传送门 ☞ 轮子的专栏 ☞ 转载请注明 ☞ http://blog.csdn.net/leverage_1229
上一节我们实现了将HTTP请求头的内容解析后打印到控制台上,让HTTP请求头的各个组成部分完全暴露在在我们面前。这个功能在IE浏览器的一款叫作HttpWatch的插件中有类似的体现,相信很多读者都用过它,利用HttpWatch查看网页请求和响应的日志信息功能来调试程序。前面讲到我们把HTTP请求头封装在RequestHeader类中,这个类有一个url属性,本节我们将利用它来定位服务器端的静态页面。
1服务端静态页面
作为一个Web服务器,响应客户端发送的请求是首要任务,怎样设计它才能快速地响应请求呢?前面我们提到,现在的网站架构普遍采用CMS模式,就是采用静态网页技术和动态网页技术相结合的方式来构建网站。那些内容相对固定或者刚被用户浏览过的网页可以采用静态技术提高访问效率。比如一些htm、css、javascript等。
所谓静态页面,就是在客户端发送请求后,服务器接收请求并且从请求头中解析出用户想要访问资源的url,然后服务器根据该url检索其下对应的静态页面htm,最后以流的方式读取htm的内容写回给客户端浏览器进行显示。在整个请求--响应过程中,服务器端除了做基本的url定位资源和读取资源内容并写回给客户端浏览器外,不做其他任何操作。比如:与数据库服务器的交互、逻辑运算、Servlet请求转发等。
2静态页面构建
大家应该都使用过Tomcat,打开其目录可以看到,有一个名为webapps的文件夹,该文件夹下放置的是我们编译后的web工程(.class文件,Java就是靠它实现cross-platform的),另外还有一个叫做ROOT的子文件夹,用于存放Tomcat的一些静态页面和配置文件。这便是我们要模仿的架构^_^。
2.1在TomJetty工程根目录下新建一个webapps文件夹
2.2在tomjetty.config文件中,新增一条配置信息
tomjetty.webapps=./webapps2.3修改TomJetty类的run()方法。实现从HTTP请求头中解析出url,再结合配置文件中静态页面的存放目录定位到htm,然后将htm内容读取出来并写回给客户端浏览器进行显示
@Override
public void run() {
InputStream in = null;
OutputStream out = null;
FileInputStream fin = null;
try {
in = socket.getInputStream(); // 获取客户端发送的字节流
out = socket.getOutputStream(); // 获取服务端响应的字节流
byte[] b = new byte[1024 * 1024]; // 设置字节缓冲区
in.read(b); // 读取客户端字节流(字节流的请求头)
String txt = new String(b).trim(); // 将请求头封装成String,准备交给解析器解析
IReqestHeaderParser parser = (IReqestHeaderParser) Class.forName(
TomJettyUtil.getValue("tomjetty.requestheader.class"))
.newInstance(); // 使用工厂设计模式从tomjetty.config中加载请求头解析器的实例
RequestHeader header = parser.parse(txt); // 解析请求头文本,使用RequestHeader封装其内容
// System.out.println(header);
File html = new File(TomJettyUtil.getValue("tomjetty.webapps"),
header.getUrl()); // 从配置文件检索服务端静态页面存放目录,定位到服务器端的静态页面
fin = new FileInputStream(html);
byte[] buf = new byte[(int) html.length()];
fin.read(buf); // 读取静态页面内容
out.write(buf); // 将静态页面内容写回给客户端浏览器显示
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (fin != null) {
fin.close();
}
if (out != null) {
out.close();
}
if (in != null) {
in.close();
}
if (socket != null) {
socket.close();
}
} catch (IOException e) {
}
}
}2.4提供一些静态页面(含有中文、英文、图片内容的htm)存放于webapps目录下
完成后的webapps目录看起来像下面这样:
3构建效果展示
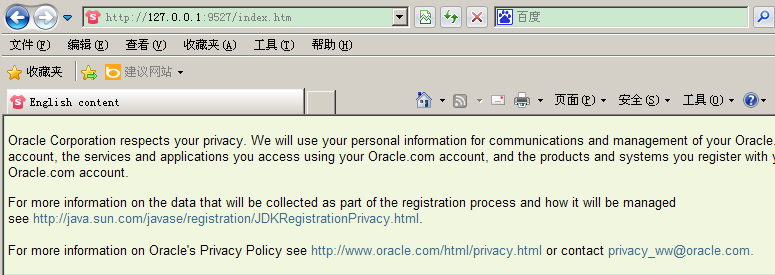
3.1英文内容显示
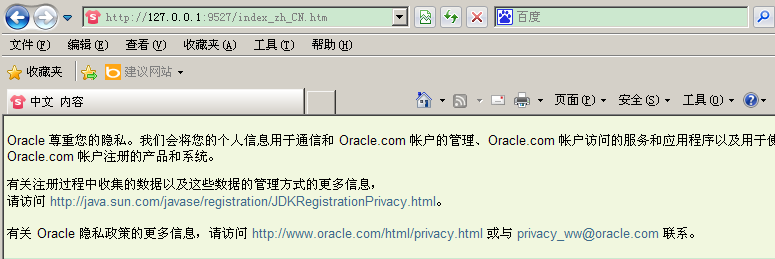
3.2中文内容显示
3.3图片内容显示



























 5708
5708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








