目录
一、基础
边距间距
设置样式,在样式文件中添加如下会很方便使用:
*{margin:0 auto;padding:0;}同时body中设置overflow: visable内容全部显示出来也很管用
常见使用
vertical-align:middle; —文本垂直居中
text-align:center; —文本水平居中
line-height:30px; —行高
以上三者一般结合使用
text-indent:30px; —本行首字母缩进数
display:inline; —h1等标签文字显示在一行;因为内敛元素元素前后没有换行符。而block块级元素,此元素前后会带有换行符。
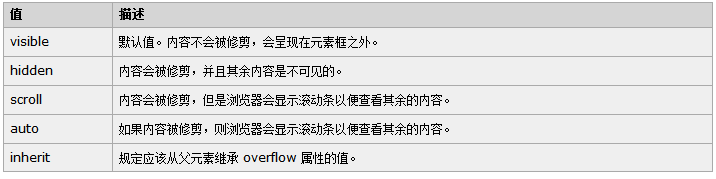
overflow:scroll;—当内容溢出元素框时发生的事情(如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条),具体用法:
overflow: visable内容全部显示出来,不会被隐藏;但是overflow: hidden超出部分不会被显示;

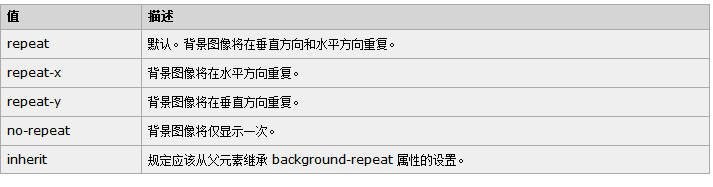
repeat:重复元素用法
float:定义元素在哪个方向浮动;可以应用在如下方向
将带有边框和边界的图像浮动于段落的右侧
带标题的图像浮动于右侧
使段落的首字母浮动于左侧
创建水平菜单
创建无表格的首页
二、应用
一个div层浮在另一个div层上面
DIV .div1{position:absolute; width:100%;height:80px;vertical-align:middle;font-weight:bold;
font-size:30px;color:white;overflow:hidden;}
DIV .div2{width:100%;height:80px;}div在div页面内居中
首先,HTML页面必须添加一句话,为避免浏览器不兼容问题,将页面翻译成html而非XHtml:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
其次,div的样式需要添加样式如下:
margin: 0px auto;页面顶部添加图片背景
前台页面:
<table width="100%" id="userTable" cellpadding="0" cellspacing="0" class="TopdIV">
<tr>
<td width="200px" class="Leftlogo"></td>
<td class="centerlogo"></td>
<td align="right" id="help" class="rightLogo">
<a href="javascript:login(\'\')">登录</a>
</td>
</tr>
</table>css样式:
.TopdIV{background:url(../images/bg.png) repeat-x;}
.Leftlogo{background:url(../images/OGCLeftLogo.png) no-repeat;}
.centerlogo{background:url(../images/OGCCenterLogo.png) no-repeat;}
.rightLogo{background:url(../images/OGCRightLogo.png) no-repeat right;}说明:如果右侧图片不出现状况,则需要同时为其设置宽高;
style="height:80px;width:600px"渐变色
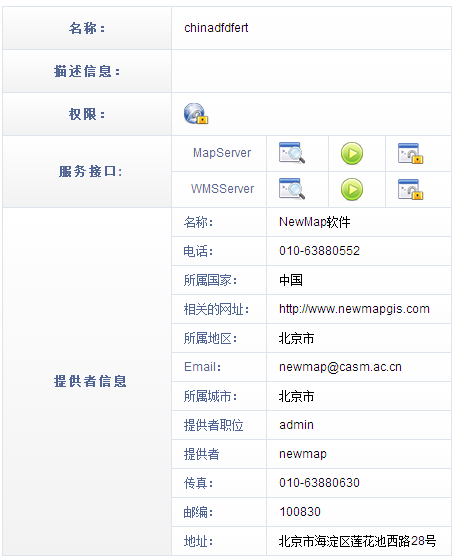
◆table中的渐变色
table整体设置:
TABLE{border: 1px solid #dde4eb;collapse:collapse;/*折叠边框*/}th设置:
TABLE th{
border: 1px solid #dde4eb;
FILTER: progid:DXImageTransform.Microsoft.Gradient (gradientType=0,startColorStr=#ffffff,endColorStr=#f2f2f2);/*ie*/
background:-moz-linear-gradient(top,#ffffff,#f2f2f2);/*谷歌*/
background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#ffffff), to(#f2f2f2));/*火狐*/
background: -ms-linear-gradient(#ffffff 0%,#f2f2f2 100%);/*ie10*/td设置:
td{
border: 1px solid #dde4eb;padding: 6px 6px 6px 12px;
FILTER: progid:DXImageTransform.Microsoft.Gradient (gradientType=0,startColorStr=#ffffff,endColorStr=#fcfcfc); /*ie*/
background:-moz-linear-gradient(top,#ffffff,#fcfcfc);/*谷歌*/
background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#ffffff), to(#fdfdfd));/*火狐*/
background: -ms-linear-gradient(#ffffff 0%,#fdfdfd 100%);/*ie10*/
}效果图:
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








