ASP.NET自带的验证控件具有使用方便,开发快捷等优点。开发人员不必使用js就可以方便地对页面各项控件进行输入验证。但是它也有些不足之处,如:界面单调, 只能通过红色字体显示(当然自定义验证控件除外);只能放在某一固定位置;需要占用一定的版面空间,如果错误消息比较长,会严重影响布局,即使将显示方式设为dynamic,当它显示错误消息时会撑大页面,影响美观,因此,我们有必要对它稍改进一下。
我们研究一下ASP.NET的js代码(下载页面中WebResource.axd?d=SD1NUwMQGhYXe3jLq5kyhRg80avbG6v4rFgfT8pf7Lg1&t=633409665581718750指向的文件)发现用来显示错误消息的是ValidatorUpdateDisplay这个函数来完成的,关键的一句,是 val.style.visibility = val.isvalid ? "hidden" : "visible"; 如果我们想用alert方式显示的话,只需将这句改成alert(val.innerHTML)就可以了,但我们想做得更好看一点,做成类似于QQ聊天窗口的效果,效果可看下图:

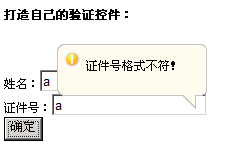
要实现这个效果,需要以下几个图片。
 |  |  |  |  |  |
以下是源码:

 <%
...
@ Page Language="C#" AutoEventWireup="true" CodeBehind="myvalid.aspx.cs" Inherits="Test.myvalid"
%>
<%
...
@ Page Language="C#" AutoEventWireup="true" CodeBehind="myvalid.aspx.cs" Inherits="Test.myvalid"
%>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
无标题页
</
title
>
<
title
>
无标题页
</
title
>


 <
style
>
...
<
style
>
...

 .MsgC
.MsgC
 {...}{
{...}{ border-top:solid 1px #C6C3C6;
border-top:solid 1px #C6C3C6; height:6px;
height:6px; background-color:#FFFBEF;
background-color:#FFFBEF; font-size:1px;
font-size:1px; }
} .MsgL
.MsgL
 {...}{
{...}{

 BACKGROUND: url(images/vMsgL.gif) no-repeat left top;
BACKGROUND: url(images/vMsgL.gif) no-repeat left top; width:7px;
width:7px; height:6px;
height:6px;
 }
} .MsgR
.MsgR
 {...}{
{...}{
 BACKGROUND: url(images/vMsgR.gif) no-repeat ;
BACKGROUND: url(images/vMsgR.gif) no-repeat ;
 width:24px;
width:24px; height:6px;
height:6px; }
} .MsgBL
.MsgBL
 {...}{
{...}{


 BACKGROUND: url(images/vMsgBL.gif) no-repeat left top;
BACKGROUND: url(images/vMsgBL.gif) no-repeat left top; width:7px;
width:7px; height:6px;
height:6px;



 }
} .MsgBC
.MsgBC
 {...}{
{...}{

 BACKGROUND: url(images/vMsgBC.gif) repeat-x;
BACKGROUND: url(images/vMsgBC.gif) repeat-x; height:19px;
height:19px;
 }
} .MsgBR
.MsgBR
 {...}{
{...}{


 BACKGROUND: url(images/vMsgBR.gif) no-repeat left top;
BACKGROUND: url(images/vMsgBR.gif) no-repeat left top; width:24px;
width:24px; height:19px;
height:19px;
 }
}
 </
style
>
</
style
>
 </
head
>
</
head
>
 <
body
style
="font-size:12px"
>
<
body
style
="font-size:12px"
>
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
style
="font-weight:bold;height:60px"
>
打造自己的验证控件:
</
div
>
<
div
style
="font-weight:bold;height:60px"
>
打造自己的验证控件:
</
div
>

