jQuery 分 2 个系列版本 1.x 与 2.x,主要的区别在于 2.x 不再兼容 IE6、7、8浏览器,这样做的目的是为了兼容移动端开发。由于减少了一些代码,使得该版本比 jQuery 1.x 更小、更快。现在也有了3.x版本(http://jquery.com/download/),我下的是3.2.1版本。
目前jQuery有三个大版本:
1.x:兼容ie678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4
2.x:不兼容ie678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4
3.x:不兼容ie678,只支持最新的浏览器。除非特殊要求,一般不会使用3.x版本的,很多老的jQuery插件不支持这个版本。目前该版本是官方主要更新维护的版本。
1.X大版本下,细分版本非常多,各个版本的函数都会有一定的差异。网上看到的很多教程大多是1.x版本的。
jquery官方手册:http://api.jquery.com/
学习的几个函数
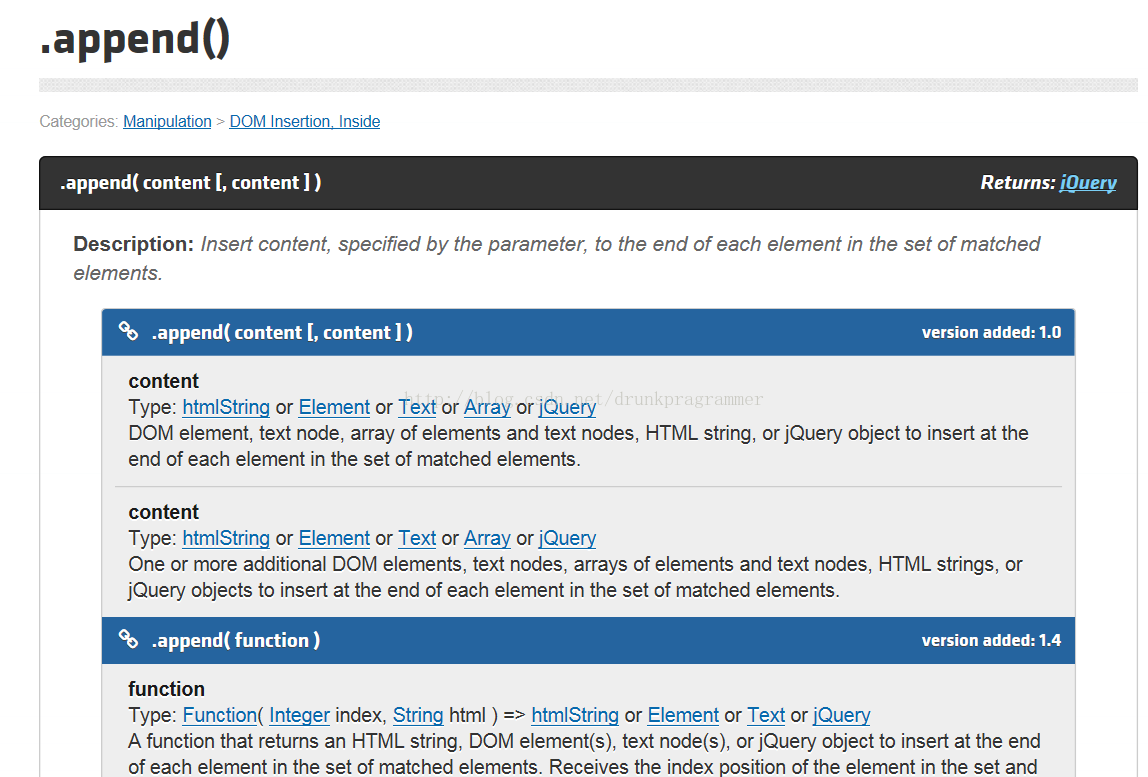
1.append()
对 DOM元素进行操作,一般是添加文本。
