最近遇到了一个很恶心的问题,要实现类似于股票列表联动的问题,一般手机上基本用不着,这个效果一般用在平板上,要是手机上用这种效果那就没得聊了,我只能呵呵了...
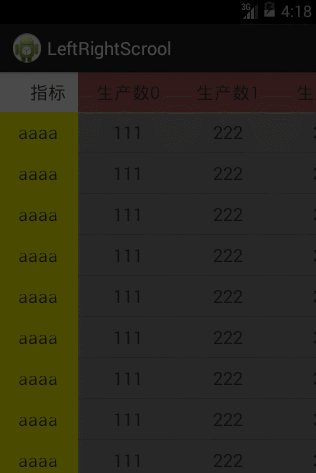
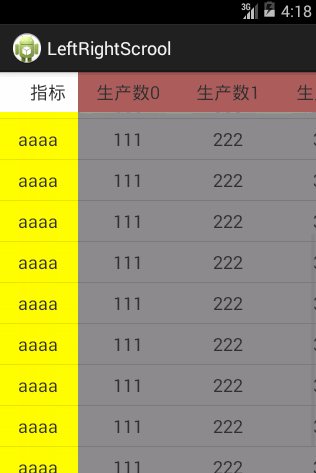
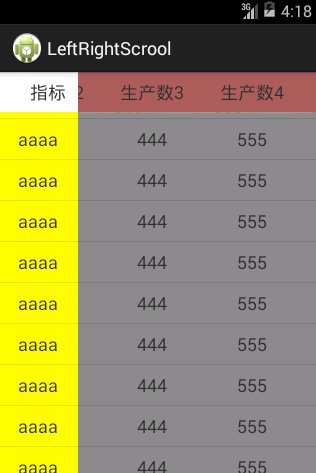
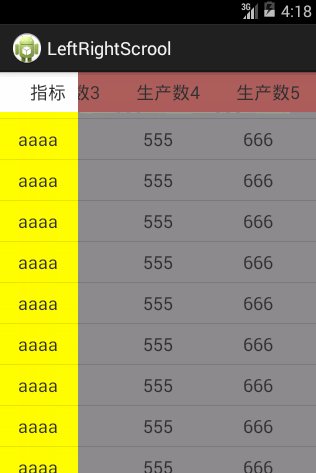
下面开始正题部分,先上效果图,便于理解:
先来说明一下这个效果,首先上下移动通过scrollview实现左右侧同时滑动,右侧listview通过重写HorizontalScrollView实现右侧上下部分能够同时联动
下面贴一下主要代码:
package com.thea.guo.leftrightscrool.view;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.widget.HorizontalScrollView;
/**
* @Description:这个类也是从网上找的参考
*/
public class SyncHorizontalScrollView extends HorizontalScrollView {
private View mView;
public SyncHorizontalScrollView(Context context) {
super(context);
}
public SyncHorizontalScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
//设置控件滚动监听,得到滚动的距离,然后让传进来的view也设置相同的滚动具体
if(mView!=null) {
mView.scrollTo(l, t);
}
}
/**
* 设置跟它联动的view
* @param view
*/
public void setScrollView(View view) {
mView = view;
}
}通过重写HorizontalScrollView的onScrollChanged方法使用scrollto实现联动,其实上面这个功能主要就在于这里,如果这里实现了,后面的就so easy了,后面的可看可不看,贴一下代码,方便理解
主布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- 此部分是标题部分 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<!-- 左侧标题的父容器 -->
<LinearLayout
android:id="@+id/left_title_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:orientation="vertical" >
<include layout="@layout/layout_left_title" />
</LinearLayout>
<!-- 右侧标题的父容器可实现水平滚动 -->
<com.thea.guo.leftrightscrool.view.SyncHorizontalScrollView
android:id="@+id/title_horsv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:scrollbars="@null" >
<LinearLayout
android:id="@+id/right_title_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<include layout="@layout/layout_right_tab" />
</LinearLayout>
</com.thea.guo.leftrightscrool.view.SyncHorizontalScrollView>
</LinearLayout>
<!-- 此部分是内容部分 用ScrollView实现上下滚动效果 -->
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 左侧内容的父容器 -->
<LinearLayout
android:id="@+id/left_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="3"
android:gravity="center_vertical"
android:orientation="vertical" >
<ListView
android:id="@+id/left_container_listview"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
</LinearLayout>
<!-- 右侧内容的父容器 实现水平滚动 -->
<com.thea.guo.leftrightscrool.view.SyncHorizontalScrollView
android:id="@+id/content_horsv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:scrollbars="@null" >
<LinearLayout
android:id="@+id/right_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal" >
<ListView
android:id="@+id/right_container_listview"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
</LinearLayout>
</com.thea.guo.leftrightscrool.view.SyncHorizontalScrollView>
</LinearLayout>
</ScrollView>
</LinearLayout>activity部分代码:
package com.thea.guo.leftrightscrool;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.LinearLayout;
import android.widget.ListView;
