form表单多层数据结构校验以及form表单和table表格校验结合完整案例,超级详细,直接复制粘贴,拿来就用_无围之解的博客-CSDN博客_form表单多级子表
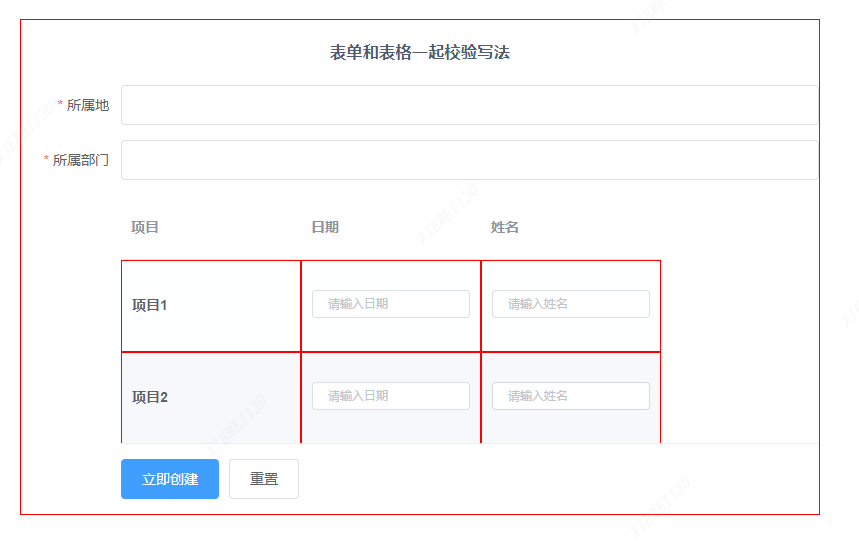
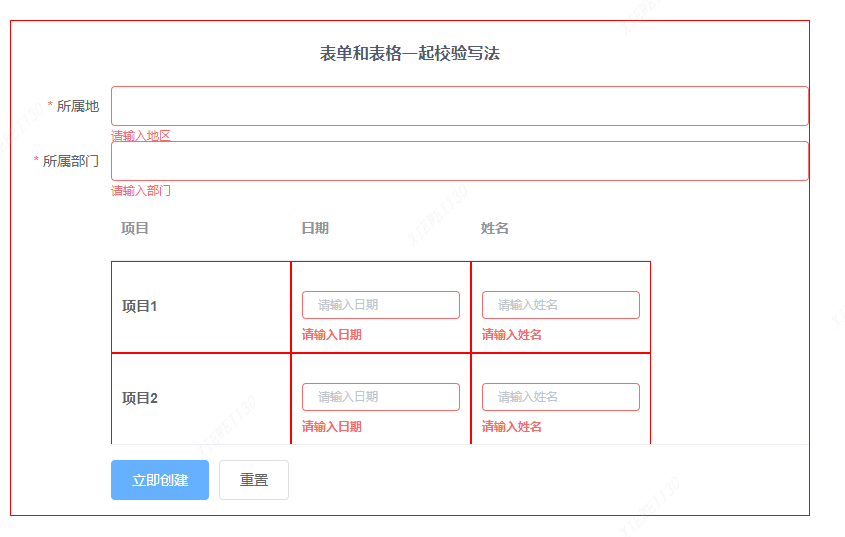
el-element的表单和表格一起校验写法

点击创建会校验数据

<template>
<div style="border: 1px solid red; width: 800px; margin: 40px">
<h3 style="text-align: center; margin: 20px">表单和表格一起校验写法</h3>
<div>
<el-form
:model="dataForm"
ref="ruleForm"
:rules="rules"
label-width="100px"









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 2101
2101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










