稍微参考了一下网络上的源码,个人练习之用,放在这里备份一下!
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
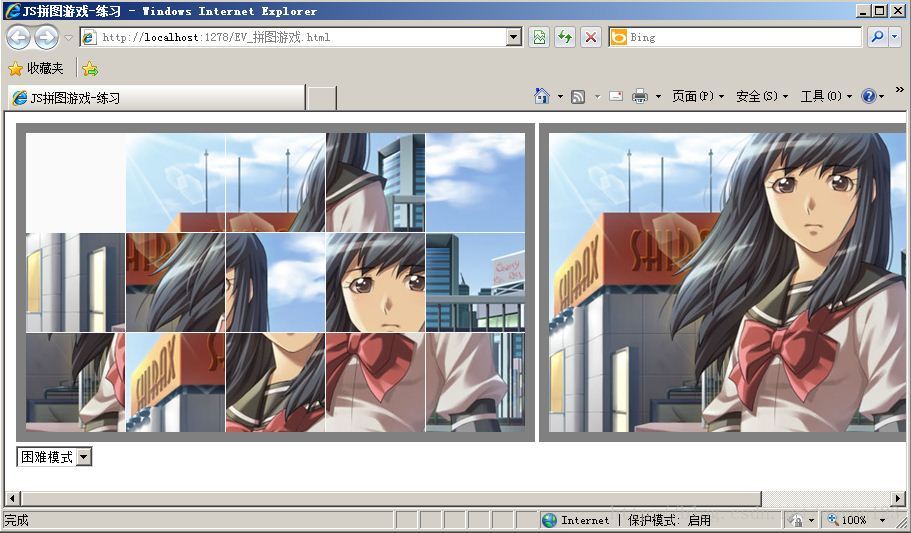
<title>JS拼图游戏-练习</title>
<style type="text/css">
#move, #show {
border: 10px solid #808080;
width: 499px;
height: 299px;
overflow: hidden;
position: relative;
background-color: #fafafa;
}
#show {
background-image: url(love.jpg);
background-repeat: no-repeat;
}
#move p {
margin: 0;
cursor: pointer;
width: 99px;
height: 99px;
position: absolute;
background: url(love.jpg) no-repeat;
}
</style>
<script type="text/javascript">
speller = {
/*初始化*/
init: function (level) {
var 




 这是一个个人练习项目,使用JavaScript编写了一款拼图游戏。代码参考网络资源,旨在提升JavaScript编程能力。
这是一个个人练习项目,使用JavaScript编写了一款拼图游戏。代码参考网络资源,旨在提升JavaScript编程能力。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 310
310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








