前言
随着阿里开源的构建高性能、可扩展的原生应用跨平台开发方案--weex的发布,相信很多人都涌向了这股浪潮中,我也是从RN中抽了一腿出来踏进了这个“坑”中。随着阿里勤奋的开发人员和我们不断踏坑的开发者的填坑,现在weex已经来到V.13.0版本了,相对于刚开始的时候来说是比较完善的了,但是还需要这个不断填坑的过程去完善。weex已经发布了一年多了,但目前的资料还比较少,我也是自己不断摸索着过来的,所以写下这个教程, 帮助那些没有用过weex的朋友入门,一起探讨下weex是否值得接入到项目中去。
注:如果你觉得写得不好或者错误的地方,请直接批评指出。
首先,我先回答weex和RN有什么区别吗?有必要两个都去学吗?
这里我也不详细去谈这个问题了,就贴一个说得比较好的出来供大家参考:weex&ReactNative对比
刚刚说到学习weex的途径相对来说还是比较少的,第一个就是官网,直接度娘weex就可以找到,第二个就是github上weex的源码。
正文
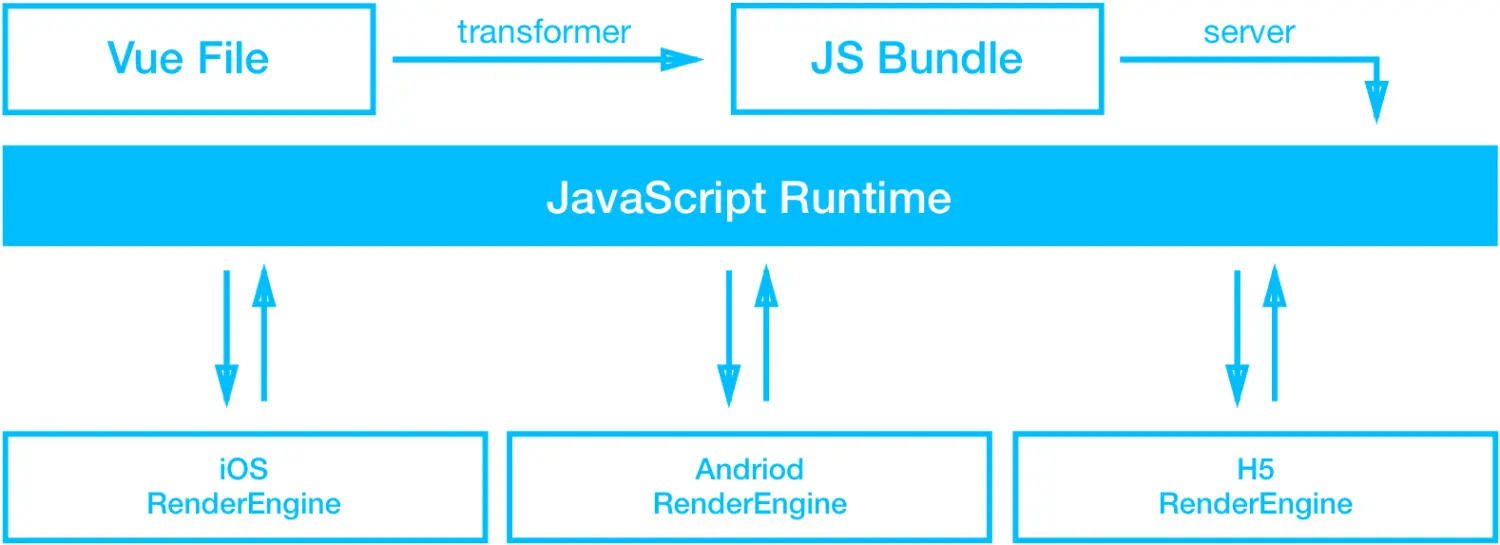
这里贴一个官网的一个原理图

引用官网的话:Weex 表面上是一个客户端技术,但实际上它串联起了从本地开发环境到云端部署和分发的整个链路。开发者首先可以在本地像撰写 web 页面一样撰写一个 app 的页面,然后编译成一段 JavaScript 代码,形成 Weex 的一个 JS bundle;在云端,开发者可以把生成的 JS bundle 部署上去,然后通过网络请求或预下发的方式传递到用户的移动应用客户端;在移动应用客户端里,WeexSDK 会准备好一个 JavaScript 引擎,并且在用户打开一个 Weex 页面时执行相应的 JS bundle,并在执行过程中产生各种命令发送到 native 端进行的界面渲染或数据存储、网络通信、调用设备功能、用户交互响应等移动应用的场景实践;同时,如果用户没有安装移动应用,他仍然可以在浏览器里打开一个相同的 web 页面,这个页面是使用相同的页面源代码,通过浏览器里的 JavaScript 引擎运行起来的。
按我的理解是这样的,你写好的weex代码,编译成JS文件,然后放在本地或者远程服务器上,客户端去访问,成功后客户端进行渲染,这个渲染是怎么个渲染呢?比如说吧,weex上的一个控件<text>,其实就是渲染成原生控件TextView了,其他的也是类似的,所以效果是跟原生一样的。
如果你对weex产生了兴趣,那接下来就要开始搭建开发环境了。
开发weex需要node.js、weex-toolkit,所以各位就自行去下载吧,官网也有非常详细的介绍了。这里我推荐一个weex的开发工具WebStorm(WS),个人感觉这个IDE非常友好,而且跟AS是出自一家公司,所以对于Android的开发者来说再适合不过了。
第二步,开始你的weex之路,初始化一个weex项目,使用命令进行创建项目
weex init demo-project
结束之后你就可以看到目录下有对应的demo-project了,那么,我们就进行愉快的开发吧。
weex,使用 Vue 作为上层框架,并遵循 W3C 标准实现了统一的 JSEngine 和 DOM API。
Vue,Vue.js 是 Evan You 开发的渐进式 JavaScript 框架。开发者能够通过撰写 *.vue 文件,基于 <template>, <style>, <script> 快速构建组件化的 web 应用。
熟悉的Hello World
