LayoutAnimationController实现子布局进入动画效果

以listView为例设置item进入动画:
首先设置list界面
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.administrator.androidbase.two.AnimationControllerActivity">
<ListView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:cacheColorHint="@android:color/transparent"
android:divider="#0000"
android:dividerHeight="10px"
android:fadingEdge="none"
android:fastScrollEnabled="false"
android:listSelector="#0000"
android:scrollbars="none" >
</ListView>
<ListView
android:id="@+id/listView"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</ListView>
</RelativeLayout>
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animation_controller);
listView = (ListView)findViewById(R.id.listView);
List<String> list = new ArrayList<>();
list.add("页面1");
list.add("页面2");
list.add("页面3");
list.add("页面4");
list.add("页面5");
list.add("页面6");
list.add("页面7");
list.add("页面8");
list.add("页面9");
list.add("页面10");
listView.setAdapter(new ArrayAdapter<>(this,R.layout.item_layout,R.id.text
,list));
initAnimation();
}上面不必多说,设置好界面后开始设置动画:
private void initAnimation(){
//true代表动画插补器是否相同。经多次尝试设为true后,设置插补器无效
AnimationSet animationSet = new AnimationSet(false);
Animation animation = new AlphaAnimation(0.0f,1.0f);
animation.setDuration(1000);
animationSet.addAnimation(animation);
// int fromXType, float fromXValue, int toXType, float toXValue, int fromYType, float fromYValue, int toYType, float toYValue
// animation = new TranslateAnimation(Animation.RELATIVE_TO_SELF,0.0f,1,0.0f
// ,1,-1.0f,1,0.0f);
// float fromXDelta, float toXDelta, float fromYDelta, float toYDelta
animation = new TranslateAnimation(0.0f,0.0f,-100.0f,0.0f);
animation.setDuration(1000);
animation.setInterpolator(new BounceInterpolator());
animationSet.addAnimation(animation);
//子视图依次执行动画,delay代表item执行间隔,0既所以item同时执行动画效果
LayoutAnimationController controller = new LayoutAnimationController(animationSet,0);
listView.setLayoutAnimation(controller);
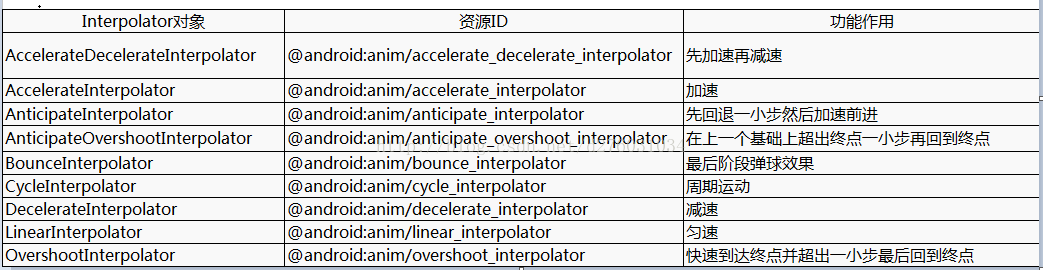
}插补器有很多种,在这里提供张图:

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










