2018年最新weex实战,戳这里:
https://blog.csdn.net/dzsw0117/article/details/79270643
项目github地址,直接看效果:star,fork一下吧!
https://github.com/duqian291902259/weex-demo-dusan
最近一直在研究移动终端的跨平台解决方案。ReactNative对Native开发人员来说,学习成本有点高,weex相对有优势。weex内测以来,两个月内已经有5000+开发者加入weex项目的测试了。我通过阿里weex团队成员,获得了,github内测资格,有权限访问weex仓库,下载了源码,就一起研究下吧。
weex环境配置还是比较简单方便的,推荐mac开发,有前端基础上手更快。
我咨询了阿里-鬼道,新手学RN还是Weex,有何区别,他给我发了这样一条信息,看看它与React Native的比较:
挺好的问题:
1. DSL 语法差异很大,可能 weex 更轻量一些,上手快一些;
2. Native 性能 weex 还是有一些优势的,包也更小。
下面是安装weex开发环境。可以参照官方文档:weex tutorial
1,安装官方demo:playground.apk
下载apk文件,Weex Playground
执行命令,,安装后的demo如图:
adb install -r /Users/duqian/Desktop/Learning/Weex/playground.apk 2,安装命令行工具: weex-toolkit
$ npm install -g weex-toolkit前提是要有node环境,如果没有安装:
brew install nodebrew没有安装,请先安装Homebrew。如何安装,可以参照我的博文:
http://blog.csdn.net/dzsw0117/article/details/51260020:Mac下安装常用开发工具
3.编译测试
将下面的代码写成demo,命名tech_list.we文件。
<template>
<div class="container">
<div class="cell">
<image class="thumb" src="http://t.cn/RGE3AJt"></image>
<text class="title">JavaScript</text>
</div>
</div>
</template>
<style>
.cell { margin-top: 10; margin-left: 10; flex-direction: row; }
.thumb { width: 200; height: 200; }
.title { text-align: center; flex: 1; color: grey; font-size: 50; }
</style>进入tech_list.we所在的文件目录,运行终端命令就可以在浏览器看到页面效果了:
weex tech_list.we 如果ok,会打开浏览器跳转到渲染出来的页面。
DuQian-MBP:~ duqian$ weex /Users/duqian/Desktop/Learning/Weex/demo/tech_list.we
info Fri Jun 17 2016 12:04:35 GMT+0800 (CST)WebSocket is listening on port 8082
info Fri Jun 17 2016 12:04:35 GMT+0800 (CST)http is listening on port 8081
4,测试weex手机运行app中的效果
终端使用下面的命令运行后会生成一个二维码在终端。
weex tech_list.we --qr -h {ip or hostname}
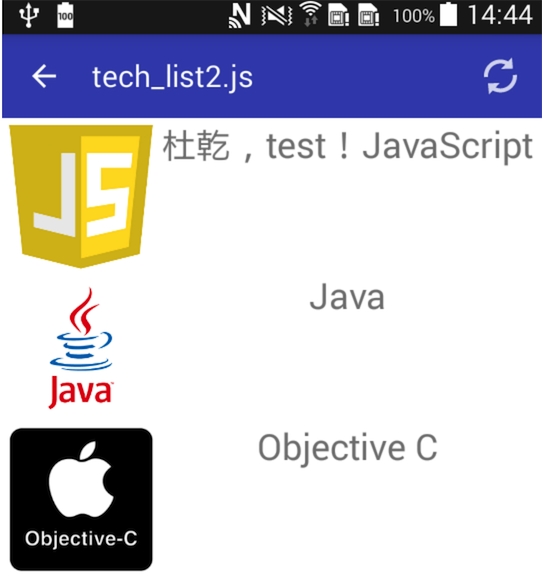
手机安装了playground.apk ,然后里面有扫码二维码的功能,扫一扫就能看到这个页面效果了,实际上对应的就是pc端的页面地址。
是不是很简单啊?weex手机测试效果:
5,weex团队2016-06-21语录
阿里-克爽
Weex的源码其实不复杂的,相比RN,所以希望以后大家都能参与进来维护。
大家从表面看像轮子 但深入了解下去会发现不一样的。
你见过哪个阿里的项目跟Weex这样的,开源前先内测一样 所以不要担心烂尾 我们的投入是空前的
阿里-天施 14:56:40
其实做Weex项目,还是有我们自己的理念。
一是三端一致性;
二是希望做的事情能够帮助前端开发人员在移动开发这块大显身手(把过去的知识技能积累,工程经验)很快会搬移到移动业务开发上去。当然这一步同时也会考虑native同学的成本,当前是有一些事情的判断和先后取舍;
三是我们其实更希望从页面到整个App构建,我们觉得rn一上来就想构建整个App其实是不合理的,从做好每个业务开始,逐步到把整体App做好,才是合理的。
native 使用weex成本,和rn应该差不多,我们也在工具上在降低这些成本。
所以我们也提供了app framework,但演进上是稳健的根据开发者需求来的,不是希望一上来就翻天覆地的变化。
我们跟rn团队关系,其实更多是交流,大家对于这块更多是相互学习。没有国内同学觉得彼此之间那么紧张。。。去年我们在Qcon SF分享的时候facebook同学就很感兴趣。这次我们去wwwdc,他们核心团队跑过来申请我们的项目access。。
每一个开源项目都有自己的核心理念和坚持.Weex团队也不希望说太多,更多看投入帮助开发者解决了什么问题。
阿里-天施 15:07:36
我们整个项目之所以愿意大力投入,从去年年底到现在,我们看到了这块大力投入对于改变阿里的移动开发方式,提升开发者效率有很大的帮助。。。目前半年来努力,阿里内部已经普遍接受Weex,我们希望通过1-2年未来彻底改变阿里的移动开发模式(业务上用Weex,专业native领域专业同学负责作为组件透出给业务使用,Native与业务彻底解耦,术业有专攻)。。
我相信weex会发展起来,努力跟着大神的脚步走吧。欢迎交流。
更多内容,请看下一篇文章:Weex开发笔记
Dusan_Q:291902259,duqian.net.cn,公众号:OpenDeveloper


























 2818
2818

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








