转载请注明出处:王亟亟的大牛之路
昨天想着模仿写些什么,然后觉得什么仿京东啊,仿美团之类的外面都有,正好又找到点资源就写了这篇“高仿微信图片放大”
废话不多说,先看下效果:
先是微信的
再是模仿的
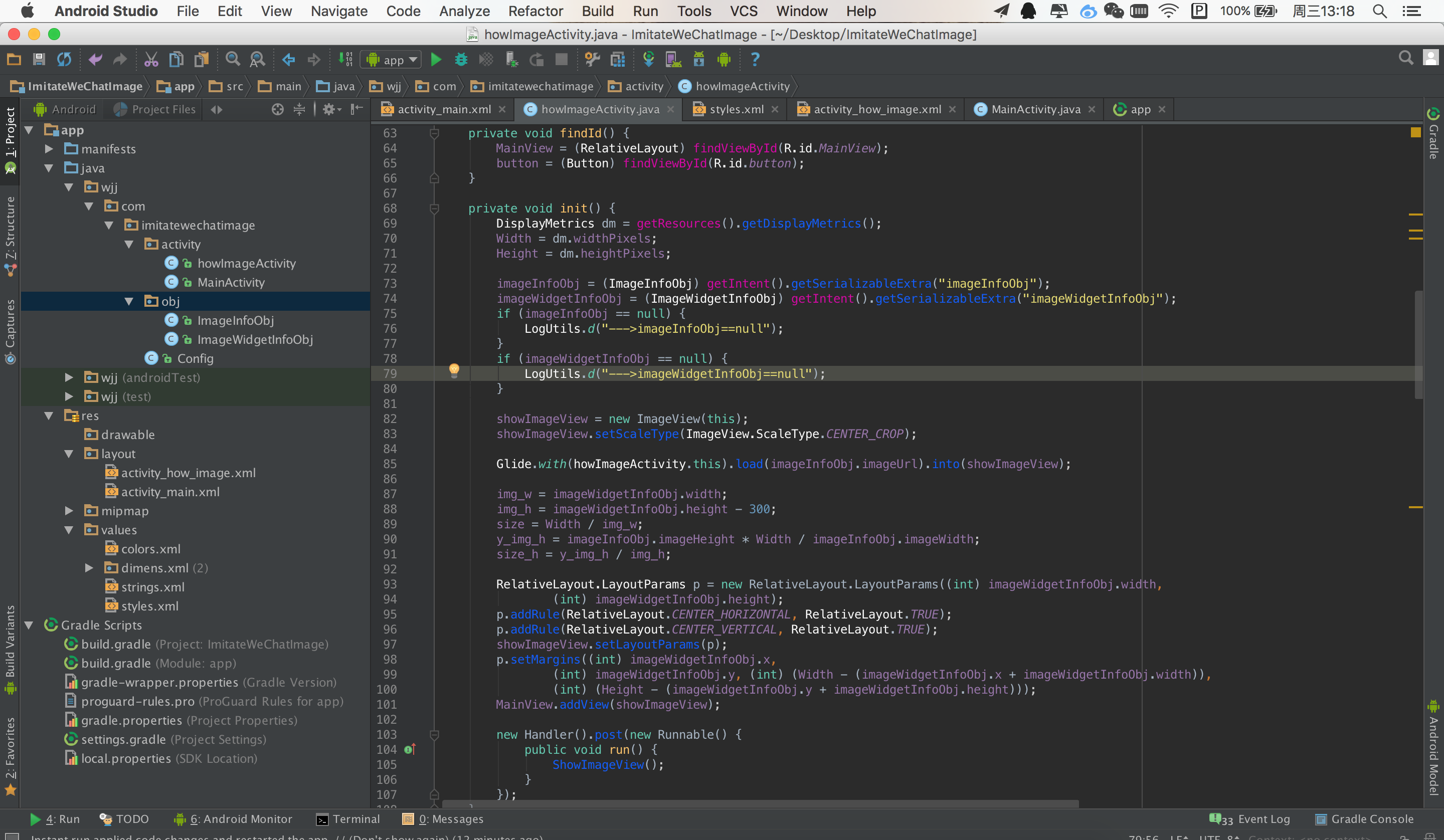
包目录
先说下实现原理,再一步步分析
这里总共有2个Activity一个就是主页,一个就是显示我们图片效果的页面,参数通过Intent传送,素材内容均来自网络,(感谢聪明的蘑菇) 图片都是Glide异步下的,下的,下的重要的事情说三次,然后就是用动画做放大操作然后显示出来了(并没有做下载原图的实现,反正也是一样 下载下来Set上去而且动画都不需要更简便)。
OK,我们来看分析下
obj,目录下分别创建了2个对象,一个用来使用来处理显示页面的图片尺寸信息以及位置信息,还有一个是用来附带URL和分辨率
Config这个类就是我们的URL了没其他什么内容。
我们一个一个页面来看,先看MainActivity
他做的事情很简单,就是把下个页面的一些信息初始化一下然后通过Intent传过去,本身不做什么多余操作
package wjj.com.imitatewechatimage.activity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import wjj.com.imitatewechatimage.R;
import com.apkfuns.logutils.LogUtils;
import com.bumptech.glide.Glide;
import wjj.com.imitatewechatimage.Config;
import wjj.com.imitatewechatimage.obj.ImageInfoObj;
import wjj.com.imitatewechatimage.obj.ImageWidgetInfoObj;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ImageView imageView;
private ImageInfoObj imageInfoObj;
private ImageWidgetInfoObj imageWidgetInfoObj;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findId();
init();
Listener();
}
private void findId() {
imageView = (ImageView) findViewById(R.id.imageView);
}
private void init() {
Glide.with(MainActivity.this).load(Config.IMAGE_URL).placeholder(R.mipmap.maimai).into(imageView);
imageInfoObj = new ImageInfoObj();
imageInfoObj.imageUrl = Config.IMAGE_URL;
imageInfoObj.imageWidth = 1280;
imageInfoObj.imageHeight = 720;
imageWidgetInfoObj = new ImageWidgetInfoObj();
imageWidgetInfoObj.x = imageView.getLeft();
imageWidgetInfoObj.y = imageView.getTop();
imageWidgetInfoObj.width = imageView.getLayoutParams().width;
imageWidgetInfoObj.height = imageView.getLayoutParams().height;
}
private void Listener() {
imageView.setOnClickListener(this);
}
@Override
protected void onResume() {
super.onResume();
LogUtils.d(










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 685
685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








