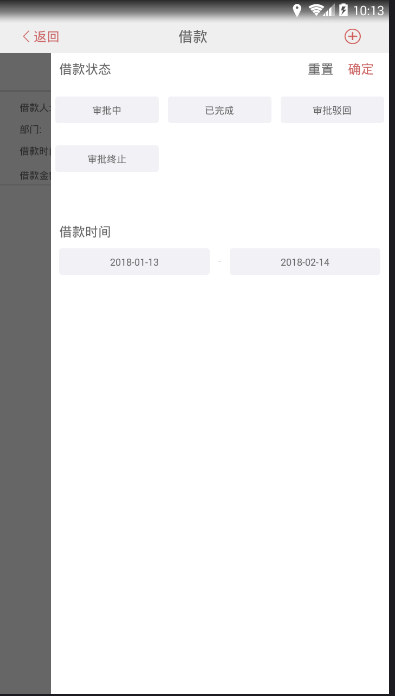
1、侧滑功能在网上有很多实现方式,其中有用Fragment的,但是感觉直接用官方推荐的DrawerLayout更简单一些,而且一些基本的功能都能实现,就选择了它进行开发,首先看一下效果图:
2、看一下xml代码。
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/drawer_screen" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/white"> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:orientation="vertical" android:focusableInTouchMode="true" android:focusable="true" android:layout_height="match_parent"> <com.bigkoo.convenientbanner.ConvenientBanner xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/building_advert" android:layout_width="match_parent" android:layout_height="200dp" app:canLoop="true" /> <LinearLayout android:layout_width="match_parent" android:background="@color/gray_background" android:orientation="horizontal" android:gravity="center_vertical" android:layout_gravity="center_vertical" android:layout_height="40dp"> <TextView android:layout_width="wrap_content" android:text="当前区域:" android:layout_marginLeft="15dp" android:gravity="center_vertical" android:textColor="@color/gray_font" android:layout_height="match_parent" /> <TextView android:layout_width="wrap_content" android:text="和平区" android:textColor="@color/gray_font" android:gravity="center_vertical" android:layout_height="match_parent" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="2dp" android:src="@drawable/dropdown_gray" /> </LinearLayout> <ListView android:id="@+id/main_building_listivew" android:layout_width="match_parent" android:layout_height="match_parent" android:dividerHeight="1dp" android:listSelector="#00000000" > </ListView> </LinearLayout> </ScrollView> <LinearLayout android:id="@+id/nav_view" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="end" android:orientation="vertical" /> </android.support.v4.widget.DrawerLayout>
3、进入到Java代码中:
case R.id.top_right_select: addScreenView(); openMenu(); break;
private void addScreenView(){ drawer_screen = findViewById(R.id. drawer_screen); navigationView = findViewById(R.id. nav_view); drawer_screen.setDrawerLockMode(DrawerLayout. LOCK_MODE_LOCKED_CLOSED, Gravity. RIGHT); menuHeaderView = new BuildingScreenActivity(MainBuildingActivity. this); navigationView.addView( menuHeaderView); menuHeaderView.setCloseMenuCallBack( new BuildingScreenActivity.CloseMenuCallBack(){ @Override public void setupCloseMean() { closeMenu(); } });}
public void closeMenu() { drawer_screen.closeDrawer(GravityCompat.END); } public void openMenu() { drawer_screen.openDrawer(GravityCompat.END); }
4、侧滑页面的类:
public class BuildingScreenActivity extends RelativeLayout implements View.OnClickListener { private onMeanCallBack meanCallBack; public BuildingScreenActivity(Context context) { super(context); inflateView(); } public void inflateView() { View.inflate(getContext(), R.layout.myself_update_password, this); } @Override public void onClick(View view) { } public interface onMeanCallBack { public void isDisMess(String a); } public void setOnMeanCallBack(onMeanCallBack m) { this.meanCallBack = m; } //向右滑动 private CloseMenuCallBack menuCallBack; public interface CloseMenuCallBack { void setupCloseMean(); } public void setCloseMenuCallBack(CloseMenuCallBack menuCallBack) { this.menuCallBack = menuCallBack; } }这样就大功告成了,是不是很简单啊。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