中途插一下火狐开发者版本浏览器的使用(蓝色的:firefox developer edition)怎么进行在里面编写js代码最快地查看结果,其实我觉得也是一种边写边改的工具,适合我这样的菜鸟。
$(document).ready(function() {
$("#test").append("test");
});
参考mdn文档:https://developer.mozilla.org/zh-CN/docs/Tools
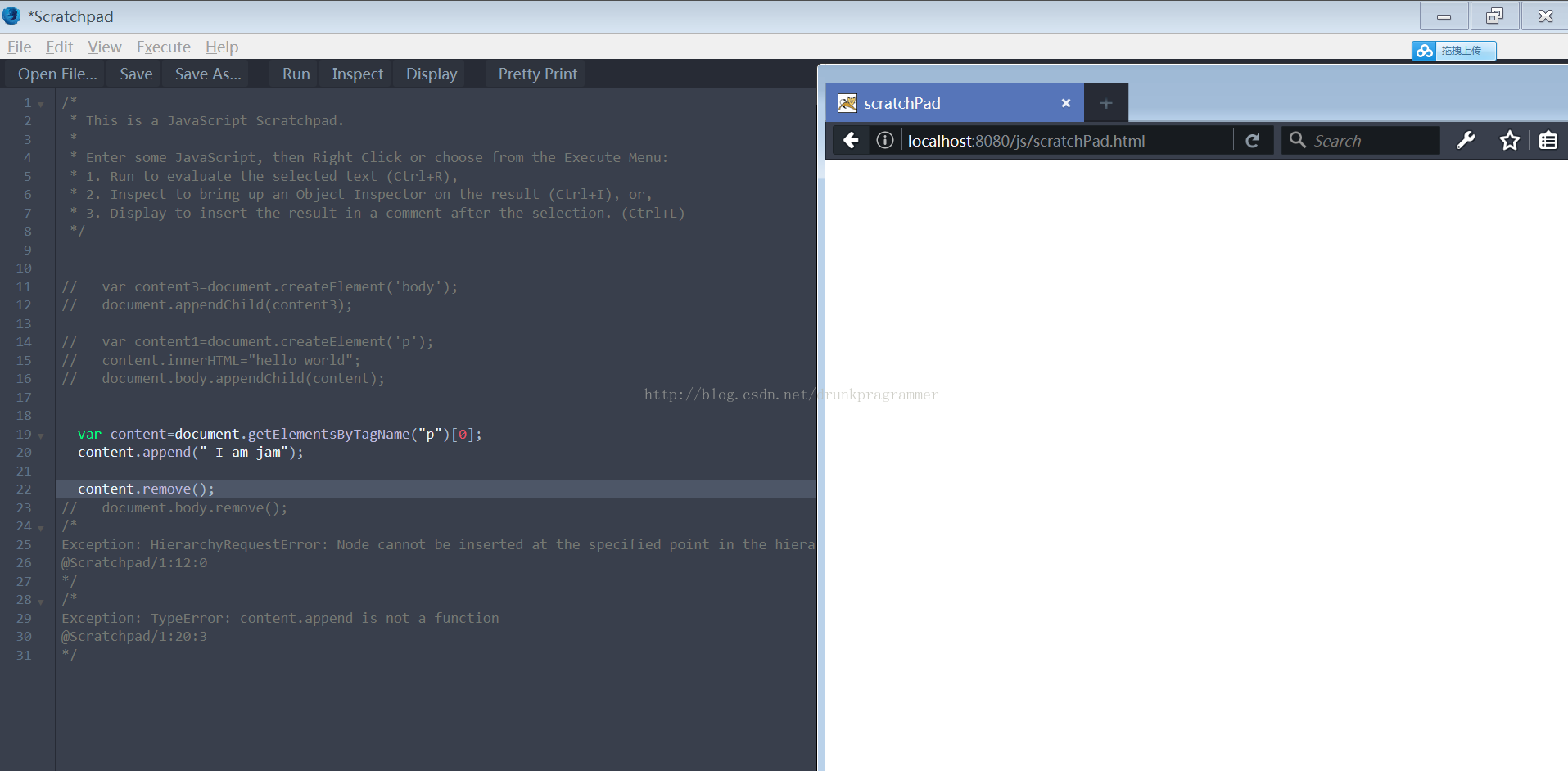
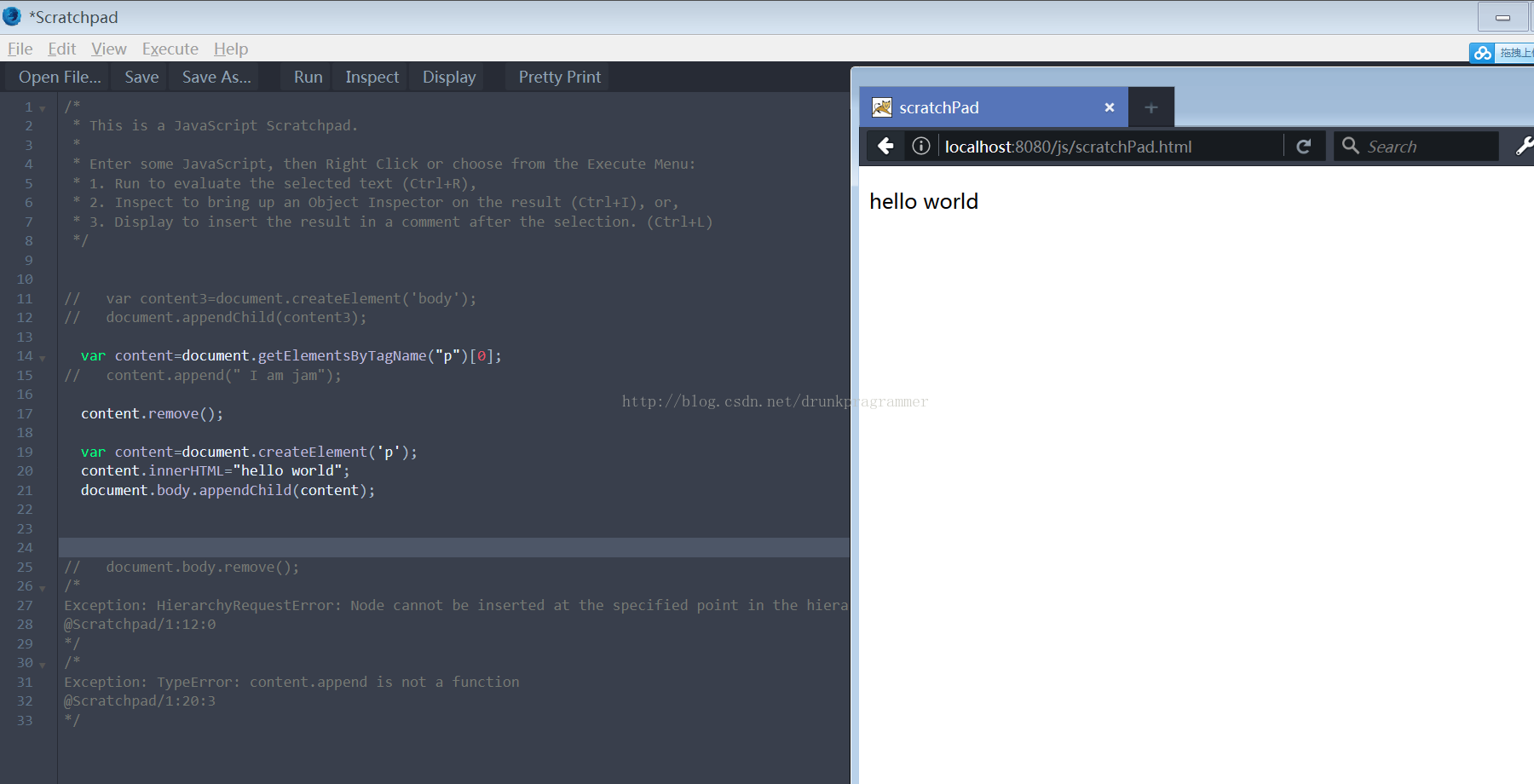
