在之前的学习中并没有仔细的看Fragment这个东东,昨天想用的时候上网找,发现很多都没给全,不过最后搞出来了才发现郭神和鸿洋大神的博客都有详细的说明,本着做笔记原则,还是来写写 吧。
鸿洋: Android Fragment 真正的完全解析
郭霖:Android Fragment完全解析,关于碎片你所需知道的一切
我用的是V4的包,先来说说要注意的点。
1、MainActivity extends FragmentActivity 主函数要求继承 FragmentActivity 否则会报错
2、新建的Fragment子类如果要继承ListFragment的话,里边的ListView的id只能为“@android:id/list”
3、V4的获取Manager是 getSupportFragmentManager() 跟App包的不一样 App包是getFragmentManager()
定义了3个Fragment,左中右,左边用的静态添加(即在布局文件中就设置好),中间用的是动态添加,在MainActivity 中用Fragment Manager 开启事务来替换。左边中间是List Fragment。右边就是个普通的Fragment。
左边的布局文件,注意看我ListView的名字,SO上边说V4的只能用这个名字,我昨天也是实践过发现改成这样才可以。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_dark"
android:orientation="vertical" >
<ListView
android:id="@id/android:list"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>LeftFragment类,重写onListItemClick,当点击内部ListView的Item时会修改RightFragment中的TextView的文本显示,下同。
package com.dongua.fragmenttest;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class LeftFragment extends android.support.v4.app.ListFragment
{
private static final String[] strs = new String[] {
"first", "second", "third", "fourth", "fifth"};
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
System.out.println("LeftFragment onCreateView");
View view = inflater.inflate(R.layout.leftfragment, container, true);
ArrayAdapter mAdapter = new ArrayAdapter<String>(getActivity(),
android.R.layout.simple_list_item_1, strs);
setListAdapter(mAdapter);
return view;
}
@Override
public void onListItemClick(ListView l, View v, int position, long id) {
Log.i("debuginfo","第一个Fragment:"+ position);
RightFragment frag = (RightFragment) getFragmentManager()
.findFragmentById(R.id.right_fragment);
frag.setTextView("第一个Fragment:"+ position);
}
}中间的
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_red_light"
android:orientation="vertical" >
<ListView
android:id="@id/android:list"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>MidFragment类
package com.dongua.fragmenttest;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MidFragment extends android.support.v4.app.ListFragment {
private String[] values = new String[] { "Item1", "Item2", "Item3", "Item4", "Item5"};
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.midfragment, container, false);
ArrayAdapter<String> mAdapter = (new ArrayAdapter<String>(getActivity(),
android.R.layout.simple_list_item_1, values));
setListAdapter(mAdapter);
return view;
}
@Override
public void onListItemClick(ListView l, View v, int position, long id) {
Log.i("debuginfo","第二个Fragment:"+ position);
RightFragment frag = (RightFragment) getFragmentManager()
.findFragmentById(R.id.right_fragment);
frag.setTextView("第二个Fragment:"+ position);
}
}
RightFragment布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/holo_blue_dark"
android:text=" show_message"
android:textSize="50dp"/>
</LinearLayout>RightFragment类,继承Fragment
package com.dongua.fragmenttest;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class RightFragment extends android.support.v4.app.Fragment
{
TextView textView ;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
System.out.println("RightFragment onCreateView");
return inflater.inflate(R.layout.rightfragment, container, true);
}
public void setTextView(String str){
textView = (TextView)getActivity().findViewById(R.id.textview);
textView.setText(str);
}
}
主函数的布局文件,在3个Fragment上边添加一个按钮,按钮的时间看主函数可以知道是用来点击,添加中间Fragment的。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context="com.dongua.fragmenttest.MainActivity">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/mybtn"
android:text="程序手动往ListFragment添加ListView"/>
<LinearLayout
android:layout_below="@+id/mybtn"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
<fragment
android:id="@+id/left_fragment"
android:name="com.dongua.fragmenttest.LeftFragment"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_weight="1" />
<FrameLayout
android:id="@+id/framelayout"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
</FrameLayout>
<fragment
android:id="@+id/right_fragment"
android:name="com.dongua.fragmenttest.RightFragment"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_weight="1" />
</LinearLayout>
</RelativeLayout>
主MainActivity ,在Button的点击事件中把主MainActivity 布局中的FrameLayout替换为 midFragment 对应的布局文件。
package com.dongua.fragmenttest;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.view.View;
import android.widget.Button;
/**
* Created by dongua on 2016/6/14.
*/
public class MainActivity extends FragmentActivity {
private Button mybtn;
@Override
protected void onCreate( Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mybtn = (Button)findViewById(R.id.mybtn);
mybtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
MidFragment midFragment = new MidFragment();
FragmentManager fragmentManager = getSupportFragmentManager();
fragmentManager.beginTransaction().replace(R.id.framelayout,midFragment).commit();
}
});
}
}
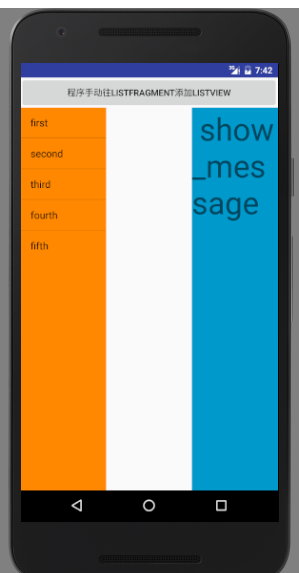
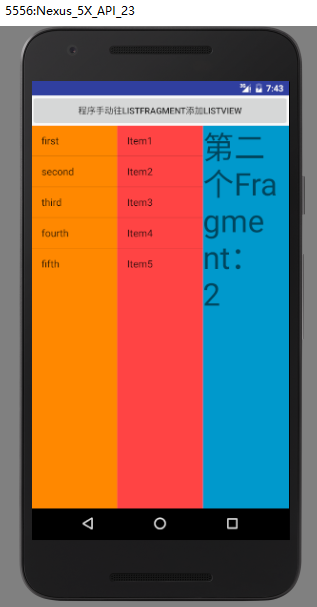
运行效果图:

