updated:10-28
这里放一个仿小米天气的半成品,新项目参考这里
updated:8-28
这个项目是我刚接触Android2个月写的,很不完善,不推荐大家再看了。
原文:
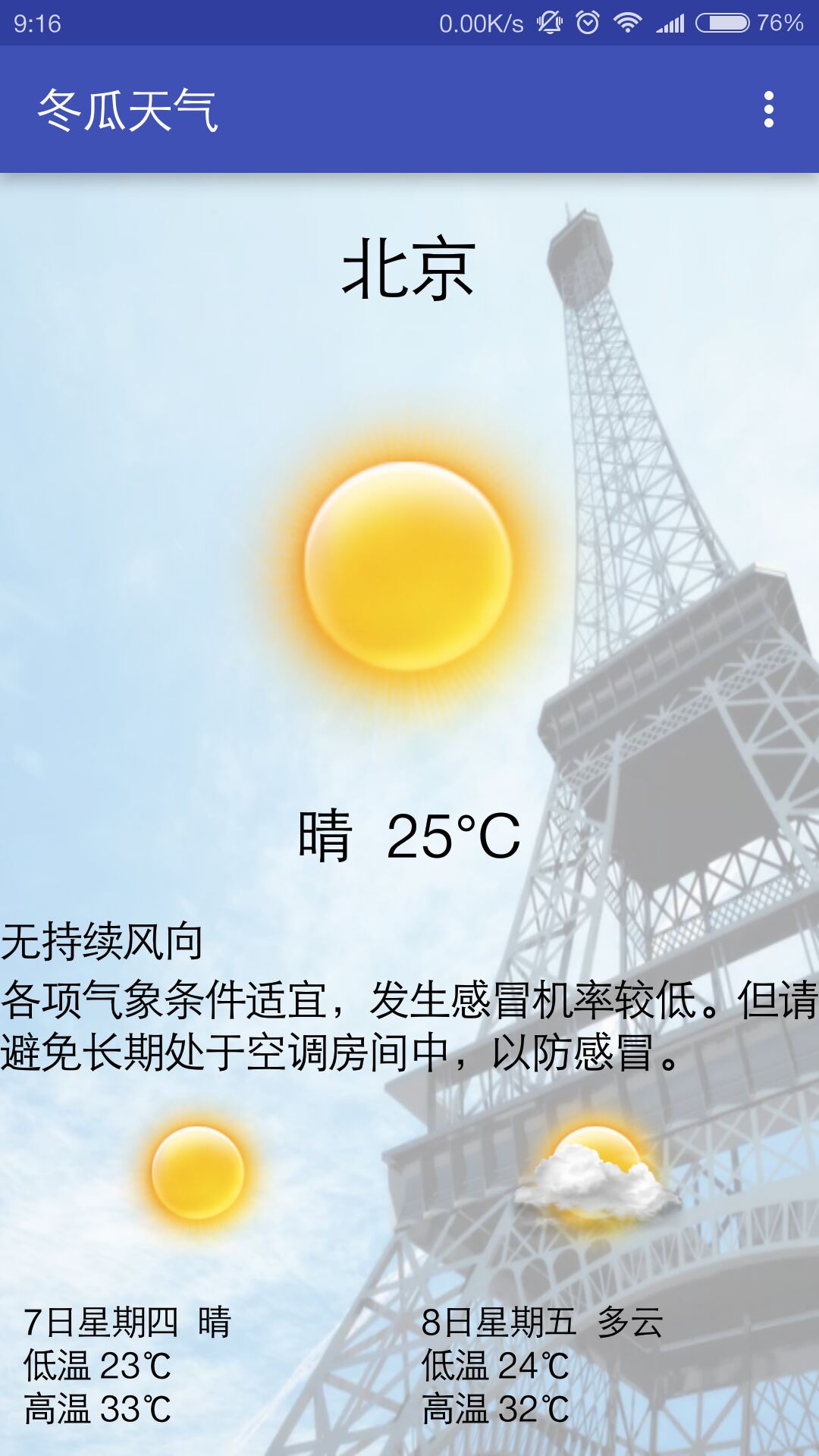
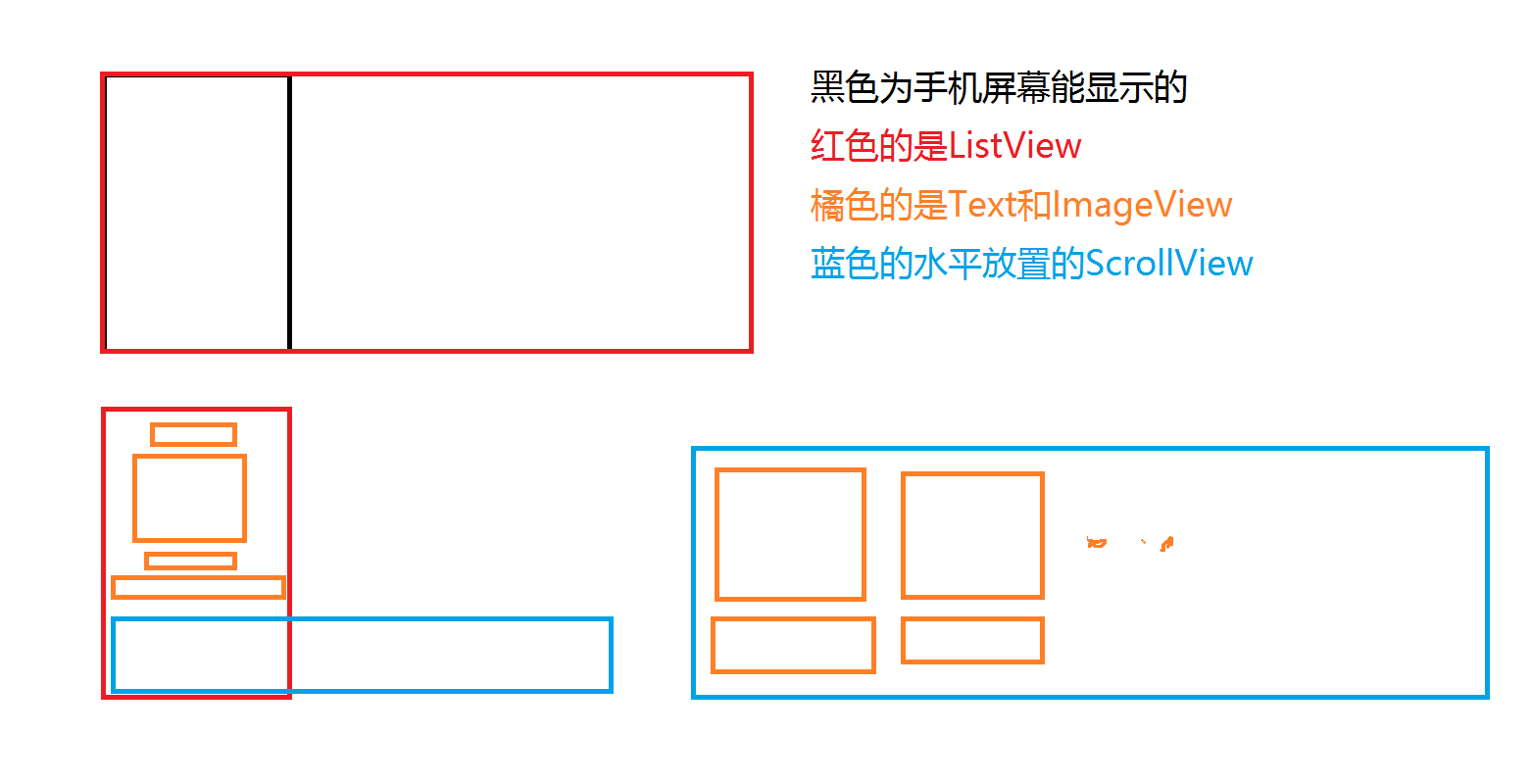
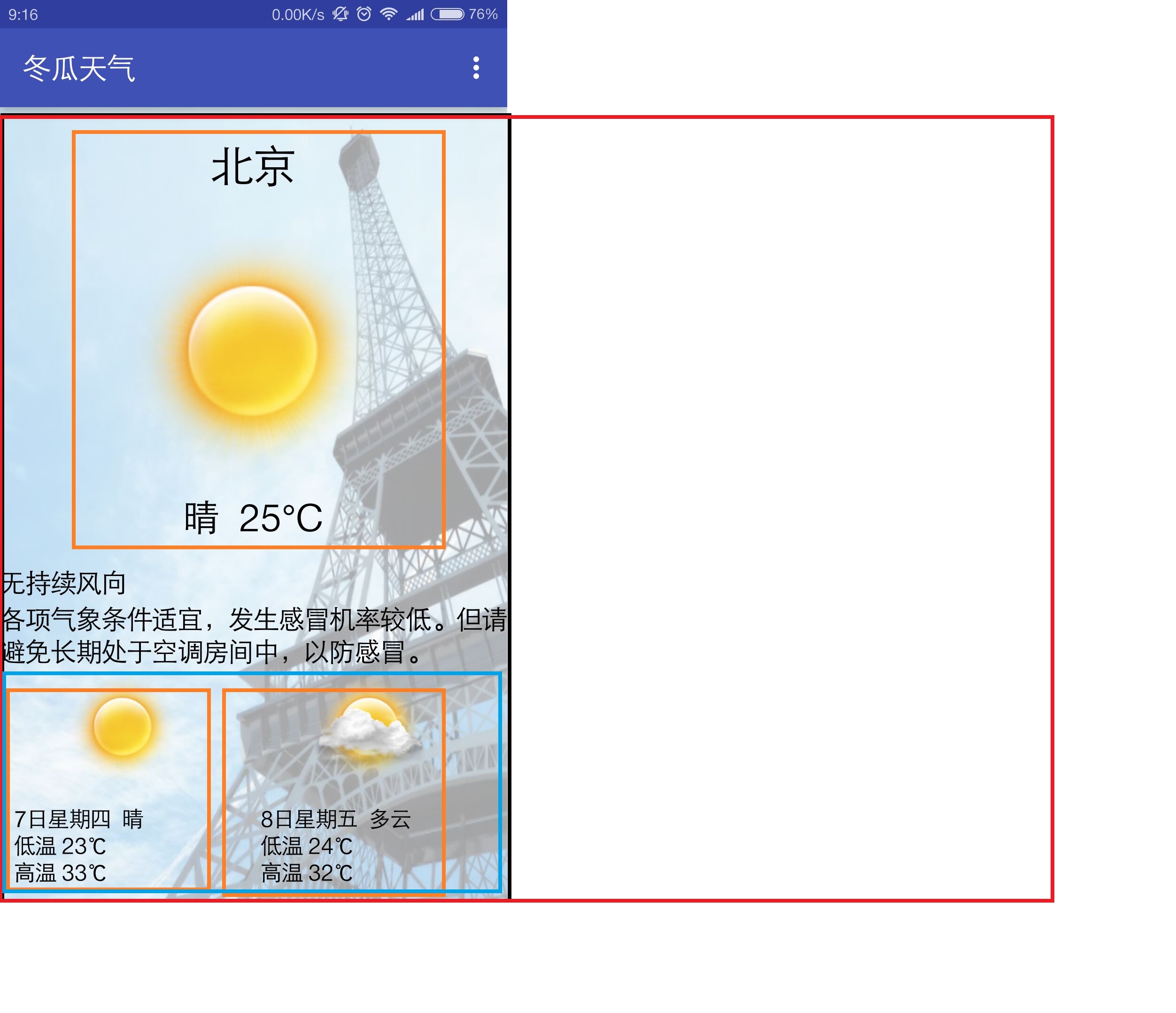
先上张图让大家看一看布局的方式



示意图上写的非常清楚了,横向listview里边再加一个横向的scrollview,需要注意的就是触摸事件的分发,我是通过ev.getY来判断高度来区别响应ListView本身的滑动还是ScrollView的滑动。
在这里我只是分点的把一些讲一下,看完再去看程序源码绝对轻松简单。
首先,你得有全国的省市的ID和名字,通过城市ID来从API获取天气数据
http://blog.csdn.net/d_dmelon/article/details/51361416
这本身就是个Activity,可以用startActivityforResult来启动,并且返回城市的Name和ID,通过id访问接口,获取该城市的天气情况。
