<!DOCTYPE html>
<html>
<head>
<title>form1</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=gb2312">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<table border=1 bgcolor=pink align=center>
<form action="#" method="post">
<tr>
<td>用户名</td>
<td><input type=text name=username></td>
</tr>
<tr>
<td>密码</td>
<td><input type=password name=password></td>
</tr>
<tr>
<td>性别</td>
<td><input type=Radio name=sex value="male" checked=true> 男
<input type=Radio name=sex value="female"> 女</td>
</tr>
<tr>
<td>爱好</td>
<td><input type=checkbox name=hobby value="eat"> 吃饭
<input type=checkbox name=hobby value="sleep"> 睡觉
<input type=checkbox name=hobby value="play"> 打豆豆</td>
</tr>
<tr>
<td>地址:</td>
<td>
<select name="province">
<option>--请选择省份--</option>
<option>黑龙江</option>
<option>吉林</option>
<option>辽宁</option>
</select>
地址:<select name="city">
<option>--请选择城市--</option>
<option>AA</option>
<option>BB</option>
<option>CC</option>
</select>
</td>
</tr>
<tr>
<td>上传信息</td>
<td><input type="file" name="file"></td>
</tr>
<tr>
<td>上传信息</td>
<td><textarea rows=10 cols=20 name=description> test</textarea></td>
</tr>
<tr>
<td colspan=2 align=center>
<input type=submit value=注册>
<input type=reset value=取消>
</td>
</tr>
</form>
</table>
</body>
</html>
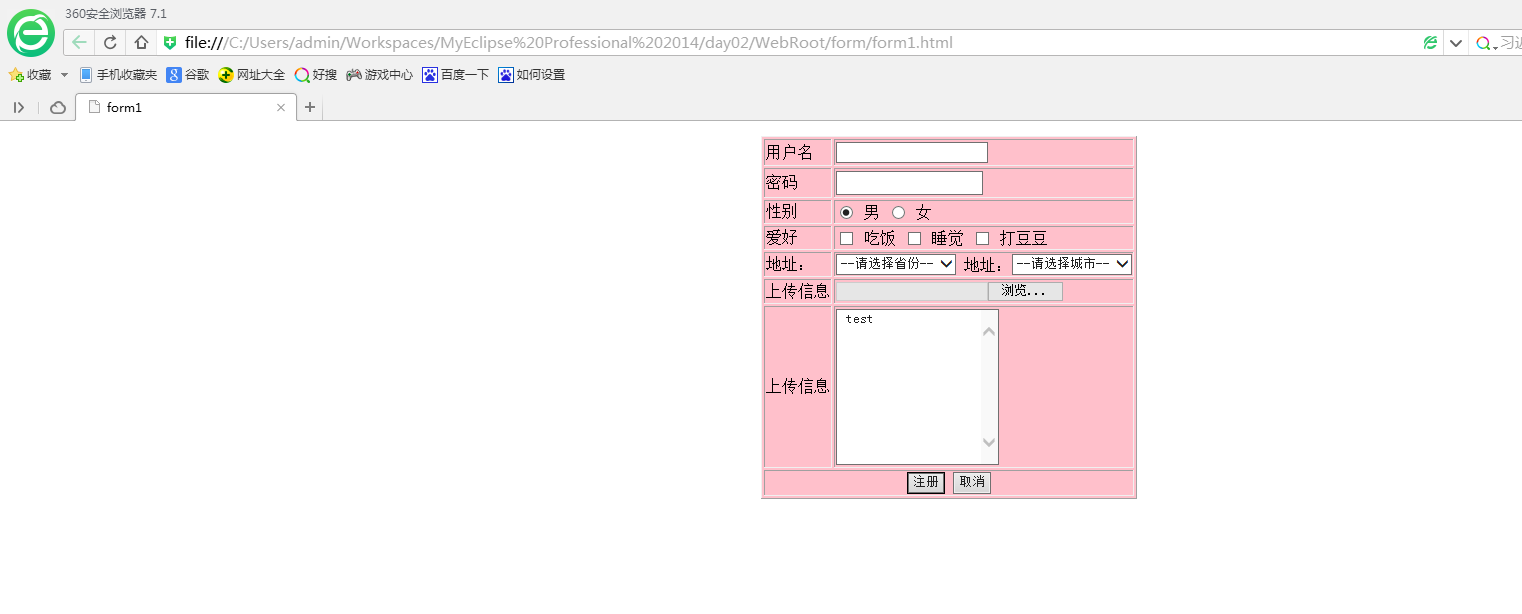
示例如图:






















 2915
2915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