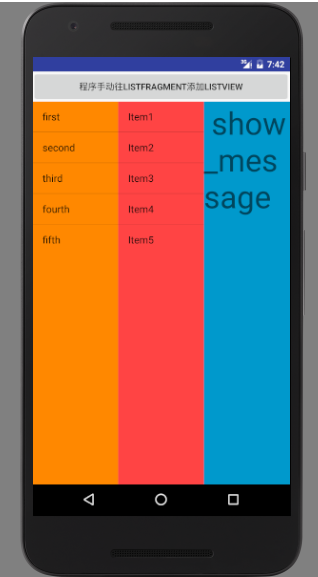
点一下最上边的Button

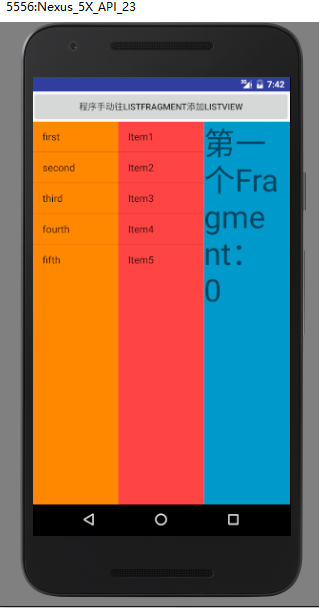
点击LeftFragment里的ListView的Item,RightFragment里的内容会改变


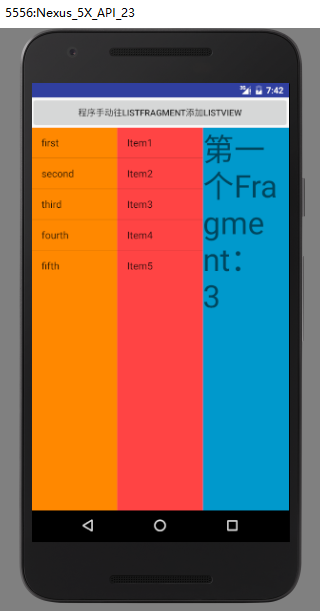
点击MidFragment也是一样
源码 更新了,这CSDN总删我资源。。
源代码
昨天弄ListFragment的时候一直报错,我就在想能不能直接继承Fragment,然后实现一下OnItemClick的这个接口。不过也没弄出来,有兴趣的同学的可以去试试,想真正的理解Fragment的还是去看看郭神和鸿洋大神的博客吧,写的好详细了,好啦,就这样了。如果哪里说错了欢迎指正。






















 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








