最近使用到JQeury写的几个比较好的Popup DialogBox,觉得不错。和大家分享下。使用它们结合.net可以实现很好的效果。
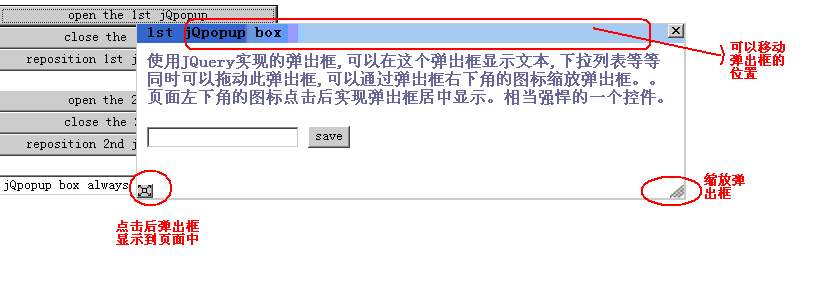
1.jqpopup:
是个可以拖拽,缩放并可以在它上面显示html页面上任何一个控件组合的控件。可以和后面的主页面通信。
使用方法:
先调用这几个js文件,可以自提供的下载地址下载。在html里面添加一个div:
<div id="sampleformdiv" style="display:none; padding-bottom:20px; color:#5377A9; font-weight:bold;" title="1st jQpopup box">
使用JQuery实现的弹出框,可以在这个弹出框显示文本,下拉列表等等<br/>
同时可以拖动此弹出框,可以通过弹出框右下角的图标缩放弹出框。。<br/>
页面左下角的图标点击后实现弹出框居中显示。相当强悍的一个控件。<br/>
