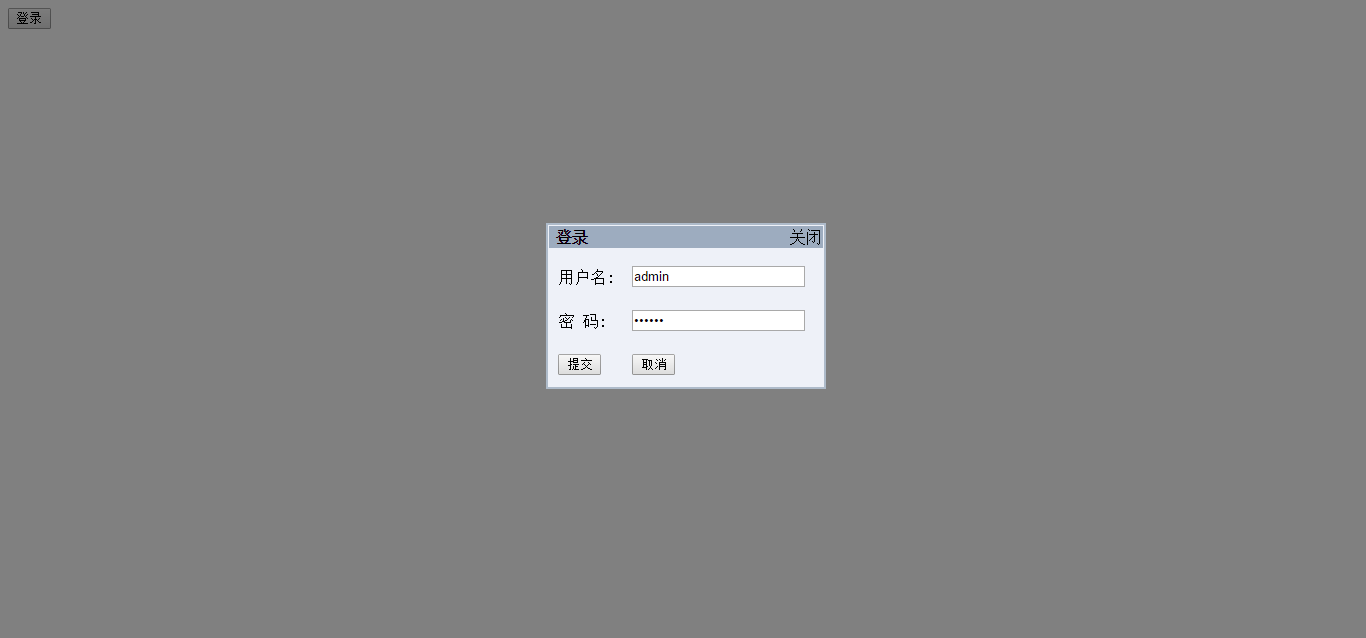
效果图:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>可拖动的对话框</title>
<META http-equiv=Content-Type content="text/html; charset=utf-8">
<style>
#popDiv {
position: absolute;
visibility: hidden;
overflow: hidden;
border: 2px solid #AEBBCA;
background-color: #EEF1F8;
cursor: move;
padding: 1px;
z-index:60001;
}
#popTitle {
background: #9DACBF;
height: 20px;
line-height: 20px;
padding: 1px;
}
#popTable {
padding: 6px;
}
.title_left {
font-weight: bold;
padding-left: 5px;
float: left;
}
.title_right {
float: right;








 本文介绍如何使用JavaScript创建一个可拖动的对话框。通过实例代码展示,读者将理解如何实现对话框的动态定位和拖动功能,增强网页交互体验。
本文介绍如何使用JavaScript创建一个可拖动的对话框。通过实例代码展示,读者将理解如何实现对话框的动态定位和拖动功能,增强网页交互体验。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 392
392

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