 姓名:
<
asp:TextBox
ID
="TextBox1"
runat
="server"
></
asp:TextBox
>
姓名:
<
asp:TextBox
ID
="TextBox1"
runat
="server"
></
asp:TextBox
>
 <
asp:RequiredFieldValidator
ID
="RequiredFieldValidator1"
runat
="server"
Display
="dynamic"
ControlToValidate
="TextBox1"
<
asp:RequiredFieldValidator
ID
="RequiredFieldValidator1"
runat
="server"
Display
="dynamic"
ControlToValidate
="TextBox1"
 ErrorMessage
="请输入姓名!"
SetFocusOnError
="True"
></
asp:RequiredFieldValidator
><
br
/>
ErrorMessage
="请输入姓名!"
SetFocusOnError
="True"
></
asp:RequiredFieldValidator
><
br
/>
 证件号:
<
asp:TextBox
ID
="TextBox2"
runat
="server"
></
asp:TextBox
>
证件号:
<
asp:TextBox
ID
="TextBox2"
runat
="server"
></
asp:TextBox
>
 <
asp:RequiredFieldValidator
ID
="RequiredFieldValidator2"
runat
="server"
Display
="dynamic"
ControlToValidate
="TextBox2"
<
asp:RequiredFieldValidator
ID
="RequiredFieldValidator2"
runat
="server"
Display
="dynamic"
ControlToValidate
="TextBox2"
 ErrorMessage
="请输入证件号!"
SetFocusOnError
="True"
></
asp:RequiredFieldValidator
>
ErrorMessage
="请输入证件号!"
SetFocusOnError
="True"
></
asp:RequiredFieldValidator
>
 <
asp:RegularExpressionValidator
ID
="RegularExpressionValidator1"
runat
="server"
Display
="dynamic"
ControlToValidate
="TextBox2"
<
asp:RegularExpressionValidator
ID
="RegularExpressionValidator1"
runat
="server"
Display
="dynamic"
ControlToValidate
="TextBox2"
 ErrorMessage
="证件号格式不符!"
ValidationExpression
="d{17}[d|X]|d{15}"
></
asp:RegularExpressionValidator
><
br
/>
ErrorMessage
="证件号格式不符!"
ValidationExpression
="d{17}[d|X]|d{15}"
></
asp:RegularExpressionValidator
><
br
/>
 <
asp:Button
ID
="Button1"
runat
="server"
Text
="确定"
/>
<
asp:Button
ID
="Button1"
runat
="server"
Text
="确定"
/>


 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>


 <
script
type
="text/javascript"
>
...
<
script
type
="text/javascript"
>
...


 function ValidatorUpdateDisplay(val) ...{
function ValidatorUpdateDisplay(val) ...{
 if (typeof(val.display) == "string") ...{
if (typeof(val.display) == "string") ...{
 if (val.display == "None") ...{
if (val.display == "None") ...{ return;
return; }
}
 if (val.display == "Dynamic") ...{
if (val.display == "Dynamic") ...{ //val.style.display = val.isvalid ? "none" : "inline";
//val.style.display = val.isvalid ? "none" : "inline"; // return;
// return; }
} }
} if ((navigator.userAgent.indexOf("Mac") > -1) &&
if ((navigator.userAgent.indexOf("Mac") > -1) &&
 (navigator.userAgent.indexOf("MSIE") > -1)) ...{
(navigator.userAgent.indexOf("MSIE") > -1)) ...{ val.style.display = "inline";
val.style.display = "inline"; }
} ShowZfValidMsg(val);
ShowZfValidMsg(val); // val.style.visibility = val.isvalid ? "hidden" : "visible";
// val.style.visibility = val.isvalid ? "hidden" : "visible"; }
}