<form method="post" id="sampleform" name="sampleform" action="">
<input type="text" name="content" id="content"/>
<input type="submit" value="save"/>
</form>
</div>
然后通过下面这段脚本来实现效果:
$(document).ready(function() {
$("#open_btn").click(function () {
$("#sampleformdiv").jqpopup_open(this.id);
});
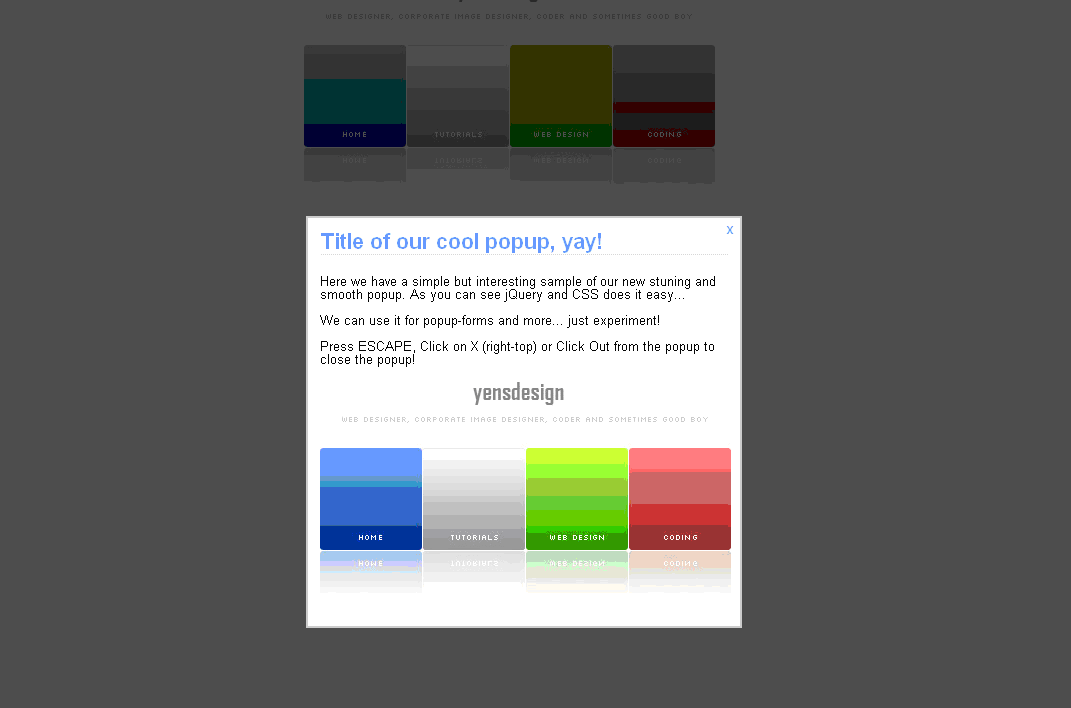
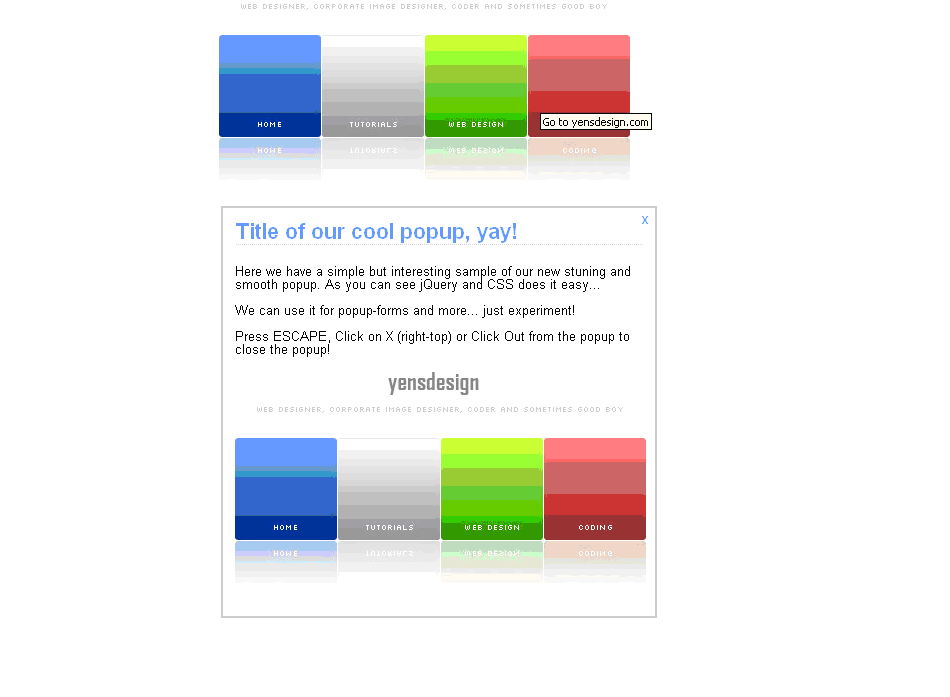
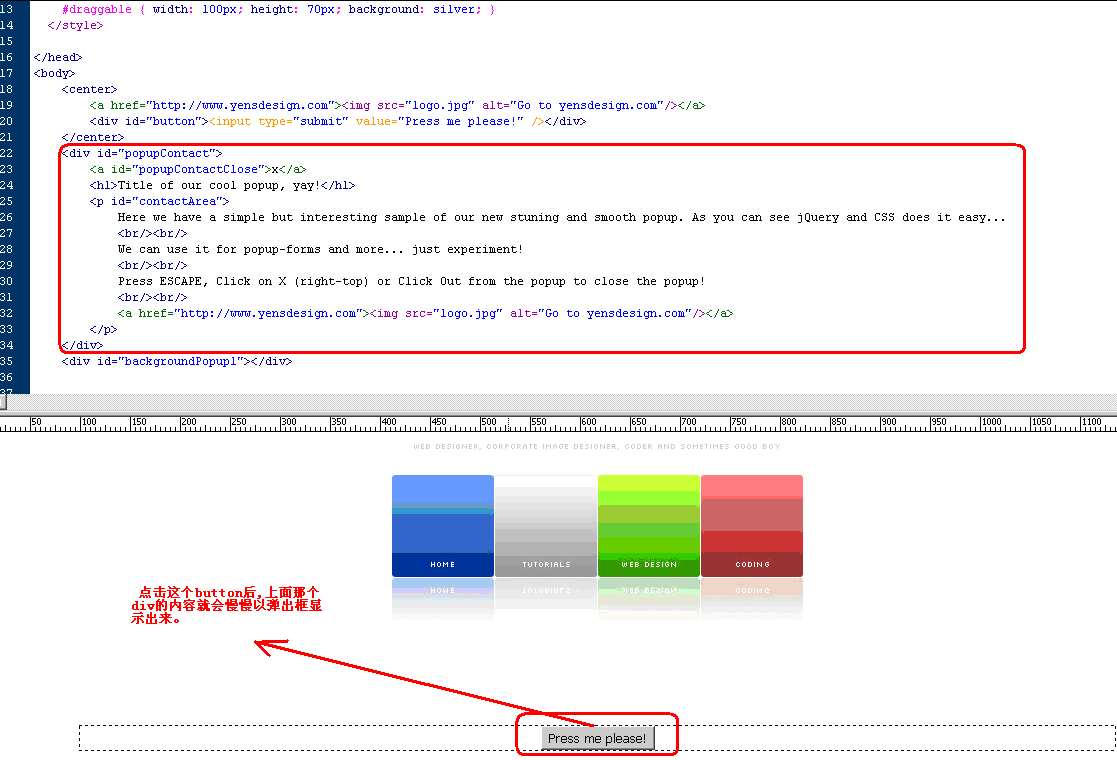
2.popupjquery:
这个控件的效果是比较炫,可以设置主页面是否可编辑,然后弹出框是通过一个slade函数显示,关闭弹出框可以通过Esc键实现。
a:背景不可操作:
