我一直觉得w3cshool的教程非常好(http://www.w3school.com.cn/css/css_howto.asp),而且还是免费的,可以学到很多东西,一些东西记不清了,很快就能在其中找到知识点。我是大一下学期接触的html5&css3,到现在也有将近一年了吧,但是自学的时候,你很容易忽略一些东西,大一的时候是为了做项目来接触的,不停地在各种知识里切换,导致学艺不精。现在是大二的下学期,学校也开始开设web的课程,所以我打算回顾一遍所学的知识,打好基础。
1.css外部样式表:
标签为<link rel="stylesheet" type="text/css" href="****.css">
在sublime text3中快捷键为输入"link"+tab键。****.css则是你的外部样式表,好处就是便于修改样式,样式和内容分离。
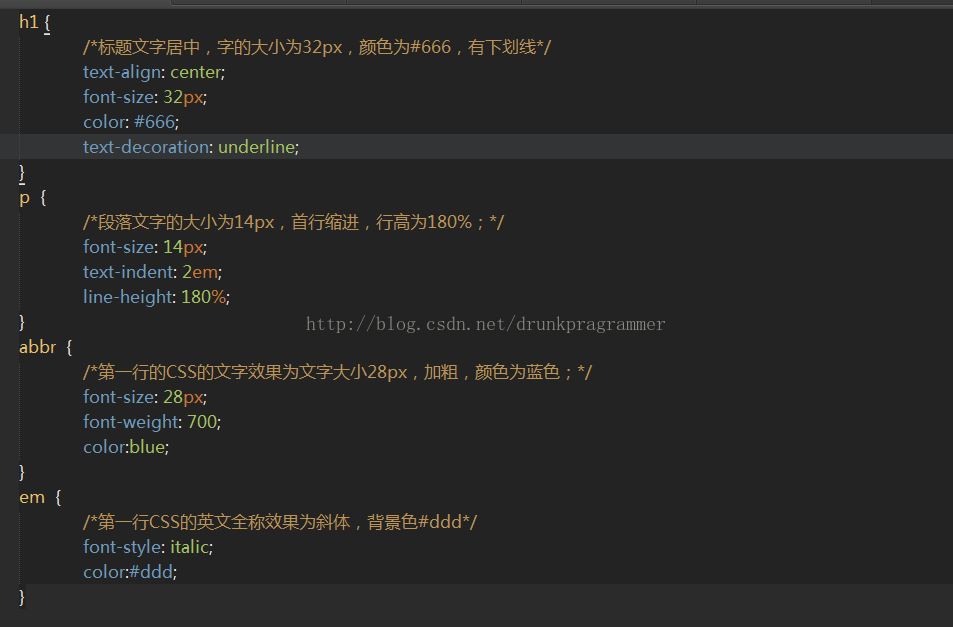
这是我的一个后缀名为.css的文件,这里面任何有关html的内容都不需要。
2.css内部样式表:
标签为:<style type="text/css">
快捷键为“style”+tab键




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