<template>
<div>
<text class="text">{{text}}</text>
</div>
</template>
<style>
.text {
font-size: 25px;
}
</style>
<script>
module.exports={
data:{
text: 'Hello World.'
}
}
</script>编译后,在浏览器访问,你就可以看到我们熟悉的hello world了。
是不是看起来有点像HTML的格式,但是又不像呢?其实这个就是Vue的基于 <template>, <style>, <script>构建的一个Web页面。
weex支持一些内置组件,比如上面的text、a、div、web、image、list、input等等,当你要用到时候不会用可以到官网上一查究竟,如果weex提供的组件还不能满足你开发的需求的话,我们也是可以自定义组件在weex上使用,这个到后面我们再详细讲解。
还有比较重要的一点就是,不是所有的html5和css3的样式在weex中都可以使用的,比如
border: 1 solid #ff0000;
这样的组合写法在weex上就不支持了,很多这样的组合写法也将不支持的。
然后weex默认的样式是flex,不用主动去声明display:flex,因为weex默认就是flex样式进行开发的。
那么我们就详细讲解下flex这个布局模型。
flex-direction:定义了 flex 容器中 flex 成员项的排列方向。可选值为 row(从上到下排列) | column(从左到右排列),默认值为 column。
justify-content:定义了 flex 容器中 flex 成员项在主轴方向上如何排列以处理空白部分。可选值为 flex-start | flex-end | center | space-between,默认值为 flex-start。
flex-start:是默认值,所有的 flex 成员项都排列在容器的前部;
flex-end:则意味着成员项排列在容器的后部;
center:即中间对齐,成员项排列在容器中间、两边留白;
space-between:表示两端对齐,空白均匀地填充到 flex 成员项之间。align-items:定义了 flex 容器中 flex 成员项在纵轴方向上如何排列以处理空白部分。可选值为 stretch | flex-start | center | flex-end,默认值为 stretch。
stretch 是默认值,即拉伸高度至 flex 容器的大小;
flex-start 则是上对齐,所有的成员项排列在容器顶部;
flex-end 是下对齐,所有的成员项排列在容器底部;
center 是中间对齐,所有成员项都垂直地居中显示。Flex 成员项:flex 属性定义了 flex 成员项可以占用容器中剩余空间的大小。如果所有的成员项设置相同的值 flex: 1,它们将平均分配剩余空间. 如果一个成员项设置的值为 flex: 2,其它的成员项设置的值为 flex: 1,那么这个成员项所占用的剩余空间是其它成员项的2倍。
flex {number}:值为 number 类型。
下来可以试一下各个属性,看下布局会如何变化的。
好了本次的教程到此结束,我会继续抽时间将剩下的教程在最短的时间内写完的。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










