue1类型,支持显示图片和文本以及子文本
{
NSString *CellThree = @"CellThree";
// 设置tableview类型
cell =[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:CellThree];
// 设置不可点击
cell.selectionStyle = UITableViewCellSelectionStyleNone;
cell.imageView.image = [UIImage imageNamed:@"icon"];// 图片
cell.textLabel.text = @"textLabel";// 文本
cell.detailTextLabel.text = @"detailTextLabel";// 子文本
}
break;
case 3:// UITableViewCellStyleValue2类型,支持显示文本以及子文本
{
NSString *CellFour = @"CellFour";
// 设置tableview类型
cell =[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleValue2 reuseIdentifier:CellFour];
// 设置不可点击
cell.selectionStyle = UITableViewCellSelectionStyleNone;
cell.textLabel.text = @"textLabel";// 文本
cell.detailTextLabel.text = @"detailTextLabel";// 子文本
}
break;
}
return cell;
}
可以在我的github获取示例工程:
https://github.com/Cloudox/TableTypeDemo
























 190
190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








