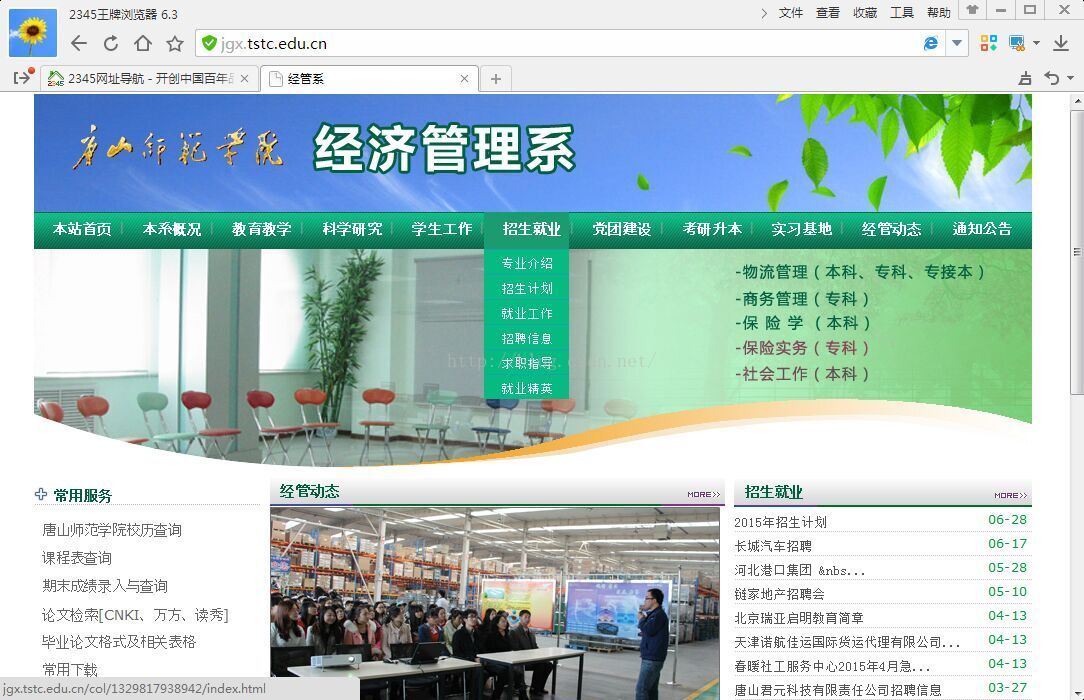
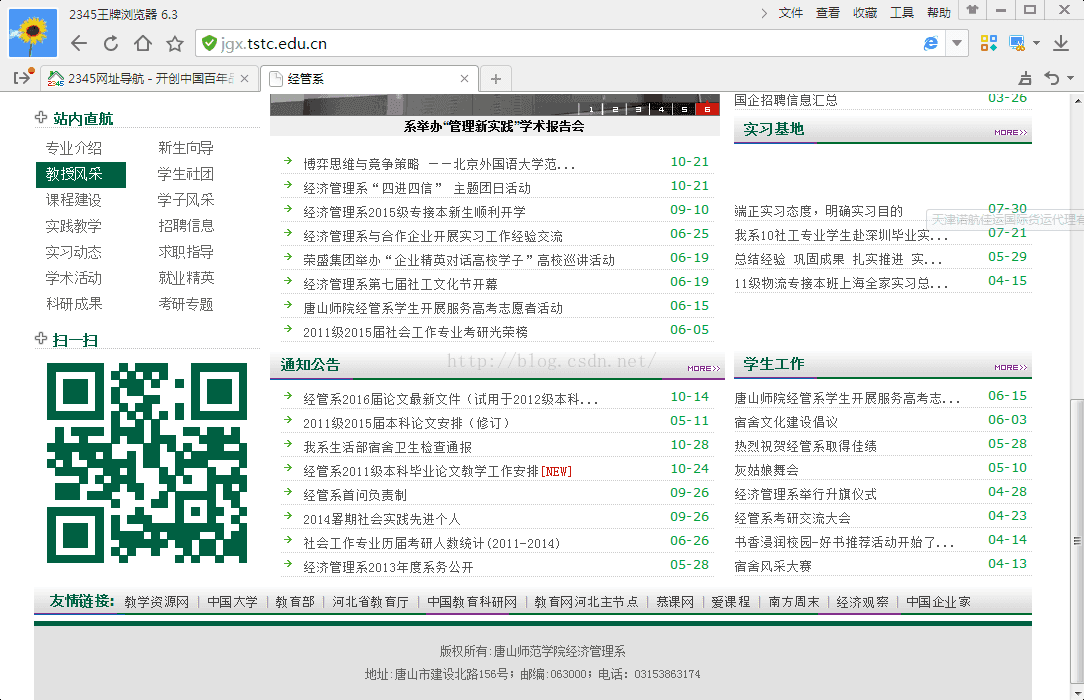
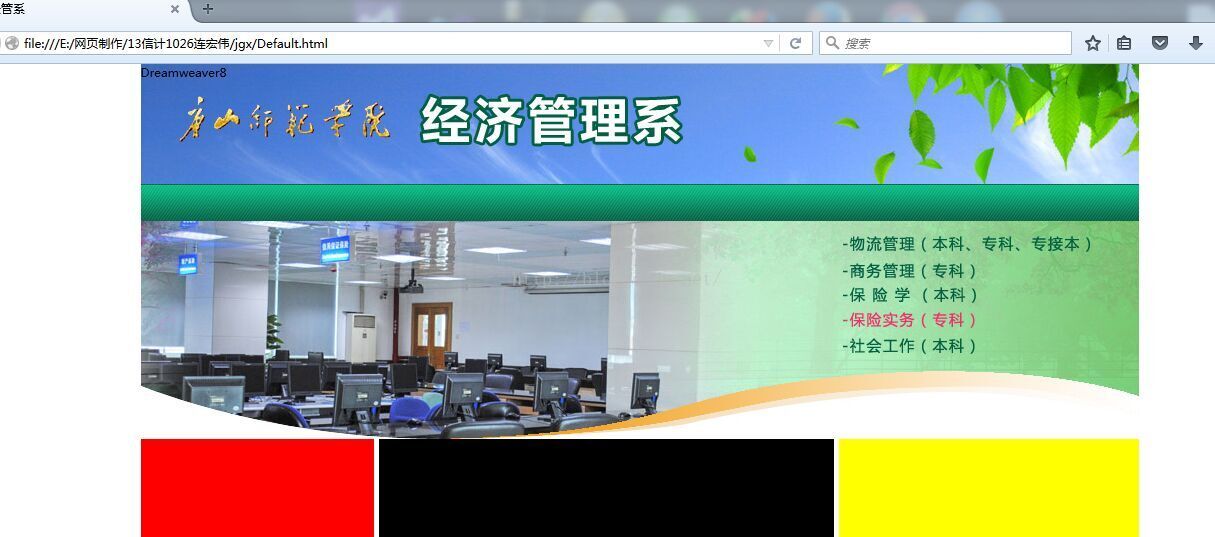
首先我们先来打开经管系网页,看看网页效果是怎么样的。通过所学Web前端开发的知识,我们一步一步模仿出
标准的网页。我们知道DIV+CSS可以实现网页模块的总体布局,这基本取代了HTML中用table布局,DIV+CSS布局
更加灵活,改写代码方便。
经管系原网页截图:
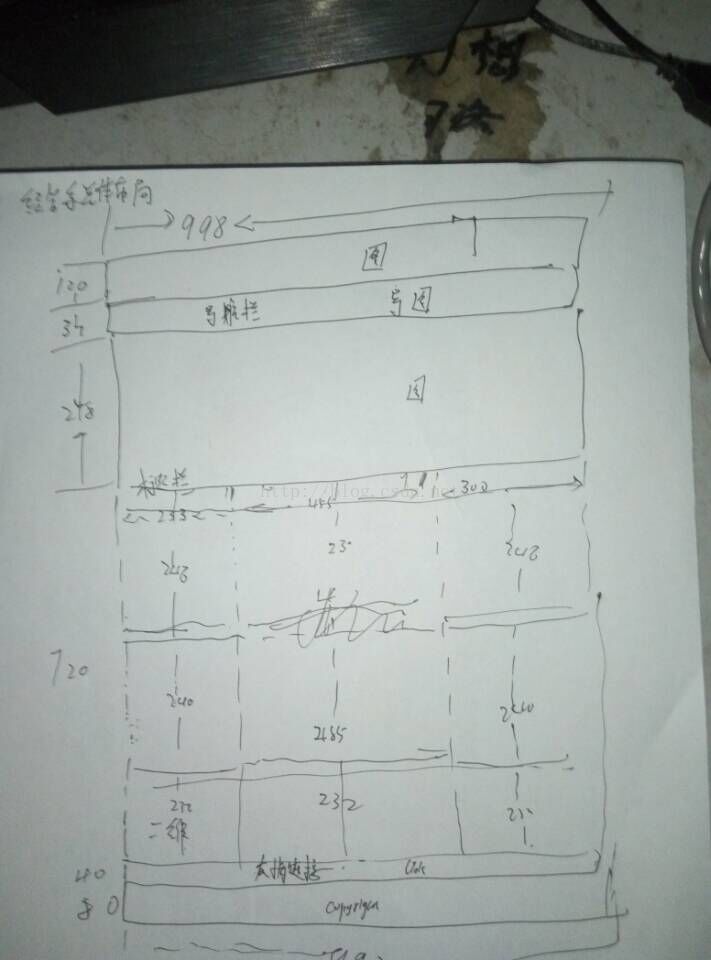
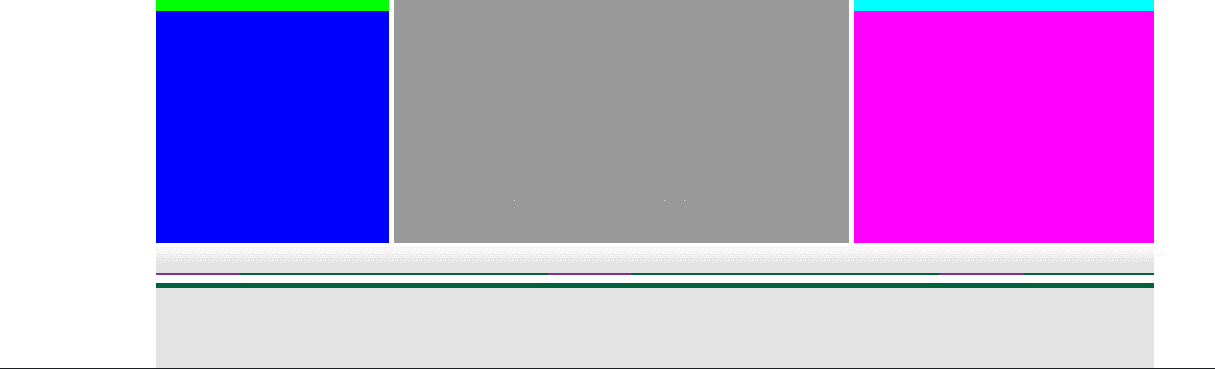
我先开始做网页的整体模块布局草图:
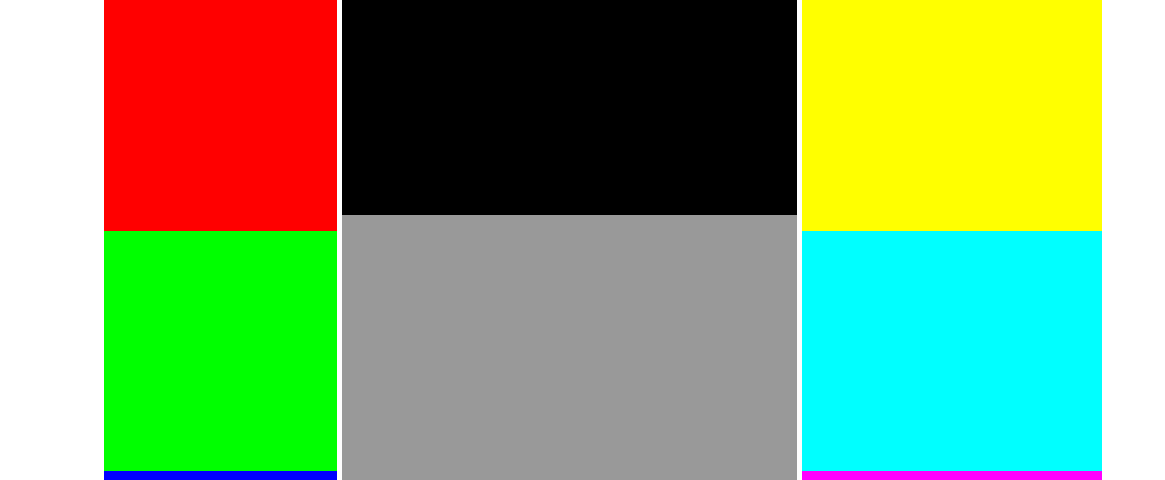
下面开始编写代码:
第一次HTML代码:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>经管系</title>
<link rel="stylesheet" href="Style.css" type="text/css" />
</head>
<body>
<!--经管系Logo板块-->
<div id="top">Dreamweaver8</div>
<!--经管系网页导航栏板块-->
<div id="nav"></div>
<!--经管系网页风采展示广告板块-->
<div id="adpic"></div>
<!--经管系内容板块-->
<div id="news">
<div id="news_left">
<div id="news_left_top"></div>
<div id="news_left_mid"></div>