 function Page_ClientValidate(validationGroup) ...{
function Page_ClientValidate(validationGroup) ...{ Page_InvalidControlToBeFocused = null;
Page_InvalidControlToBeFocused = null;
 if (typeof(Page_Validators) == "undefined") ...{
if (typeof(Page_Validators) == "undefined") ...{ return true;
return true; }
} var i;
var i;
 for (i = 0; i < Page_Validators.length; i++) ...{
for (i = 0; i < Page_Validators.length; i++) ...{
 ValidatorValidate(Page_Validators[i], validationGroup, null);
ValidatorValidate(Page_Validators[i], validationGroup, null); //Added By zhaofeng
//Added By zhaofeng if(!Page_Validators[i].isvalid)// only show one errmsg
if(!Page_Validators[i].isvalid)// only show one errmsg
 ...{
...{ Page_IsValid = false;
Page_IsValid = false; Page_BlockSubmit = !Page_IsValid;
Page_BlockSubmit = !Page_IsValid; return false;
return false; }
} //Added End
//Added End }
}
 ValidatorUpdateIsValid();
ValidatorUpdateIsValid();
 ValidationSummaryOnSubmit(validationGroup);
ValidationSummaryOnSubmit(validationGroup); Page_BlockSubmit = !Page_IsValid;
Page_BlockSubmit = !Page_IsValid; return Page_IsValid;
return Page_IsValid; }
}
 function ShowZfValidMsg(val)
function ShowZfValidMsg(val)
 ...{
...{  //window.status = val.isvalid;
//window.status = val.isvalid; var tbId = "tbValidMsg";//+val.controltovalidate;
var tbId = "tbValidMsg";//+val.controltovalidate; var tb = document.getElementById(tbId);
var tb = document.getElementById(tbId); if(val.isvalid && tb == null) return;
if(val.isvalid && tb == null) return;
 if(tb == null)
if(tb == null)
 ...{
...{ tb = document.createElement("table");
tb = document.createElement("table"); tb.border= 0 ;
tb.border= 0 ; tb.id = tbId;
tb.id = tbId; tb.cellSpacing = 0 ;
tb.cellSpacing = 0 ; tb.cellPadding = 0 ;
tb.cellPadding = 0 ; var tr = tb.insertRow(0);
var tr = tb.insertRow(0); var cell = tr.insertCell(0);
var cell = tr.insertCell(0); cell.className = "MsgL";
cell.className = "MsgL";
 cell = tr.insertCell(1);
cell = tr.insertCell(1); cell.className = "MsgC";
cell.className = "MsgC"; cell.innerHTML = " ";
cell.innerHTML = " ";
 cell = tr.insertCell(2);
cell = tr.insertCell(2);
 cell.className = "MsgR";
cell.className = "MsgR"; //the second row
//the second row tr = tb.insertRow(1);
tr = tb.insertRow(1); cell = tr.insertCell(0);
cell = tr.insertCell(0); cell.bgColor = "#FFFBEF";
cell.bgColor = "#FFFBEF"; cell.style.cssText= "border-left:solid 1px #C6C3C6";
cell.style.cssText= "border-left:solid 1px #C6C3C6"; cell.innerHTML = " "
cell.innerHTML = " " cell = tr.insertCell(1);
cell = tr.insertCell(1); cell.bgColor = "#FFFBEF";
cell.bgColor = "#FFFBEF"; cell.height = 40;
cell.height = 40; cell.innerHTML = "<div style='float:left;padding-top:1px'><img src='images/yellowalert.gif' /></div>"+
cell.innerHTML = "<div style='float:left;padding-top:1px'><img src='images/yellowalert.gif' /></div>"+ "<span style='color:black;font-size:12px;height:40px;width:100px;padding-top:10px;padding-bottom:10px;padding-right:0px;padding-left:3px'></span>";
"<span style='color:black;font-size:12px;height:40px;width:100px;padding-top:10px;padding-bottom:10px;padding-right:0px;padding-left:3px'></span>";
 cell = tr.insertCell(2);
cell = tr.insertCell(2); cell.bgColor = "#FFFBEF";
cell.bgColor = "#FFFBEF"; cell.style.cssText= "border-right:solid 1px #C6C3C6";
cell.style.cssText= "border-right:solid 1px #C6C3C6"; cell.innerHTML = " "
cell.innerHTML = " " //the third row
//the third row tr = tb.insertRow(2);
tr = tb.insertRow(2); cell = tr.insertCell(0);
cell = tr.insertCell(0); cell.className = "MsgBL";
cell.className = "MsgBL"; cell = tr.insertCell(1);
cell = tr.insertCell(1); cell.innerHTML = " ";
cell.innerHTML = " "; cell.className = "MsgBC";
cell.className = "MsgBC"; cell = tr.insertCell(2);
cell = tr.insertCell(2);
 cell.className = "MsgBR";
cell.className = "MsgBR"; document.body.appendChild(tb);
document.body.appendChild(tb); tb.style.cssText= "position:absolute;zIndex:500";
tb.style.cssText= "position:absolute;zIndex:500"; }
} tb.rows[1].cells[1].childNodes[1].innerHTML = val.innerHTML;
tb.rows[1].cells[1].childNodes[1].innerHTML = val.innerHTML; tb.style.display = val.isvalid?"none":"";
tb.style.display = val.isvalid?"none":""; var obj = document.getElementById(val.controltovalidate);
var obj = document.getElementById(val.controltovalidate); if(obj !=null)
if(obj !=null)
 ...{
...{ var ary = GetElePos(obj);
var ary = GetElePos(obj); var l = ary[0]+obj.offsetWidth-tb.offsetWidth;
var l = ary[0]+obj.offsetWidth-tb.offsetWidth; if(l<0) l= 0 ;
if(l<0) l= 0 ; var t = ary[1]-tb.offsetHeight+15;
var t = ary[1]-tb.offsetHeight+15; if(t<0) t = 0 ;
if(t<0) t = 0 ; tb.style.left = l
tb.style.left = l  tb.style.top = t;
tb.style.top = t; }
} return ;
return ;
 }
} function GetElePos(e)
function GetElePos(e)
 ...{
...{ var t=e.offsetTop;
var t=e.offsetTop;  var l=e.offsetLeft;
var l=e.offsetLeft; 
 while(e=e.offsetParent)...{
while(e=e.offsetParent)...{  t+=e.offsetTop;
t+=e.offsetTop;  l+=e.offsetLeft;
l+=e.offsetLeft;  }
}  return [l, t];
return [l, t]; }
} </
script
>
</
script
>
如果想在整个系统中应用这个效果的话,只需将页面尾部的javascript脚本封装到一个js文件中,放在需要应用的页面的尾部,无需再添加任何代码。






















 502
502

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








