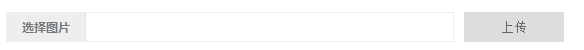
我们都希望做出的上传图片可以是以下这种美观的,但是原生的input file类型,不仅不美观 ,而且各浏览器都显示不同,如何解决呢?
美观的
chrome下
firefox下
IE下
一般来说,我们会用“模拟”的方式,先把原生的file类型设置为透明(不是dispaly:none),然后用其它元素模拟出它的样子,file覆盖在之上。“上传”按钮再提交到服务器。
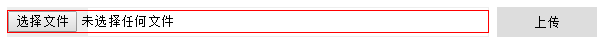
目的是叠加成这种样子,然后把file进行隐藏(红色边的是file类型的input),这样各个浏览器的兼容就都一样了。尽量不要用原生的样式。
以下是全部代码
<!doctype html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>无标题文档</title>
<style>
.upload-box {
position: relative;
}
form {
height: 30px;
position: absolute;
top: 0px;
left: 0px;
}
input[type="file"] {
border: 1px solid red;
width: 480px;
opacity: 0;
}
input[type="submit"] {
width: 100px;
height: 30px;
background: #ddd;
border: none;
}
.upload-choose {
width: 80px;
height: 30px;
background: #eee;
float: left;
text-align: center;
line-height: 30px;
font-family: "Microsoft YaHei";
font-size: 14px;
font-weight: bold;
}
.upload-info {
width: 400px;
border: 1px solid #eee;
height: 28px;
float: left;
}
</style>
</head>
<body>
<div class="upload-box">
<form action="">
<input type="file"/> <!--原生的file-->
<input type="submit" value="上传"/> <!--原生的submit-->
</form>
<div class="upload">
<div class="upload-choose">选择文件</div>
<div class="upload-info"></div>
</div>
</div>
</body>
</html>


























 352
352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








