转载请注明出处:王亟亟的大牛之路
上一篇讲了 Drawable Animation ,这一篇说的使用简单的View Animation,下一篇将会做一些深化的东西,上一篇的地址:http://blog.csdn.net/ddwhan0123/article/details/50457161(没看的小伙伴可以看下)
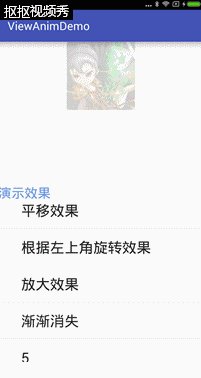
运行效果:
包结构:

一般来说动画需要以下属性:
1.初始状态;
2.结束状态;
3.持续时间;
4.Interpolator(插值器)
前几项的字面意思一目了然,最后一项是干什么呢?
通过设置插值器可以改变动画的速度,以及最终效果。
android sdk提供了几种默认插值器:
1.AccelerateDecelerateInterpolator 先加速后减速
2.AccelerateInterpolator 加速
3.AnticipateInterPolator
4.AnticipateOvershootInterpolator
5.BounceInterpolator
6.CycleInterpolator
7.LinearInterpolator
8.OvershootInterpolator
9.PathInterpolator
这部分内容会在下一篇详细讲,这边不做过多解释。
我们有哪些方式可以做实现一个动画?
1,JAVA代码
2,XML
我们有哪些可以实现的动画?
1.透明度变化(AlphaAnimation)
2.缩放(ScaleAnimation)
3.位移(TranslateAnimation)
4.旋转(RotateAnimation)
How to do?
先上代码然后一边看一边解释
public class MainActivity extends AppCompatActivity {
private ImageView imageView;
private ListView listView;
private ArrayList<String> list = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LogUtils.d("—>MainActivity onCreate");
imageView = (ImageView) findViewById(R.id.imageView);
listView = (ListView) findViewById(R.id.listView);
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_expandable_list_item_1, getData());
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
makeAnim(position);
}
});
}
@Override
protected void onRestart() {
super.onRestart();
LogUtils.d("—>MainActivity onRestart");
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
LogUtils.d("—>MainActivity onWindowFocusChanged");
}
@Override
protected void onPause() {
super.onPause();
LogUtils.d("—>MainActivity onPause");
}
@Override
protected void onDestroy() {
super.onDestroy();
LogUtils.d("—>MainActivity onDestroy");
}
private List<String> getData() {
list.add("平移效果");
list.add("根据左上角旋转效果");
list.add("放大效果");
list.add("渐渐消失");
list.add("5");
list.add("6");
list.add("7");
list.add("8");
list.add("9");
list.add("10");
list.add("11");
return list;
}
//演示动画效果
//注释掉的部分和现有实现统一效果
private void makeAnim(int pos) {
Animation animation;
// TranslateAnimation translateAnimation;
// RotateAnimation rotateAnimation;
// ScaleAnimation scaleAnimation;
// AlphaAnimation alphaAnimation;
switch (pos) {
case 0://平移效果
LogUtils.d("—>makeAnim 0 平移效果");
// translateAnimation = new TranslateAnimation(0, 200, 0, 50);
// translateAnimation.setDuration(2000);
// imageView.startAnimation(translateAnimation);
animation = AnimationUtils.loadAnimation(this, R.anim.anim_test1);
animation.setDuration(2000);
imageView.startAnimation(animation);
break;
case 1:
LogUtils.d("—>makeAnim 1 旋转效果");
// rotateAnimation = new RotateAnimation(0, 90);
// rotateAnimation.setDuration(2000);
// imageView.startAnimation(rotateAnimation);
animation = AnimationUtils.loadAnimation(this, R.anim.anim_test2);
animation.setDuration(2000);
imageView.startAnimation(animation);
break;
case 2:
LogUtils.d("—>makeAnim 2 放大效果");
// scaleAnimation = new ScaleAnimation(0, 2, 0, 2);
// scaleAnimation.setDuration(2000);
// imageView.startAnimation(scaleAnimation);
animation = AnimationUtils.loadAnimation(this, R.anim.anim_test3);
imageView.startAnimation(animation);
break;
case 3:
LogUtils.d("—>makeAnim 3 渐渐消失效果");
// alphaAnimation = new AlphaAnimation(1.0f, 0.2f);
// alphaAnimation.setDuration(2000);
// imageView.startAnimation(alphaAnimation);
animation = AnimationUtils.loadAnimation(this, R.anim.anim_test4);
imageView.startAnimation(animation);
break;
}
}
}以平移动画为例
先构建TranslateAnimation 对象 TranslateAnimation translateAnimation;
初始化他的一些位置参数translateAnimation = new TranslateAnimation(0, 200, 0, 50);
设置运行时间translateAnimation.setDuration(2000);
让应该动的控件动起来,然后结束之后回到原位“`imageView.startAnimation(translateAnimation);
再来解释下,这些对象的构造函数
TranslateAnimation(Context context, AttributeSet attrs)
TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
float fromXDelta:这个参数表示动画开始的点离当前View X坐标上的差值;
float toXDelta, 这个参数表示动画结束的点离当前View X坐标上的差值;
float fromYDelta, 这个参数表示动画开始的点离当前View Y坐标上的差值;
float toYDelta)这个参数表示动画开始的点离当前View Y坐标上的差值;
TranslateAnimation(int fromXType, float fromXValue, int toXType, float toXValue, int fromYType, float fromYValue, int toYType, float toYValue) 我们最常用的一个
fromXType:第一个参数是x轴方向的值的参照(Animation.ABSOLUTE,Animation.RELATIVE_TO_SELF,or Animation.RELATIVE_TO_PARENT);
fromXValue:第二个参数是第一个参数类型的起始值;
toXType,toXValue:第三个参数与第四个参数是x轴方向的终点参照与对应值;
后面四个参数就不用解释了。如果全部选择Animation.ABSOLUTE,其实就是第二个构造函数。
RotateAnimation(Context context, AttributeSet attrs)
RotateAnimation(float fromDegrees, float toDegrees)
第一个参数fromDegrees为动画起始时的旋转角度 此角度是当前为0及360,设置其他值则先跳至该角度的位置再由from - to的值: 负则正向转,正则反向转
第二个参数toDegrees为动画旋转到的角度
RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY)
第三个参数pivotXType为动画在X轴相对于物件位置类型
第四个参数pivotXValue为动画相对于物件的X坐标的开始位置 此值是以本身原始位置为原点,即如设为20%p,则向右移动父控件的20%位移,为负数则向左移
RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
第五个参数pivotXType为动画在Y轴相对于物件位置类型
第六个参数pivotYValue为动画相对于物件的Y坐标的开始位置 此值是以本身原始位置为原点,即如设为20%p,则向下移动父控件的20%位移,为负数则向上移
ScaleAnimation(Context context, AttributeSet attrs)
ScaleAnimation(float fromX, float toX, float fromY, float toY)
第一个参数fromX为动画起始时 X坐标上的伸缩尺寸 0.0表示收缩到没有
第二个参数toX为动画结束时 X坐标上的伸缩尺寸 1.0表示正常无伸缩
第三个参数fromY为动画起始时Y坐标上的伸缩尺寸 值小于1.0表示收缩
第四个参数toY为动画结束时Y坐标上的伸缩尺寸 值大于1.0表示放大
ScaleAnimation(float fromX, float toX, float fromY, float toY, float pivotX, float pivotY)
第五个参数pivotXType为动画在X轴相对于物件位置类型
第六个参数pivotXValue为动画相对于物件的X坐标的开始位置
ScaleAnimation(float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
第七个参数pivotXType为动画在Y轴相对于物件位置类型
第八个参数pivotYValue为动画相对于物件的Y坐标的开始位置
AlphaAnimation(float fromAlpha, float toAlpha)
第一个参数fromAlpha为 动画开始时候透明度 0.0表示完全透明
第二个参数toAlpha为 动画结束时候透明度 1.0表示完全不透
基本上构造函数传完参设置个持续时间然后,start一下就OK了,非常简便。
提一下,这里面的一些坑
我们的缩放动画,一般都是左上角开始的,当然你想改,可以传参状态,有以下三个
Animation.ABSOLUTE(默认值) 相对于控件的0点的坐标值
Animation.RELATIVE_TO_SELF相对于自己宽或者高的百分比(1.0表示100%)
Animation.RELATIVE_TO_PARENT相对于父控件的宽或者高的百分比.
还有旋转也是,以左上角为起始点,如果要更改记得设置
那么再说下用XML的怎么做
首先你要在anim目录下建一个xml,我的例子里是像 anim_test1.xml这样的文件,然后你要把动画预设在XML里配置下即可
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<alpha
android:fromAlpha="float"
android:toAlpha="float" />
<scale
android:fromXScale="float"
android:toXScale="float"
android:fromYScale="float"
android:toYScale="float"
android:pivotX="float"
<translate
android:fromXDelta="float"
android:toXDelta="float"
android:fromYDelta="float"
android:toYDelta="float" />
<rotate
android:fromDegrees="float"
android:toDegrees="float"
android:pivotX="float"
android:pivotY="float" />
</set> 命名规则和前面的构造函数完全一致,猜也猜的出来就不多解释了。
然后这一类的xml比java代码多一些xml的标签
android:detachWallpaper
android:duration
android:fillAfter
android:fillBefore
android:fillEnabled
android:interpolator
android:repeatCount
android:repeatMode INFINTE(无限期),RESTART(重新开始,默认值)
android:startOffset
android:zAdjustment ZORDER_BOTTOM,ZORDER_NORMAL, ZORDER_TOP
这部分会在讲Property Animation时再加以解释。
那如何用XML内容来实现动画呢?
拿渐变动画为例
首先构造一个Animation对象 Animation animation
然后给它绑一个anim的XML
animation = AnimationUtils.loadAnimation(this, R.anim.anim_test4);
然后让我们需要动的部分start一下imageView.startAnimation(animation);
跟java代码实现的也是一模一样。
是不是 SO EASY,这部分基础的只要熟悉一些参数和内容的意思效果就很容易实现。
推荐一些资料:http://www.cnblogs.com/youxilua/archive/2013/05/31/3109563.html
源码地址:https://github.com/ddwhan0123/BlogSample/blob/master/ViewAnimDemo.zip
记得点个赞哦







 本文详细介绍如何使用Android的视图动画(ViewAnimation),包括平移、旋转、缩放和透明度变化等基本动画效果的实现方法,并提供代码示例。
本文详细介绍如何使用Android的视图动画(ViewAnimation),包括平移、旋转、缩放和透明度变化等基本动画效果的实现方法,并提供代码示例。


















 6367
6367


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







