1. Introduction:
Accordion是ajaxtoolkit的能够使html页面折叠起来的一个控件。结构是一个accordion下面有几个accordionPane控件, accordionPane相当于Pane控件, 包括Header和Content两部分, accordionPane里面可以显示文本或者是其它的数据绑定的东西,这个控件的效果是每次页面上只能显示出来一个accordionPane的内容。我个人觉得结合CSS使用accordion可以实现很漂亮的左侧菜单。
2. Properties:
<ajaxToolkit:Accordion
ID="MyAccordion"
runat="Server"
SelectedIndex="0"
HeaderCssClass="accordionHeader"
HeaderSelectedCssClass="accordionHeaderSelected"
ContentCssClass="accordionContent"
AutoSize="None"
FadeTransitions="true"
TransitionDuration="250"
FramesPerSecond="40"
RequireOpenedPane="false"
SuppressHeaderPostbacks="true">
<Panes>
<ajaxToolkit:AccordionPane
HeaderCssClass="accordionHeader"
HeaderSelectedCssClass="accordionHeaderSelected"
ContentCssClass="accordionContent">
<Header> . . . </Header>
<Content> . . . </Content>
</ajaxToolkit:AccordionPane>
.
.
.
</Panes>
<HeaderTemplate>...</HeaderTemplate>
<ContentTemplate>...</ContentTemplate>
</ajaxToolkit:Accordion>
上面就是个完整的accordion结构。其中斜体部分为可选的设置。
a. SelectedIndex : 当一个页面被加载时一个accordion默认显示的accordionPane索引号。从0开始。
b. HeaderCssClass: 每个AccordionPane的header部分的css样式。
c. HeaderSelectedCssClass: 当某个AccordionPanea被选中时,其标题的Css样式。
d. ContentCssClass: 每个AccordionPane的内容Css样式。
e. FadeTransitions: 如果设置为true,那么当选中某个AccordionPane时会出现渐变的效果。
f. TransitionDuration: 展开或者折叠一个AccordionPane的时间,以毫秒为单位计算。
g. FramesPerSecond: 展开或者折叠一个AccordionPane每秒钟的帧数。
h. AutoSize: Accordion的显示和排版方式。
Accordion 支持以下三种显示和排版方式:
- None - Accordion 在其展开或者折叠过程中,将根据它内部显示的内容自动尺寸的变化,不受到任何的条件限制。 如果将 AutoSize 属性设置为 None 它将可能造成页面上的其它元素跟随 Accordion 的尺寸变化产生向上或者向下的移动。
- Limit - 它将使得 Accordion 控件永远不能将它的尺寸扩展到规定的高度(Height)属性之外, 如果将 AutoSize 属性设置为 Limit,可能会造成在某种情况下,它里面的内容需要通过滚动条来滚动。
- Fill - 它将使得 Accordion 控件永远都保持在其高度(Height)属性规定的高度。
i. RequireOpenedPane: 如果设置为true,如果展开一个accordionPane,它就不再会被折叠。
j. SupporessHeaderPostbakcs: 如果设置为True,那么可以避免当点击某个Pane时页面会发生提交事件,也就是是否显示页面整个刷新。
k. HeaderTemplate/ContentTemplate, DataSource ,DataSourceID, DataMember.这几个都是数据绑定时用到的,这篇文章不会涉及到。
3. Example:
这里会给出个例子,我也只是使用MS给出的一个例子,然后自己修改了一下下。
我使用的是VS2005, 而且已经安装好了ajaxtoolkit,
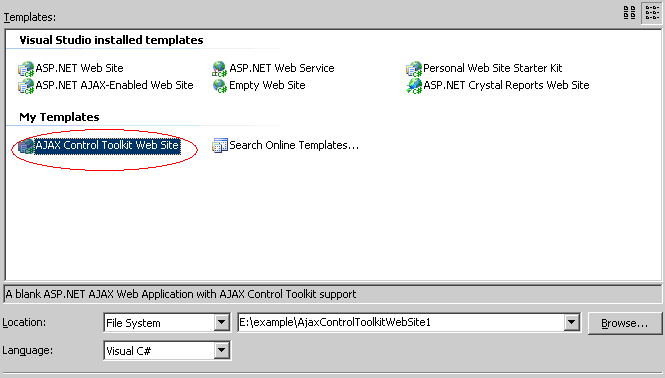
第一步: 创建一个toolkit模板:

