在前面提到Canvas是HTML5中一个重要特点,canvas功能非常强大,用photoshop可以实现的效果canvas也同样可以实现,下面我们用canvas实现基本图形的绘制。
一、Canvas标签的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="1" width="200" height="200" style="border:1px solid red"></canvas>
</body>
</html>

可以看到Canvas就像一块画布,我们可以在这个画布上面绘制我们需要的图形。canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成。
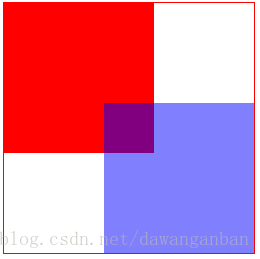
二、画矩形
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="1" width="500" height="500" style="border:1px solid red" οnmοusemοve="mousexy(envent)"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById('1');
var p=c.getContext("2d");
//getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
p.fillStyle="#FF0000";
p.fillRect(0, 0, 300, 300);
p.fillStyle="rgba(0,0,255,0.5)";
p.fillRect(200,200,500,500);
</script>
</html>

三、画线条
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="1" width="200" height="200" style="border:1px solid red" οnmοusemοve="mousexy(envent)"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById('1');
var p=c.getContext("2d");
p.moveTo(10,10);
p.lineTo(150,50);
p.lineTo(10,50);
p.stroke();
</script>
</html>

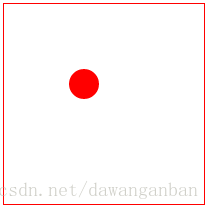
四、画圆形
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="1" width="200" height="200" style="border:1px solid red" οnmοusemοve="mousexy(envent)"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById('1');
var p=c.getContext("2d");
p.fillStyle="#FF0000";
p.beginPath();
p.arc(80,80,15,0,Math.PI*2,true);
p.closePath();
p.fill();
</script>
</html>

五、渐变
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="1" width="200" height="200" style="border:1px solid red" οnmοusemοve="mousexy(envent)"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById("1");
var cxt=c.getContext("2d");
var grd=cxt.createLinearGradient(0,0,175,50);
grd.addColorStop(0,"#FF0000");
grd.addColorStop(1,"#00FF00");
cxt.fillStyle=grd;
cxt.fillRect(0,0,175,50);
</script>
</html>

六、绘制图片
<!DOCTYPE HTML>
<html>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
var img=new Image()
img.src="/i/eg_flower.png"
cxt.drawImage(img,0,0);
</script>
</body>
</html>

七、多边形
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="1" width="200" height="200" style="border:1px solid red" οnmοusemοve="mousexy(envent)"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById('1');
var p=c.getContext("2d");
p.fillStyle="#FF0000";
p.moveTo(10,10);
p.lineTo(150,50);
p.lineTo(10,50);
p.lineTo(20,30);
p.fill();
</script>
</html>

























 604
604

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








