1. Introduction:
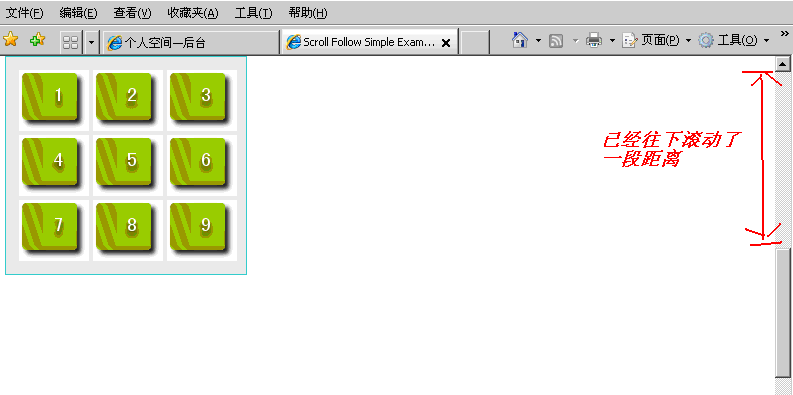
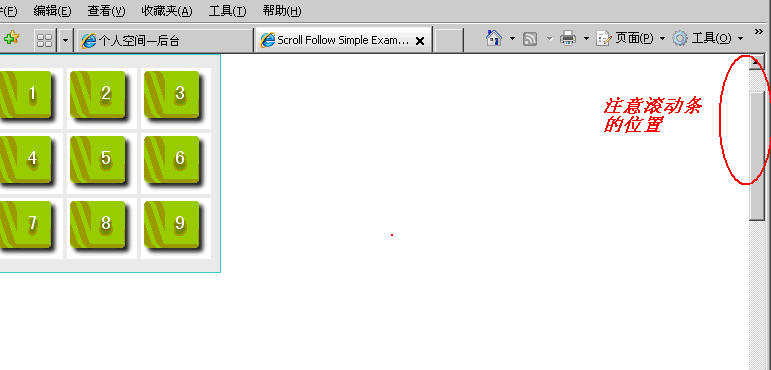
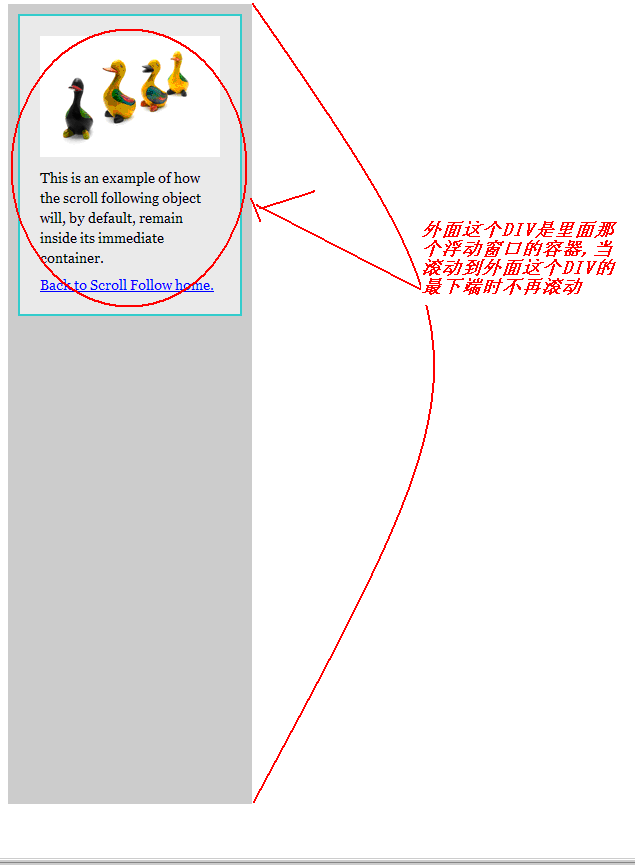
这个控件能够实现的效果是当你的页面滚动时,某个DIV永远停留在你需要它停留的位置。同时可以为这个DIV设定个容器,当滚动条已经超过了这个容器,那么这个DIV就不再滚动了。如下图所示:
有时候如果需要做个比较好用的导航条,使用这个控件挺不错的。
2. Code & Properties:
这个js文件是在jQuery和JQeury UI的核心上扩展的。所以使用它前你必须到JQuery的官网下载那两个js文件,jquery.js和ui.core.js。
整个javascript如下:
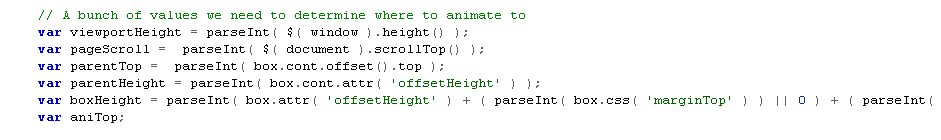
这里面有几个参数可以设置效果:
上面图示是用来设定这个DIV在滚动后的位置会在哪里。
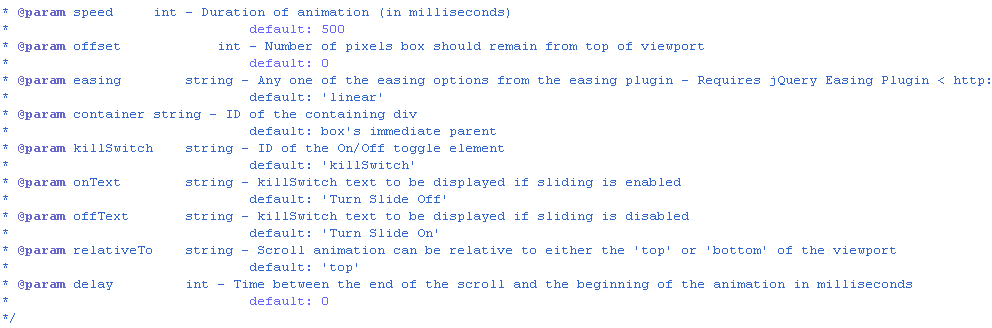
而所有的动画效果参数设置如下:
那么如何在HTML或者是其它的页面中使用呢?
最后是设置ID为example这个DIV的Css样式,需要注意的是position必须设定为relative,如下例:





























 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