然后就是怎么获取天气,我用的是这个接口,地址最后边的数字是城市id,北京的ID是101010100,如下
http://wthrcdn.etouch.cn/weather_mini?citykey=101010100
数据如下:
{
"desc":"OK",
"status":1000,
"data":
{
"wendu":"26",
"ganmao":"各项气象条件适宜,无明显降温过程,发生感冒机率较低。",
"forecast":
[
{"fengxiang":"无持续风向",
"fengli":"微风级",
"high":"高温 29℃",
"type":"晴",
"low":"低温 15℃",
"date":"19日星期四"
},
{"fengxiang":"无持续风向",
"fengli":"微风级",
"high":"高温 30℃",
"type":"晴",
"low":"低温 15℃",
"date":"20日星期五"
},
{"fengxiang":"无持续风向","fengli":"微风级","high":"高温 30℃",
"type":"晴","low":"低温 15℃","date":"21日星期六"
},
{"fengxiang":"无持续风向","fengli":"微风级","high":"高温 28℃",
"type":"多云","low":"低温 17℃","date":"22日星期天"
},
{"fengxiang":"无持续风向","fengli":"微风级","







 本文介绍了一个简单的Android天气应用的实现过程,包括如何获取和展示天气数据、处理触摸事件、使用SharedPreferences保存信息等。应用参考了小米天气的设计,通过城市ID获取API数据,解析JSON获取温度、风向等信息,并在ListView中展示。同时,利用SharedPreferences保存天气信息和用户状态。
本文介绍了一个简单的Android天气应用的实现过程,包括如何获取和展示天气数据、处理触摸事件、使用SharedPreferences保存信息等。应用参考了小米天气的设计,通过城市ID获取API数据,解析JSON获取温度、风向等信息,并在ListView中展示。同时,利用SharedPreferences保存天气信息和用户状态。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2175
2175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