<div id="news_left_bottom"></div>
</div>
<div id="news_mid">
<div id="news_mid_top"></div>
<div id="news_mid_bottom"></div>
</div>
<div id="news_right">
<div id="news_right_top"></div>
<div id="news_right_mid"></div>
<div id="news_right_bottom"></div>
</div>
</div>
<!--经管系网站友情链接板块-->
<div id="link"></div>
<!--经管系网站制作信息板块-->
<div id="copyright"></div>
</body>
</html></span><span style="font-size:18px;">/*第一次添加的代码*/
* {
margin:0px;
padding:0px;
}
body {
padding:0px;
margin:0px;
font-size:12px;
}
#top {
background-image: url(images/head.jpg);
background-repeat: no-repeat;
height: 120px;
width: 998px;
margin-right: auto;
margin-left: auto;
}
#nav {
background-image: url(images/n_nav_bg.gif);
background-repeat: repeat-x;
height: 37px;
width: 998px;
margin-right: auto;
margin-left: auto;
}
#adpic {
background-image: url(images/h4.jpg);
background-repeat: no-repeat;
height: 218px;
width: 998px;
margin-right: auto;
margin-left: auto;
}
#news {
height: 720px;
width: 998px;
margin-right: auto;
margin-left: auto;
}
#link {
background-image: url(images/n_title_bg.gif);
background-repeat: repeat-x;
height: 40px;
width: 998px;
margin-right: auto;
margin-left: auto;
}
#copyright {
background-color: #E2E2E2;
height: 80px;
width: 998px;
margin-top: 0px;
margin-right: auto;
margin-left: auto;
border-top-width: 5px;/*设置5像素的上边框*/
border-top-style: solid;
border-top-color: #006042;
margin-bottom: 0px;
}
#news #news_left {
float: left;
height: 720px;
width: 233px;
margin-right: 5px;
}
#news #news_mid {
float: left;
height: 720px;
width: 455px;
margin-right: 5px;
}
#news #news_right {
height: 720px;
width: 300px;
float: left;
}
#news #news_left #news_left_top {
height: 248px;
width: 233px;
background-color:#FF0000;
}
#news #news_left #news_left_mid {
height: 240px;
width: 233px;
background-color:#00FF00;
}
#news #news_left #news_left_bottom {
height: 232px;
width: 233px;
background-color:#0000FF;
}
#news #news_mid #news_mid_top {
height: 488px;
width: 455px;
background-color:#000000;
}
#news #news_mid #news_mid_bottom {
height: 232px;
width: 455px;
background-color:#999999;
}
#news #news_right #news_right_top {
height: 248px;
width: 300px;
background-color:#FFFF00;
}
#news #news_right #news_right_mid {
height: 240px;
width: 300px;
background-color:#00FFFF;
}
#news #news_right #news_right_bottom {
height: 232px;
width: 300px;
background-color:#FF00FF;
}</span>





























 1254
1254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








