UV动画是一种常用的渲染技巧,经常用来描述水的流动、霓虹灯的闪烁等。实现的原理就是动态修改贴图的UV坐标,使物体表面产生变化。
贴图坐标
说到UV动画就不得不多说一点贴图了。我们知道,贴图是覆盖在模型表面用来描述模型表面细节的2D图片,那么贴图是怎么覆盖到模型上的呢?我们知道模型是由很多顶点组成的,这些顶点,三个一个组组成了若干三角形,正是这些三角形构成了模型的表面(三个点确定一个面嘛),这样的三个点每一个都有一组贴图坐标,表示贴图上的某个点,这样三组贴图坐标就可以贴图上的一个区域,这个区域就是将来贴在这个三角形的部分。
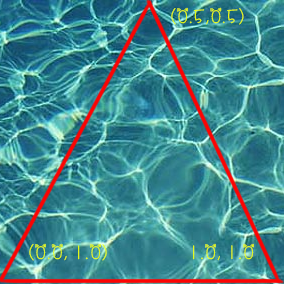
这里的贴图坐标也叫UV坐标,是一组[0,1]之间的二维向量,以贴图左上角为(0,0)点,水平方向向右,水平方向向下增长。例如模型的一个三角面的UV坐标可能是这样的:
UV动画实现简易水流效果
明白了贴图坐标是怎么一回事,下一步就是怎么用Shader控制UV坐标变化来实现动画效果。为了使贴图坐标每次都在不同位置,我们需要一个不断增长的变量,_Time就是Unity为我们提供的这样一个内置的变量。_Time是一个float4类型的向量,4个分量表示不同增速的累积时间,分别为t/20,t,t*2,t*3,利用_Time,我们就可以计算出一个不断增长的UV坐标。等等…&#x








 本文介绍了如何使用Unity的Shader实现UV动画,通过动态修改贴图的UV坐标来模拟水流动等效果。文章详细讲解了贴图坐标的概念,并提供了Shader代码示例,演示如何利用_Time变量控制UV坐标变化,以及通过调整XScrollSpeed和YScrollSpeed参数来改变流水速度。最后,鼓励读者实践并探索更复杂的图形学效果。
本文介绍了如何使用Unity的Shader实现UV动画,通过动态修改贴图的UV坐标来模拟水流动等效果。文章详细讲解了贴图坐标的概念,并提供了Shader代码示例,演示如何利用_Time变量控制UV坐标变化,以及通过调整XScrollSpeed和YScrollSpeed参数来改变流水速度。最后,鼓励读者实践并探索更复杂的图形学效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7774
7774

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