import com.thea.guo.leftrightscrool.adapter.MyLeftAdapter;
import com.thea.guo.leftrightscrool.adapter.MyRightAdapter;
import com.thea.guo.leftrightscrool.model.RightModel;
import com.thea.guo.leftrightscrool.tool.UtilTools;
import com.thea.guo.leftrightscrool.view.SyncHorizontalScrollView;
public class TableActivity extends Activity {
private LinearLayout leftContainerView;
private ListView leftListView;
private List<String> leftlList;
private LinearLayout rightContainerView;
private ListView rightListView;
private List<RightModel> models;
private SyncHorizontalScrollView titleHorsv;
private SyncHorizontalScrollView contentHorsv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_tab_view);
leftContainerView = (LinearLayout) findViewById(R.id.left_container);
leftListView = (ListView) findViewById(R.id.left_container_listview);
rightContainerView = (LinearLayout) findViewById(R.id.right_container);
rightListView = (ListView) findViewById(R.id.right_container_listview);
titleHorsv = (SyncHorizontalScrollView) findViewById(R.id.title_horsv);
contentHorsv = (SyncHorizontalScrollView) findViewById(R.id.content_horsv);
// 设置两个水平控件的联动
titleHorsv.setScrollView(contentHorsv);
contentHorsv.setScrollView(titleHorsv);
// 添加左边内容数据
leftContainerView.setBackgroundColor(Color.YELLOW);
initLeftData();
MyLeftAdapter adapter=new MyLeftAdapter(this, leftlList);
leftListView.setAdapter(adapter);
UtilTools.setListViewHeightBasedOnChildren(leftListView);
// 添加右边内容数据
rightContainerView.setBackgroundColor(Color.GRAY);
initRightData();
MyRightAdapter myRightAdapter=new MyRightAdapter(this, models);
rightListView.setAdapter(myRightAdapter);
UtilTools.setListViewHeightBasedOnChildren(rightListView);
}
/**
* 初始化右侧listview数据
*/
private void initRightData() {
models=new ArrayList<RightModel>();
...
}
/**
* 初始左侧侧listview数据
*/
private void initLeftData() {
leftlList=new ArrayList<String>();
...
}
}这里需要注意的是在ScrollView中使用ListView时,需要计算ListView子项目的高度,否则可能只给你显示一行
package com.thea.guo.leftrightscrool.tool;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ListAdapter;
import android.widget.ListView;
public class UtilTools {
public static void setListViewHeightBasedOnChildren(ListView listView) {
ListAdapter listAdapter = listView.getAdapter();
if (listAdapter == null) {
return;
}
int totalHeight = 0;
for (int i = 0, len = listAdapter.getCount(); i < len; i++) {
View listItem = listAdapter.getView(i, null, listView);
listItem.measure(0,0);
totalHeight += listItem.getMeasuredHeight();
}
ViewGroup.LayoutParams params = listView.getLayoutParams();
params.height = totalHeight + (listView.getDividerHeight() * (listAdapter.getCount() - 1));
listView.setLayoutParams(params);
}
}
好了,就扯这么多
代码下载地址:http://download.csdn.net/detail/elinavampire/8297359
github托管地址:https://github.com/zimoguo/LeftRightScroll























 1763
1763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