b.背景可操作:
使用方法:
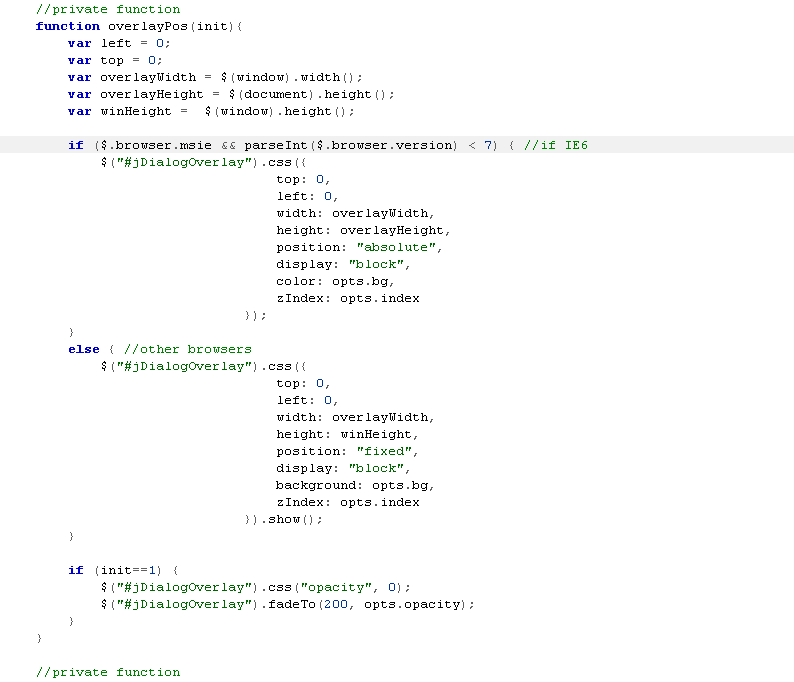
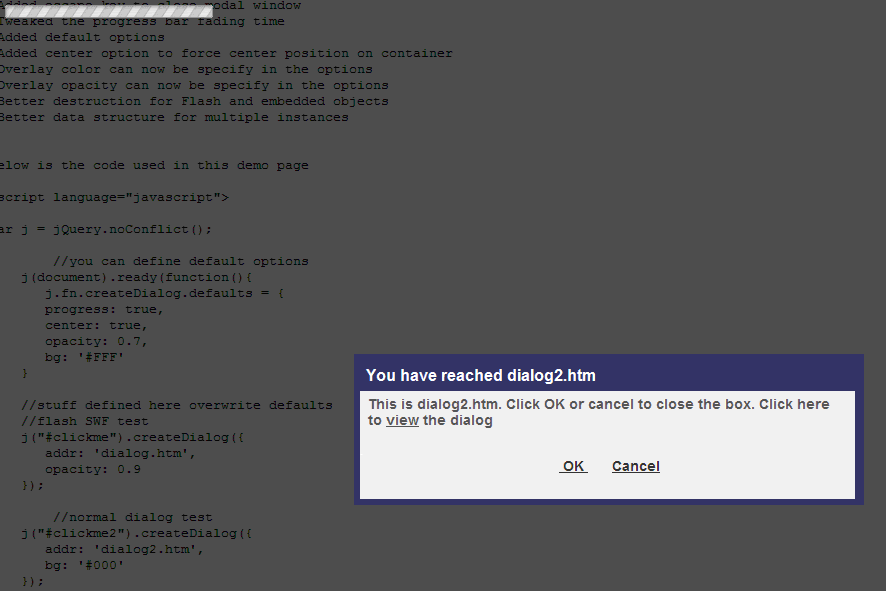
3.jquery-jDialog:
这个控件更厉害,可以再一个html页面中已弹出框显示另外一个html页面,这里有用到flash。
所以效果不错。
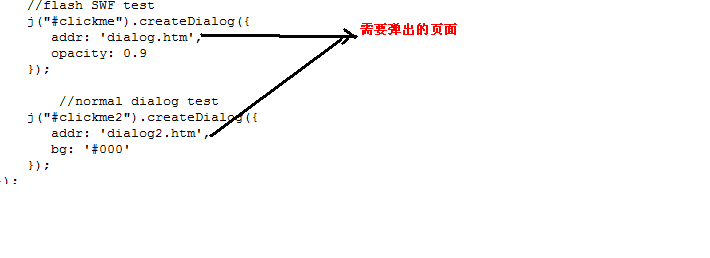
使用方法:
可以设置的属性:

js文件和例子代码下载:
http://download.csdn.net/source/1432106
同时你可以到 http://dujingjing1230.download.csdn.net/下载很多关于JQuery和ajaxcontrolToolKit的资料。不要积分的呵呵。






























 5638
5638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








