纹理映射原理
纹理映射通俗点讲就是把纹理贴图“覆盖”到物体表面。纹理坐标用来表示网格上的顶点与纹理上的坐标的对应关系,用一组二元数表示,分别称作S和T,或者x和y,或者U和V,说的都是它们啦。这感觉就像把一个气球一样材质的图片覆盖到物体上,并且这种材质上任何几个点都可以任意拉伸或者压缩,不用担心会破,可以想象一下这种感觉。
获得纹理坐标
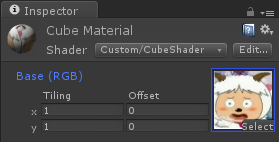
模型可以提供纹理坐标,我们只需要将坐标从顶点函数传到片段函数就可以了。不过有一点需要注意,我们可以先看一下Unity提供的纹理的接口,如图:
可以看到接口上有两个二元数Tiling和Offset,其中Tiling表示UV的缩放,Offset表示偏移。对于纹理坐标的两个分量x和y,都会先乘以Tiling然后加上Offset。不过要实现这样的效果,需要在Shader中做一些处理。
首先是为采样图XX定义一个名为一个XX_ST的四元数,比如为_MainTex定义_MainTex_ST。另外需要对模型的uv坐标经过TRANSFORM_TEX进行处理。
实现纹理映射
我们来实现个最简单的纹理映射:
Shader "Custom/TextureMapping" {
Properties {
_MainTex ("Base (RGB)", 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