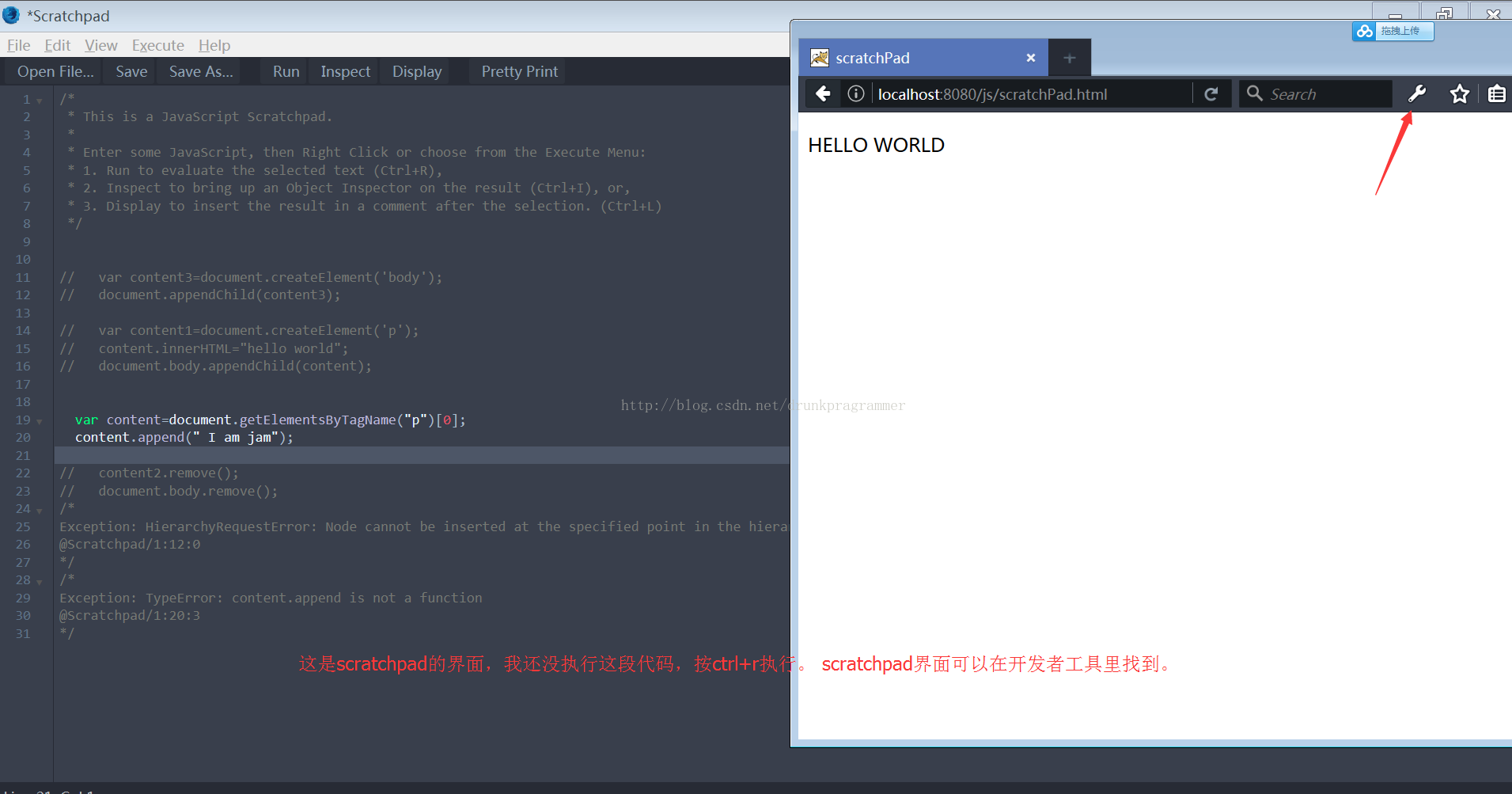
因为是在成为js忍者的道路上,所以先介绍scratchpad,它是一款提供一种 JavaScript 代码的编辑环境。你能编写执行查看代码和Web页面交互的结果。
我写的是一个操作DOM元素的小小例子。我要在HELLO WORLD后面添加 “I am jam”这句话 ,用到的就是上面的append函数。
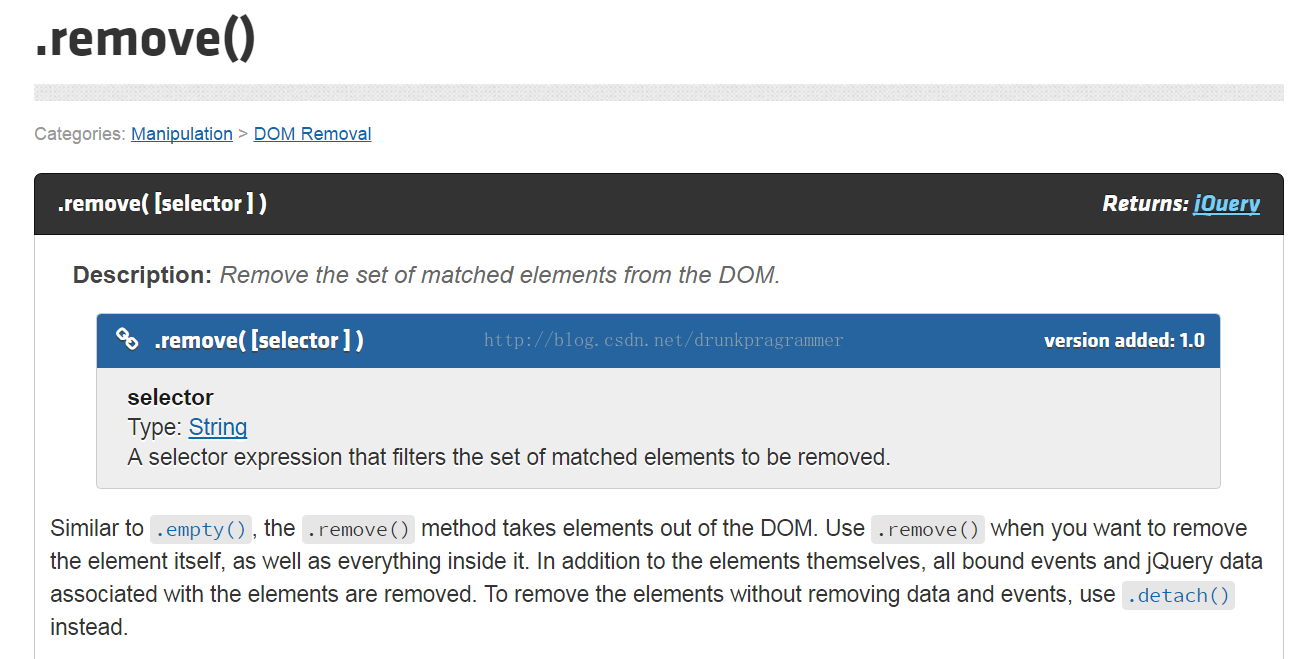
2.remove()
http://api.jquery.com/remove/



$(document).ready(function() {
$("#test").append("test");
});
接下来想写个 .sh格式的测试套件,无奈windows下无法直接使用,要在linux环境下,在windows下因为没找到/bin/sh,于是正在下一个mingw(能在windows环境下解析sh格式文件,相当于解释器的功能)


























 140
140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










