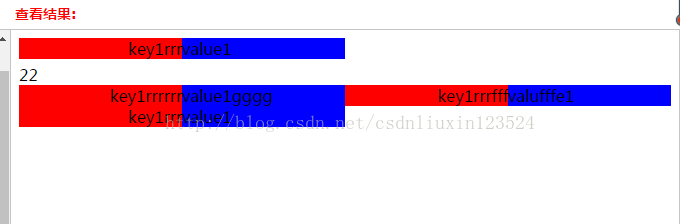
要实现下图所示的效果:
代码:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
</head>
<body>
<div style="display:inline-block; float:left;width:50% ;background-color:blue">
<label style="width:50%; float:left;text-align:right;background-color:red;">key1rrr</label>
<span style="">value1</span>
</div>
<div style="float:left;width:100%;margin-top:5px"><span >22</span></div>
<div style="display:inline-block; float:left;width:50% ;background-color:blue">
<label style="width:50%; float:left;text-align:right;background-color:red;">key1rrrrrr</label>
<span style="">value1gggg</span>
</div>
<div style="display:inline-block; float:left;width:50% ;background-color:blue">
<label style="width:50%; float:left;text-align:right;background-color:red;">key1rrrfff</label>
<span style="">valufffe1</span>
</div>
<div style="display:inline-block; float:left;width:50% ;background-color:blue">
<label style="width:50%; float:left;text-align:right;background-color:red;">key1rrr</label>
<span style="">value1</span>
</div>
</body>
</html>
可直接把代码拿到w3c网站测试
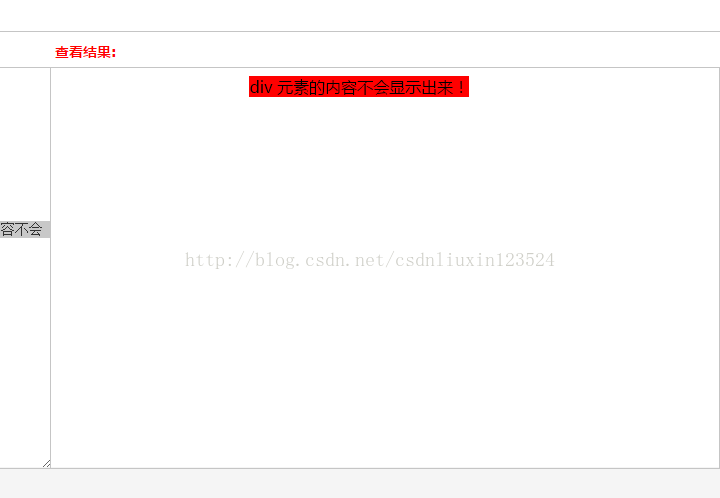
2,设置div宽度,并居中显示
<html>
<head>
<style type="text/css">
</style>
</head>
<body>
<div style="display:inline-black;float:left;width:100%;text-align:center">
<div style="width:600px;"><span style="background-color:red;"> div 元素的内容不会显示出来!</span></div>
</div>
</body>
</html>
总结:使用标签前要了解此标签的属性有哪些,比如span标签没有width属性,所以即使设置了宽度也不会起作用,这是小编经常犯的错误。
3,嵌套div的里层div文字居中显示
<div align="center" style="display:inline-black; float:left; margin-top:50px;width:100%;text-align:center">
<span style="width:100%;float:left;">
<font size="4" color="#337ab7"><strong>报告解说</strong></font></span>
</span>
<br/>
<br/>
<div style="width:850px;margin:0 auto;text-align:left" >
<font size="2" color="#337ab7"><strong>对于报告中出现的部分英文码解释如下:<br/>
(1) 规则类型码 : “CRS”表示“跨机构申请类规则”; “GRP”表示“团伙欺诈类规则”; “HIS”表示“历史申请类规则”; “BLK”表示“黑名单类规则”; “LGC”表示“当前申请自身逻辑判断类规则。
<br/>(2) 规则威胁等级: “H”表示“high,建议拒绝该申请”; “M”表示“medium,建议人工审核”; “L”表示“low,建议通过该申请”。
</strong></font>
</div>
</div>


























 775
775

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