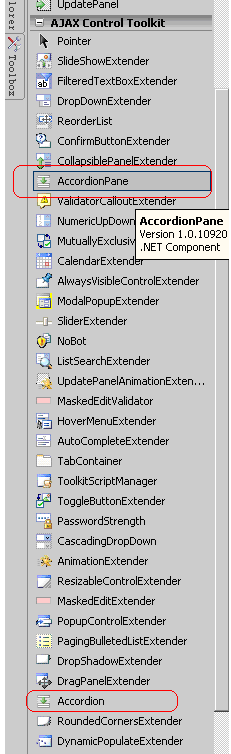
第二步: 向页面中拖入accordion和accordionPane控件,默认你已经把control toolkit添加到toolbox了,如下图:
我使用了三个accordionPane来作为例子。
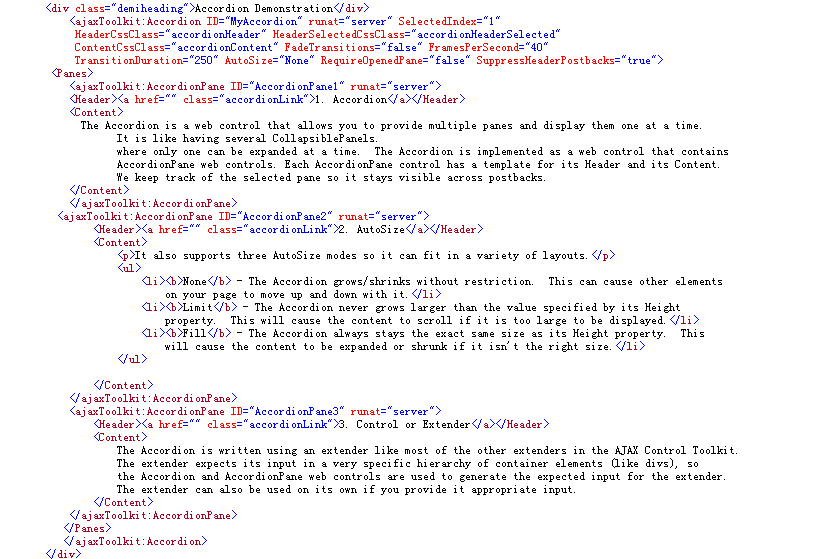
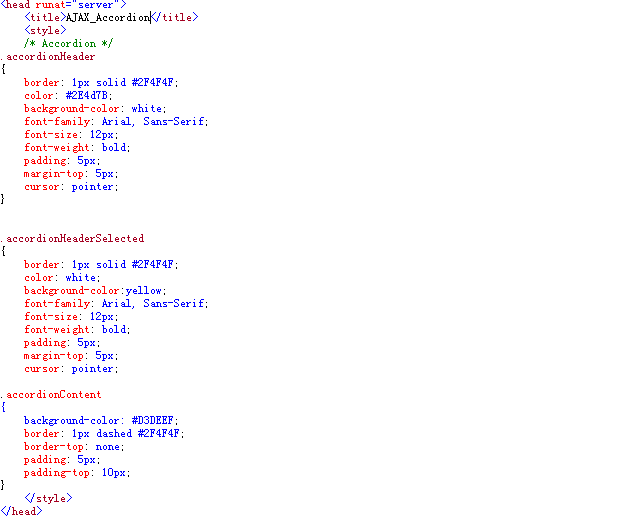
第三步:为accordion何accordionPane设置属性:
我使用了MS提供的几段英文作为content内容,各种属性上面已经说明了,设置如下:


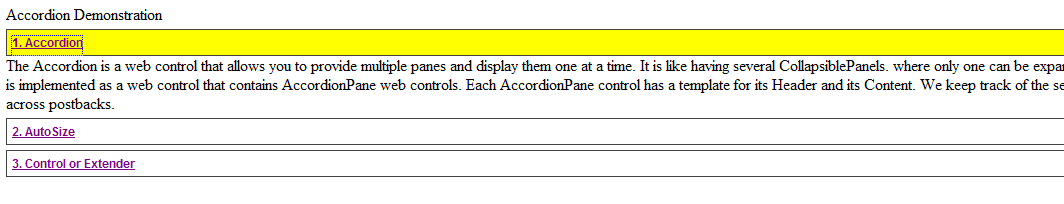
最后一部分是先看看效果然后提供给大家一个例子的下载地址:
代码下载:
http://download.csdn.net/source/1408897


























 99
99

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








