前面三期学习了ProgressBar系列组件,那本期开始一起来学习ViewAnimator组件。

一、ViewAnimator组件概述
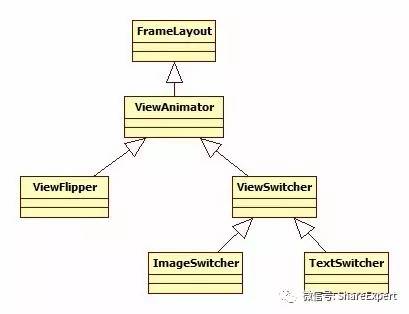
ViewAnimator是一个基类,它继承了 FrameLayout,因此它表现出FrameLayout的特征,可以将多个View组件叠在一起。 ViewAnimator额外增加的功能正如它的名字所暗示的一样,ViewAnimator可以在View切换时表现出动画效果。
ViewAnimator及其子类的继承关系图如下图所示。

ViewAnimator及其子类也是一组非常重要的UI组件,这种组件的主要功能是增加动画效果,从而使界面更加炫。使用ViewAnimator 时可以指定如下常见XML属性。
-
android:animateFirstView:设置ViewAnimator显示第一个View组件时是否使用动画。
-
android:inAnimation:设置ViewAnimator显示组件时所使用的动画。
-
android:outAnimation:设置ViewAnimator隐藏组件时所使用的动画。
在实际项目中往往会使用ViewAnimator的几个子类。
二、ViewSwitcher使用
ViewSwitcher代表了视图切换组件,它本身继承了 FrameLayout,因此可以将多个View 层叠在一起,每次只显示一个组件。当程序控制从一个View切换到另一个View时, ViewSwitcher支持指定动画效果。
为了给ViewSwitcher添加多个组件,一般通过调用ViewSwitcher的setFactory (ViewSwitcherViewFactory)方法为之设置 ViewFactory,并由该 ViewFactory 为之创建 View 即可。
接下来通过一个简单的示例程序来学习ViewSwitcher的使用,主要是实现Android 5.0的Launcher界面的分屏、左右滚动效果。
继续使用WidgetSample工程的advancedviewsample模块,在app/main/res/layout/目录下创建viewswitcher_layout.xml文件,在其中填充如下代码片段:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 定义一个ViewSwitcher组件 -->
<ViewSwitcher
android:id="@+id/viewSwitcher"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-- 定义滚动到上一屏的按钮 -->
<Button
android:id="@+id/prev_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:text="<" />
<!-- 定义滚动到下一屏的按钮 -->
<Button
android:id="@+id/next_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text=">" />
</RelativeLayout>上面的界面布局文件中只是定义了一个ViewSwitcher组件和两个按钮,这两个按钮分别用于控制该ViewSwitcher显示上一屏、下一屏的程序列表。
Launcher界面由GridView完成,创建布局文件slide_gridview.xml,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:numColumns="4"
android:layout_height="match_parent">
</GridView>创建GridView中每个Item的布局文件slide_gridview_item.xml,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<!-- 定义一个垂直的LinearLayout,该容器中放置一个ImageView和一个TextView -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:padding="10dp">
<ImageView
android:id="@+id/icon_img"
android:layout_width="48dp"
android:layout_height="48dp" />
<TextView
android:id="@+id/name_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center" />
</LinearLayout>为了方便操作,将GridView内使用的内容定义为实体类ViewSwitcherItemData,代码如下:
package com.jinyu.cqkxzsxy.android.advancedviewsample.entity;
/**
* @创建者 鑫鱻
* @描述 Android零基础入门到精通系列教程,欢迎关注微信公众号ShareExpert
*/
public class ViewSwitcherItemData {
private String name; // 应用程序名称
private int icon; // 应用程序图标
public ViewSwitcherItemData(String name, int icon) {
this.name = name;
this.icon = icon;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getIcon() {
return icon;
}
public void setIcon(int icon) {
this.icon = icon;
}
}








 本文介绍了Android中的ViewSwitcher组件,它作为ViewAnimator的子类,提供视图之间的动画切换效果。内容包括ViewAnimator的概述、ViewSwitcher的使用方法,以及如何设置动画效果。通过一个简单的示例程序展示了ViewSwitcher如何实现类似Android 5.0 Launcher界面的分屏、左右滚动效果。
本文介绍了Android中的ViewSwitcher组件,它作为ViewAnimator的子类,提供视图之间的动画切换效果。内容包括ViewAnimator的概述、ViewSwitcher的使用方法,以及如何设置动画效果。通过一个简单的示例程序展示了ViewSwitcher如何实现类似Android 5.0 Launcher界面的分屏、左右滚动效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








